
- •Красноярск
- •Введение
- •1 Введение в html
- •1.1 Основные понятия
- •1.2 Пример html-документа
- •2 Теги текста
- •2.1 Основные теги текста
- •2.2 Теги форматирования текста
- •2.3 Пример использования тегов текста
- •2.4 Лабораторная работа
- •2.5 Контрольные вопросы
- •3 Стилевое оформление
- •3.1 Основные сведения и примеры стилевого оформления
- •3.2 Лабораторная работа
- •3.3 Контрольные вопросы
- •4 Таблицы
- •4.1 Основные теги таблиц
- •4.2 Пример использования тегов таблиц
- •4.3 Лабораторная работа
- •4.4 Контрольные вопросы
- •5 Списки
- •5.1 Основные теги списков
- •5.2 Пример использования тегов списков
- •5.3 Лабораторная работа
- •5.4 Контрольные вопросы
- •6 Изображения
- •6.1 Основные теги изображений
- •Примечание:
- •6.2 Примеры использования тегов изображения
- •6.3 Лабораторная работа
- •6.4 Контрольные вопросы
- •7 Гиперссылки
- •7.1 Основные теги гиперссылок
- •7.2 Навигационные карты
- •7.3 Пример использования гиперссылок
- •7.3 Лабораторная работа
- •7.4 Контрольные вопросы
- •8 Фреймы
- •8.1 Основные теги фреймов
- •8.2 Пример использования фреймов
- •8.3 Лабораторная работа
- •8.4 Контрольные вопросы
- •9 Формы
- •9.1 Основные теги форм
- •9.2 Пример использования формы
- •9.3 Лабораторная работа
- •9.4 Контрольные вопросы
- •10.1 Назначение JavaScript
- •10.2 История создания языка
- •10.3 Возможности языка
- •11 Задание для самостоятельной работы
- •Библиографический список
- •Содержание
9.2 Пример использования формы
Текст в блокноте:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HR>
<script language="JavaScript">
<!--
document.write(c2ut({JSDATE}));
//-->
</script><noscript>{DATE}</noscript>
<html>
<head>
<title> Гостевая книга. Написать сообщение</title>
</head>
<body bgcolor=#ffe0c3>
Гостевая книга:
<form name="myform" method="post" action="mailto:dunaev@mail.admiral.ru" enctype="text/plain">
<input type=hidden name="owner" value={OWNERID}>
<input type=hidden name="newlocation" >
<table border="0"><tr><td align="right">Имя:<br>e-mail:<br>url:<br></td>
<td><input name="your_name" ><br>
<input name="your_email" ><br>
<input size="30" name="your_url" ><br>
</td></tr></table>С какой целью вы зашли на этот
сайт  
Вы нашли то, что искали?<br>
<input name="ответ1" type="radio" value="1" checked>
Целенаправленно   <input name="ответ2" type="radio" value="1"> Нет<br>
<input name="ответ1" type="radio" value="2" >
Случайно
<input name="ответ2" type="radio" value="2" checked> Да<br>
<input name="ответ1" type="radio" value="3" >
Порекомендавали<p> Чем вы
занимаетесь? Нравится ли
вам эта страница?<br>
<input name="ответ3" type="radio" value="1" checked>
Работаю  
<INPUT type=radio value=1 name="ответ"> Нет<br>
<input name="ответ3" type="radio" value="2" >
Учусь &
<input name="ответ" type="radio" value="2" checked> Да<br>
<input name="ответ3" type="radio" value="3" >
Временно не работающий
<P align=center>
<input name="submit" type="submit" value="Записать!"></P>
<P> </P>
</form></B>
</body>
</html>
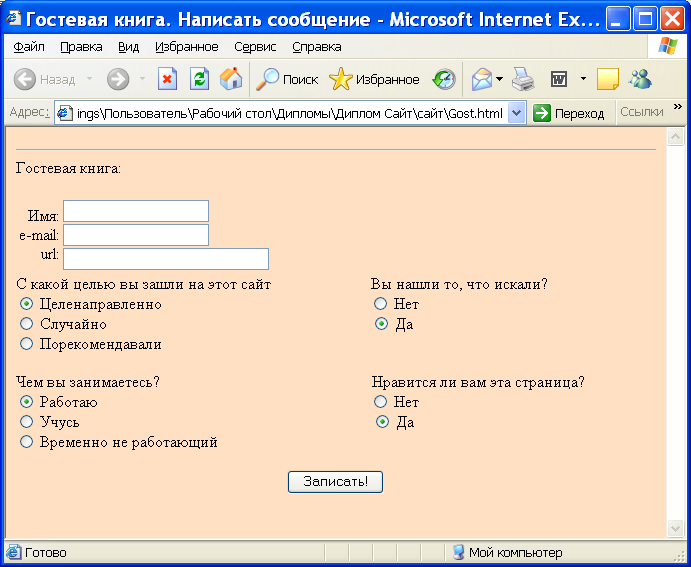
В браузере это выглядит так:

9.3 Лабораторная работа
Вариант 1
-
Создайте html-документ с заголовком лабораторной работы.
-
Разработайте гостевую книгу.
-
Используя материал (выше изложенный) реализуйте вашу гостевую книгу.
Вариант 2
-
Создайте html-документ с заголовком лабораторной работы.
-
Разработайте вопросы по html.
-
Используя материал (выше изложенный) реализуйте ваш тест в виде html-документа.
Вариант 3
-
Создайте html-документ с заголовком лабораторной работы.
-
Разработайте вопросы пользователям, которые вы как автор сайта хотели бы узнать.
-
Используя материал (выше изложенный) реализуйте ваш тест – «гостевую книгу» в виде html-документа
9.4 Контрольные вопросы
-
Что Вы понимаете под понятием «форма»?
-
Какие виды форм существуют?
-
Какой тег используется для создания поля формы?
-
Какой тег используется для создания заполняемой формы?
-
Какой тег используется для создания поля для ввода нескольких строк текста?
-
Какой элемент создает в заполняемой форме меню типа "Выбор одного пункта из многих" или "Выбор нескольких пунктов из многих". Его атрибуты
-
Какой элемент описывает отдельные пункты меню
-
Какой элемент создает поле формы (кнопку, поле ввода, чекбокс и т.п.), содержание которого может быть изменено или активизировано пользователем?
-
В каком теге и каким атрибутом создается кнопка, при нажатии на которую заполненная форма посылается на сервер
10 Java Script
