
- •Красноярск
- •Введение
- •1 Введение в html
- •1.1 Основные понятия
- •1.2 Пример html-документа
- •2 Теги текста
- •2.1 Основные теги текста
- •2.2 Теги форматирования текста
- •2.3 Пример использования тегов текста
- •2.4 Лабораторная работа
- •2.5 Контрольные вопросы
- •3 Стилевое оформление
- •3.1 Основные сведения и примеры стилевого оформления
- •3.2 Лабораторная работа
- •3.3 Контрольные вопросы
- •4 Таблицы
- •4.1 Основные теги таблиц
- •4.2 Пример использования тегов таблиц
- •4.3 Лабораторная работа
- •4.4 Контрольные вопросы
- •5 Списки
- •5.1 Основные теги списков
- •5.2 Пример использования тегов списков
- •5.3 Лабораторная работа
- •5.4 Контрольные вопросы
- •6 Изображения
- •6.1 Основные теги изображений
- •Примечание:
- •6.2 Примеры использования тегов изображения
- •6.3 Лабораторная работа
- •6.4 Контрольные вопросы
- •7 Гиперссылки
- •7.1 Основные теги гиперссылок
- •7.2 Навигационные карты
- •7.3 Пример использования гиперссылок
- •7.3 Лабораторная работа
- •7.4 Контрольные вопросы
- •8 Фреймы
- •8.1 Основные теги фреймов
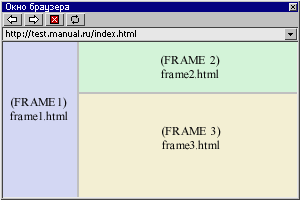
- •8.2 Пример использования фреймов
- •8.3 Лабораторная работа
- •8.4 Контрольные вопросы
- •9 Формы
- •9.1 Основные теги форм
- •9.2 Пример использования формы
- •9.3 Лабораторная работа
- •9.4 Контрольные вопросы
- •10.1 Назначение JavaScript
- •10.2 История создания языка
- •10.3 Возможности языка
- •11 Задание для самостоятельной работы
- •Библиографический список
- •Содержание
7.3 Лабораторная работа
-
Запустите текстовый редактор Блокнот. Создайте HTML файл, содержащий в заголовке окна наименование темы лабораторной работы. Задайте файлу имя 6.htm
-
Введите тег <A href=”2.htm”> текст ссылки </a>. Посмотрите, как Ваша страница с ссылкой выглядит в Explorer. Страница 2.thm должна лежать в той же папке что и страница 6.htm.
-
Измените цвет ссылки, используя тег <BODY>.
-
Измените цвет, размер шрифта текста ссылки используя стили.
-
Создайте еще одну ссылку. Используя в качестве ссылки рисунок (тег <img>) , а в качестве загружаемой страницы – страницу 3.thm. Рисунок предварительно поместите в свою рабочую папку.
-
Внесите изменения в ссылку созданную в пункте 4, переложите рисунок в другую папку и пропишите к ней путь.
-
Создайте еще одну ссылку. Используя в качестве ссылки рисунок (тег <img>), а в качестве загружаемой страницы – тот же рисунок, но больших размеров.
-
Создайте ссылку, в начале страницы, отсылающую вас к тексту расположенному в конце текущей страницы.
-
Создайте ссылку, отсылающую вас к рисунку расположенному в конце текущей страницы.
-
Создайте рисунок-ссылку, отсылающий вас к тексту комментария этого рисунка, который расположен на этой же странице.
-
Создайте ссылку при обращении, к которой будет вызвана программа для отправки сообщения по электронной почте.
-
Создадим ссылку, при вызове которой воспроизводиться звуковой файл:
<A href=”адрес и имя звукового файла”>текст ссылки </A>.
-
Создадим ссылку, при вызове которой воспроизводиться видеоклип:
<A href=”адрес и имя файла с видеоклипом”>текст ссылки </A>.
7.4 Контрольные вопросы
-
Что Вы понимаете под понятием «гиперссылка»?
-
Как задать путь к вызываемому или загружаемому объекту, если он лежит не в рабочей папке?
-
В каком теге и каким атрибутом задается цвет гиперссылки?
-
Как задать видеоклип в виде гипертекстовой ссылки?
-
Что происходит при активизации ссылки для отправки сообщения по электронной почте?
-
Почему рекомендуется наличие ссылок-путеводителей по вашему сайту (или наличие меню) и недостаточно для навигации, только средств браузера?
-
Как изменить цвет гиперссылки?
-
Как отменить режим подчеркивания гиперссылки?
8 Фреймы
8.1 Основные теги фреймов
Фреймы используются для разбивки окна браузера на несколько областей, каждая из которых представляет собой отдельный HTML-документ (фрейм). Как правило, фреймы используются для облегчения навигации по сайту, создания навигационного меню. Тем не менее, большинство разработчиков избегают использования фреймов, к чему, поверьте, имеют довольно веские основания. Старайтесь использовать фреймы только тогда, когда это действительно необходимо.

FRAMESET. Определяет фреймовую (оконную) структуру документа: размеры и расположение фреймов на странице.
Открывает и закрывает список фреймов, определяемых с помощью элемента FRAME. Между начальным и конечным тэгами кроме элементов FRAME и NOFRAME могут находиться другие элементы FRAMESET. То есть элемент FRAMESET поддерживает вложенные конструкции фреймов.
Атрибуты:
ROWS - определяет количество и размеры горизонтальных фреймов (фреймов-строк) в окне браузера. В качестве значения задается список размеров фреймов через запятую. Способы задания размеров:
-
в процентах от высоты рабочей области окна браузера. Например: "30%,30%,40%";
-
в виде знака "*" (звездочка), говорящего о том, что фрейм занимает все свободное пространство окна браузера, незанятое другими фреймами с явно указанными размерами. Например, звездочка в записи "25%,25%,*" равносильна 50%;
-
в пикселях. Например: "75,*";
Все три способа можно совмещать. Например, "25%,40,*" разобьет экран на три горизонтальных фрейма, первый из которых будет высотой в четверть окна браузера, второй - в 40 пикселей, а третий займет всю оставшуюся площадь.
COLS - определяет количество и размеры вертикальных фреймов (фреймов-столбцов) в окне браузера. В качестве значения задается список размеров фреймов через запятую. Размеры задаются так же, как и в предыдущем параметре ROWS.
BORDER - определяет ширину рамок фреймов в пикселях. Данный параметр действует только в браузерах Netscape;
FRAMEBORDER - определяет наличие рамок у содержащихся внутри FRAMESET фреймов. Возможные значения:
Yes - отображать рамки;
No или 0 - не отображать рамки;
Браузеры Netscape не поддерживают данный параметр в полной мере и для глобального определения ширины рамок используют параметр BORDER.
FRAMESPACING - определяет расстояние (так называемую "серую область") между фреймами в пикселах. Данный параметр необходим для создания фреймов без рамок.
Примечание:
-
Обратите внимание на то, что FRAMESET-структура должна располагаться до элемента BODY. FRAMESET-структура, расположенная в заголовке (внутри элемента HEAD) не будет считаться ошибкой, однако лучше этого не делать.
FRAME. Определяет фрейм и его свойства внутри FRAMESET-структуры. (см. элемент FRAMESET)
Атрибуты:
SRC - обязательный параметр. Указывает адрес (URL) HTML-файла, отображаемого в данном фрейме.
NAME - определяет имя данного фрейма, которое будет в дальнейшем использоваться для ссылки на него из других документов с помощью параметра TARGET (см. элемент A). В качестве значения нужно указать любое имя без пробелов с использованием латинских символов и цифр. Имя не должно начинаться с цифр и специальных символов.
MARGINWIDTH - определяет ширину (в пикселях) левого и правого полей фрейма. Если параметр не указан, браузер самостоятельно определит оптимальный размер отступа.
MARGINHEIGHT - определяет ширину (в пикселях) верхнего и нижнего полей фрейма. Если параметр не указан, браузер самостоятельно определит оптимальный размер отступа.
SCROLLING - определяет наличие линеек прокрутки содержимого фрейма. Возможные значения:
-
yes - отображать линейки прокрутки.
-
no - не отображать линейки прокрутки.
-
auto - отображать линейки прокрутки при необходимости (если документ, указанный в параметре SRC, не умещается во фрейме).
NORESIZE - не позволяет изменять размеры фрейма. Данный параметр является флагом и не требует указания значения.
FRAMEBORDER - определяет наличие рамок у фрейма. Возможные значения:
-
yes - отображать рамки;
-
no или 0 - не отображать рамки;
Браузеры Netscape не поддерживают данный параметр в полной мере и для глобального определения ширины рамок используют параметр BORDER элемента FRAMESET.
NOFRAMES. Все, что находится между начальным и конечным тэгами данного элемента, будет отображено браузером, если он не поддерживает фреймы. Элемент NOFRAMES не имеет параметров и должен находиться внутри элемента FRAMESET.
Примечания:
-
Внимательно следите, чтобы все вышеперечисленные элементы находились вне элемента BODY. Фреймы к телу документа никаким боком не относятся!
