
- •Глава 1.
- •1.1 Выбор среды разработки.
- •Глава 2.Создание интернет магазина
- •2.1Создание сайта.
- •2.2 Создание шаблона сайта.
- •2.3Создание информационного блока.
- •Создание типа информационного блока «Каталог книг»
- •Создание инфоблока «Популярные книги»
- •2.4Добавление элементов (перечень популярных книг)
- •Добавление элементов
- •2.9 Добавление элемента.
- •2.5Размещение каталога в публичном разделе сайта
- •Создание страницы разделов каталога с top’ом элементов
- •Список литературы.
Глава 2.Создание интернет магазина
2.1Создание сайта.
После не сложной установки Битирикс появляется мастер для создания и настройки интернет-магазина входит
Создавая новый интернет-магазин достаточно выбрать один из 5 готовых вариантов дизайна, для каждого из которых существует несколько цветовых схем. Настраиваются типы плательщиков (физические и юридические лица), способы оплаты (безналичный расчет, квитанция Сбербанка, наличными, пластиковые карты и другие), способы доставки (курьер, самовывоз, Почта России). Мастер установки учитывает и помогает настроить все наиболее важные для онлайн-торговли функции
Мастер создания и настройки Интернет-магазина запускается сразу при установке продукта «1С-Битрикс: Управление сайтом». Достаточно выбрать из списка решений «Интернет-магазин» и один из вариантов его цветового оформления, ввести информацию на каждом шаге Мастера – и, сразу после установки, получить на руки готовый Интернет-магазин. С продуманной и воплощенной в жизнь структурой, меню, разделами и страницами, настроенными сервисами. Наполненный типовым контентом, который достаточно заменить новым, своим, чтобы немедленно запустить магазин в работу.
Для создания новых торговых каталогов служит отдельный Мастер, с помощью которого и создается каталог – с разделами, товарами, изображениями и категориями типа «Новинки», «Спецпредложения» или «Лидеры продаж». Создав свои торговые каталоги, можно тут же удалить демонстрационный. Использование Мастеров по настройке магазина и каталога сильно облегчает ввод информации и исключает сам этап проектирования сайта.
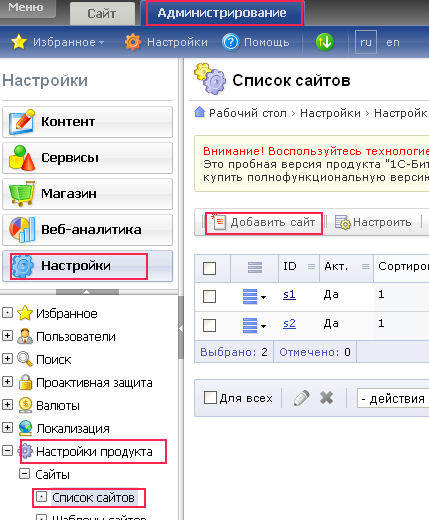
Для создания нового сайта нужно зайти в администраторскую панель->
настройки-> настройки продукта-> сайты->список сайтов->добавить сайт(рис 2.2)

Рисунок 2.2 создание нового сайта
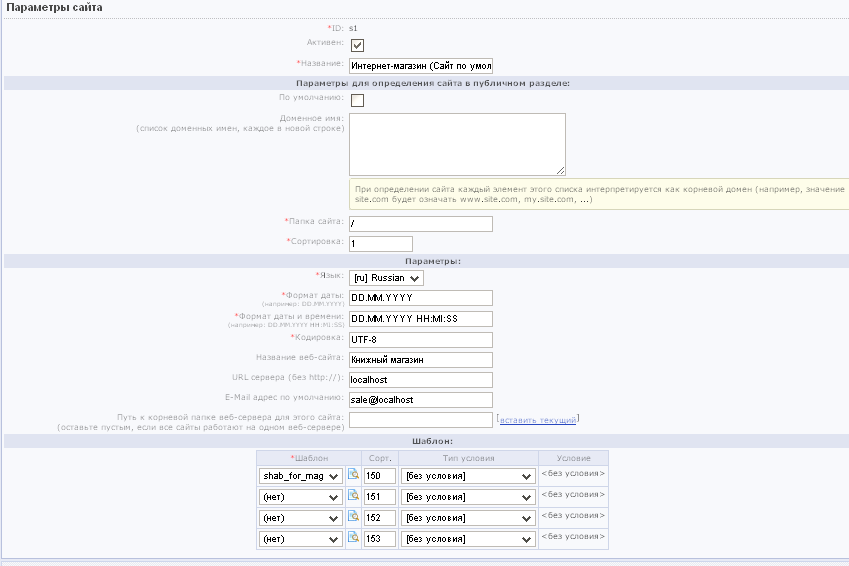
Заполняем все поля (рис 2.3)

Рисунок 2.3 (заполнение полей)
В разделе «Шаблон» выбираем созданный нами шаблон который будет применен к новому сайту.
После заполнения полей, нажимаем сохранить.
2.2 Создание шаблона сайта.
Шаблон дизайна - это внешний вид сайта, в котором определяется расположение различных элементов на сайте, художественный стиль и способ отображения страниц. Включает в себя программный html-код, графические элементы, таблицы стилей, дополнительные файлы для отображения контента. Может так же включать в себя шаблоны компонентов, шаблоны готовых страниц и сниппеты.
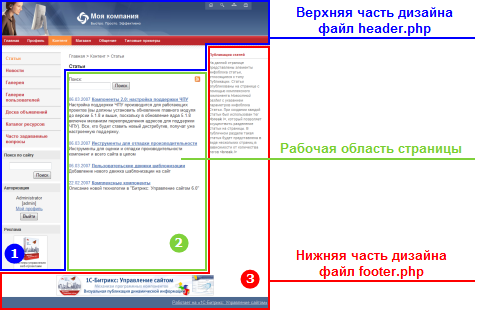
Структура дизайна сайта обычно состоит из трех основных частей (рис. 1.1):
Верхняя часть дизайна (header).
Рабочая область страницы, в которой размещаются информационные материалы сайта, компоненты или любой другой программный код (Work Area).
Нижняя часть дизайна (footer).

Рисунок. 2.1. Основные части дизайна.
Header - верхняя часть дизайна, заголовок. Включает в себя, как правило, верхнюю и левую часть дизайна со статической информацией (логотипом, лозунгом и так далее), верхним горизонтальным меню и левым меню (если они есть в дизайне). Может включать в себя информационные динамические материалы. Хранится в отдельном файле …/<идентификатор шаблона>/header.php.
Work area - рабочая область страницы, в которой размещаются собственно информационные материалы сайта.
Footer - нижняя часть дизайна со статической информацией (как правило: контактная информация, сведения об авторе и владельце сайта и так далее), нижним горизонтальным меню и правым меню (если они есть в дизайне). Может включать в себя информационные материалы. Хранится в отдельном файле …/<идентификатор шаблона>/footer.php.
Для создания шаблона нужно зайти в панель администрирования-> настройки -> настройки продукта -> сайты ->Шаблоны сайтов(рис. 2.2 )

Рисунок 2.2 создание шаблона
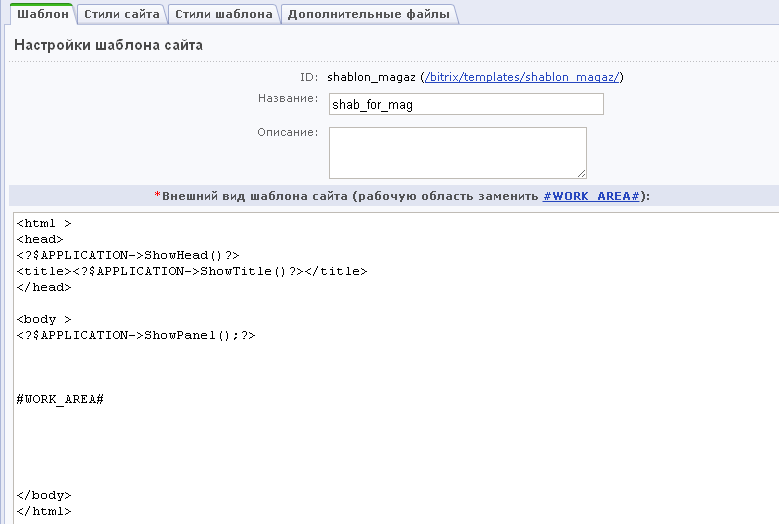
После заполняем все поля (2.3)

Рисунок 2.2.Заполнение полей .
Переходим на вкладку Стили шаблона и создаем стиль для сайта.( рис.2.3 )

Рисунок 2.3 . создание стиля для сайта
Куда помещаем стили:
#glavnoe_menu { background: url(image/verh_men.png) no-repeat; height:100px;
width:900px; margin-left:10px;color: #EEE366; } /*главное меню*/
#glavnoe_menu #basket{ padding-left:50%;}/*главное меню в котором находится корзина*/
#content { height:auto; width:690px; float:left; }/*контентная часть*/
#left_menu { width:250px; height:750px; margin-left:700px; }/*левое меню margin-bottom:-170px;*/
#filtr {width:300px;float:left; margin-bottom:0px; }/* для catalog.section*/
#fouter {background:url(image/fon2.jpg) no-repeat; width:950px; height:800px; margin-top:-70px; }/*подвал*/
На этом первая часть создания шаблона завершилась, нажимаем Сохранить.
Шаблоны хранятся в директории /bitrix/templates/, тут надо создать каталог для своего творения, например test. Внутри него размещаем: - каталог images – для картинок шаблона (которые не зависят от просматриваемой страницы), незачем их хранить в публичной части -каталог include_areas – для включаемых файлов - каталог page_templates – для образцов включаемых областей - файл header.php – часть шаблона ДО контента - файл footer.php – часть шаблона ПОСЛЕ контента - файл description.php – название и описание шаблона - файл .styles.php – описания стилей для визуального редактора страниц - файл template_styles.css – стили шаблона - файл styles.css – стили для контента и включаемых областей
в header.php включается 1 часть, за исключением содержимого между тегами и (оставить можно подключение различных скриптов). После обязательно добавить <?$APPLICATION->ShowPanel();?>
- вместо удаленных в секции head метатегов, заголовка, подключений css файлов размещаем вызовы функций битрикс, которые будут динамически формировать эти данные
1.<?$APPLICATION->ShowHead()?>
2.<title><?$APPLICATION->ShowTitle()?></title>
-ко всем относительным путям добавляем /bitrix/templates/<? echo SITE_TEMPLATE_ID;?>/
Таким образом мы не привязываем пути к конкретному имени шаблона, оно будет подставляться автоматически.
