
- •Каскадные Таблицы Стилей
- •Изменение ширины элемента с «шагом» в несколько пикселей из песочницы
- •В чем суть?
- •Как это работает?
- •Еще чуть-чуть о круглых аватарках на css3 и маленькой тайне Оперы из песочницы
- •6 Декабря 2011, 06:01
- •Круглые аватарки средствами css 3
- •2 Декабря 2011, 01:49
- •Свойство «text-size-adjust» становится более кроссбраузерным
- •Реалистичные тени при помощи css3 без использования изображений
- •InstaCss: удобный поиск по справочнику css
- •Тултипы на css3 и html5 из песочницы
- •Создаем анимированные кнопки при помощи css3
- •Создаем оригинальные hover-эффекты при помощи css3
- •Селекторы css
- •Это заголовок первого уровня
- •Это заголовок второго уровня
- •Это заголовок первого уровня
- •Это заголовок второго уровня
- •Внешние таблицы стилей
- •Пример кода
- •Пример кода
- •Встроенные стили
- •Образец кода
- •Каскадные таблицы стилей: язык css
- •Глава 2.1. Введение в таблицы стилей
- •2.1.1. Что такое css?
- •Моя домашняя страница
- •2.1.2. Включение таблиц стилей в html-документ
- •2.1.2.1. Внешние таблицы стилей
- •2.1.2.2. Внутренние таблицы стилей
- •2.1.2.3. Таблицы стилей элементов
- •2.1.3. Синтаксис css
- •2.1.3.1. Кодировка символов
- •2.1.3.2. Директива @charset
- •2.1.3.3. Операторы, директивы и правила
- •2.1.4. Типы данных css
- •Целые и действительные числа
- •Размеры
- •Процентные значения
- •Счетчики
- •Угловые величины
- •Времена
- •Частоты
- •2.1.5. Типы устройств отображения
- •2.1.6. Директива @media
2 Декабря 2011, 01:49
400
kulakowka
108
Свойство «text-size-adjust» становится более кроссбраузерным
Читателям справочника «Safari CSS Reference» уж конечно попадалось в нём свойство«-webkit-text-size-adjust», которое, согласно справочнику, управляет отображением текста на мобильнике (iOS) и может принимать одно из трёх следующих значений: → «auto» (текст на мобильнике подстраивается автоматически); → «none» (размер текста на мобильнике не изменяется); → «60%» (или другой процент) означает желаемый относительный размер текста на мобильнике. Роджер Йоханссон в своём блоге «456 Berea Street» предостерегал от употребления этого свойства и призывал отказаться от него напрочь, потому что однажды столкнулся с сайтом, на котором это свойство имело значение «none» и привело к тому, что размер шрифта нельзя было увеличить не только в мобильнике, но и в обыкновенном компьютере (нажатием «Command-Plus») ни в одном из браузеров на основе WebKit: ни в Safari, ни в Chrome, ни в OmniWeb, ни в iCab… Несмотря на это, WebKit — не единственная основа мобильных браузеров; как мы знаем, существует ещё и мобильный Firefox. Разработчики Firefox объявили в вики MDN, что Firefox 11 и более новых версий также станет поддерживать свойство «text-size-adjust», которое, таким образом, становится ещё более кроссбраузерным. (Как XaocCPS мне подсказывает, это свойство под именем «-ms-text-size-adjust»поддерживается также и в Windows Phone 7.)
Читать дальше →
-
vendor prefixes
-
, кроссбраузерность
-
, WebKit
-
, Mozilla Firefox
-
, размер шрифта
+5
27 ноября 2011, 16:51
12
Mithgol
6
НЛО прилетело и опубликовало эту надпись здесь.
Реалистичные тени при помощи css3 без использования изображений
Привет,
Хабр!
Хочу
поделиться замечательным мастер-классом
по созданию реалистичных теней для
блоков на чистом CSS, найденном на просторах
рунета по
адресу http://mainview.ru/css/realistichnye-teni-pri-pomoshhi-css3-bez-ispolzovaniya-izobrazhenij.
Естественно, для того, чтобы примеры
работали как надо, необходим браузер с
поддержкой CSS3.

Читать дальше →
-
css
-
, css3
-
, тени
-
, оформление текста
-
, топик-ссылка
+243
23 ноября 2011, 16:35
1103
hautamaki
54
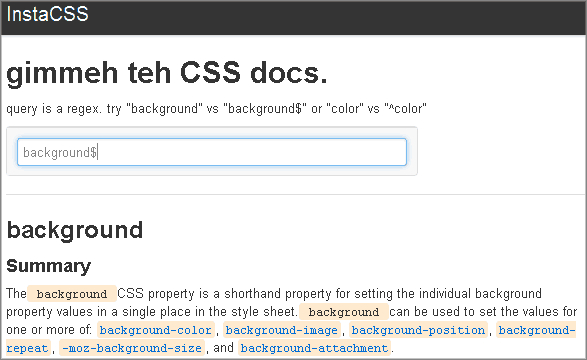
InstaCss: удобный поиск по справочнику css
Для
изучающих CSS есть несколько хороших
сайтов с документацией и примерами
использования, в том числе W3schools и MDN (Mozilla
Developer Network). Разработчик Рафаэль Гарсиа
сделал InstaCSS —
очень удобный поиск по CSS-справочнику
MDN. Это полнотекстовый поиск в стиле
Google, с подсветкой кода и другими фичами,
результаты обновляются по мере набора
символов. Вся информация по запросу —
на одной странице, так что не надо искать
её по разделам документации.
 Автор
сделал проект за
24 часа,
так что осталось ещё много багов.
Он говорит,
что на бэкенде используется MongoDB, откуда
backbone.js вытягивает по JSON данные для
клиентской стороны.
Код на
github: github.com/rgarcia/instacss
Автор
сделал проект за
24 часа,
так что осталось ещё много багов.
Он говорит,
что на бэкенде используется MongoDB, откуда
backbone.js вытягивает по JSON данные для
клиентской стороны.
Код на
github: github.com/rgarcia/instacss
-
InstaCSS
-
, MDN
+25
15 ноября 2011, 14:26
120
alizar
11
