
- •Курсовая работа по Информатике Содержание
- •Основные положения
- •СтруктураHtml-документа
- •Тело документа
- •Теги форматирования текста
- •Заголовки
- •Выделение фрагментов текста
- •Блочная верстка форм.
- •Гиперссылки Абсолютные и относительные ссылки
- •Ссылки внутри одного документа
- •Тег базового пути
- •Форматы изображений и графические редакторы
- •Активные изображения или карты навигации
- •Интерактивные Web-страницы. Формы
- •Поля ввода
- •Переключатели
- •Списки выбора
- •Многострочный текстовый блок
- •Каскадные таблицы стилей
- •Синтаксис таблиц стилей
- •Включение стилевых таблиц вHtml-документ
- •Порядок и этапы выполнения курсового проекта Порядок проектирования и реализации сайта
- •Критерии оценки сайта.
- •Логическая структура сайта
- •Динамическая и статическая компоновка сайта
- •Системы навигации сайта
- •Организация документа.
- •Требования и критерии оценки курсового проекта
- •Содержание отчета по курсовому проекту
- •Рекомендуемая литература
Логическая структура сайта
Одним из главных слагаемых успеха узла является правильная организация его структуры. От нее зависит не только удобство навигации, но и легкость его пополнения, добавления разделов. Структура сайта отражает внутренние информационные связи его страниц и должна определяться еще на первых этапах создания проекта до начала разработки дизайна.
Логическая структура сайта— это система организации ссылок между страницами сайта.
Условно можно выделить три основных способа организации структуры сайта:
Л
Рис.4 - Линейная
структура сайта
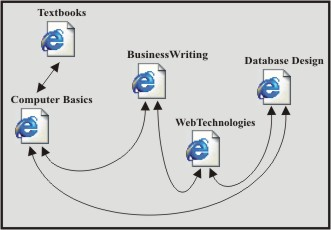
Д ревовидная
структура (иерархическая).Пользователь при заходе на главную
страницу оказывается перед выбором,
куда идти дальше.
ревовидная
структура (иерархическая).Пользователь при заходе на главную
страницу оказывается перед выбором,
куда идти дальше.
После перехода в нужный раздел, он подбирает необходимый подраздел и т. п. Иерархические структуры можно использовать в тех случаях, когда содержимое каждой страницы (кроме) первой, входит на правах подраздела в страницу более высокого уровня.
Т
Рис.5
- Древовидная структура сайта
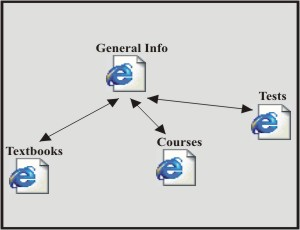
Решетчатая структура (комбинированная).В ней все страницы размещаются в различных ветках. У пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз) но и горизонтально (то есть между ветками на разных уровнях).

Рис.6 - Решетчатая структура.
Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index.htm (.html). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.html.
Физическая структураподразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт.
Для того чтобы все гиперссылки на вашей домашней страничке или web-сайте работали корректно, все документы открывались правильно и броузер не выдавал ошибок при обращении к каким-либо разделам ресурса, при создании его физической структуры следует соблюдать несколько простых правил:
1. Назначайте имена директорий, имена и расширения документов HTML и графических файлов с использованием символов только латинского алфавита и только в строчном регистре. Старайтесь, чтобы имена созданных вами файлов и директорий не превышали по длине восьми символов.
2. При присвоении имен файлов документам HTML старайтесь следить за тем, чтобы эти имена были «смысловыми»: впоследствии вы легко можете забыть содержимое и назначение какой-либо web-страницы, если имена файлов будут выглядеть, например, как l.htm, 2.htm, 3.htm и т. д.
Для упорядочения хранения всех файлов, как правило, используют систему каталогов, организуя ее таким образом, чтобы все файлы с иллюстративным материалом для каждого раздела (Html-страницы) располагались в отдельном каталоге. Такой подход очень удобен для крупных сайтов и позволяет не только ориентироваться в физической структуре сайта но и быстрее его обновлять.
Для небольших сайтов рекомендуется хранить иллюстративные и оформительские материалы в отдельном каталоге от html–файлов.
До тех пор пока количество составляющих ваш сайт файлов относительно мало, это может показаться излишним, когда же оно перевалит за первые два десятка, в обилии html-документов и графических элементов будет легко запутаться. Пример оформления такого средства документирования показан ниже
Таблица 9 - Пример оформления средства документирования проекта
|
Директория |
Имя файла |
Описание |
Дата модификации |
|
/mysite |
index.html |
Стартовая страница сайта |
|
|
/mysite/family |
index.html
wife.htm son.htm |
Стартовая страница раздела «моя семья» Рассказ о моей жене Рассказ о моем сынишке |
01.01.2008
03.01.2008 05.01.2008 |
|
/mysite/photos |
Pd.jpg |
Моя фотография на пляже в Сочи |
06.01.2008 |
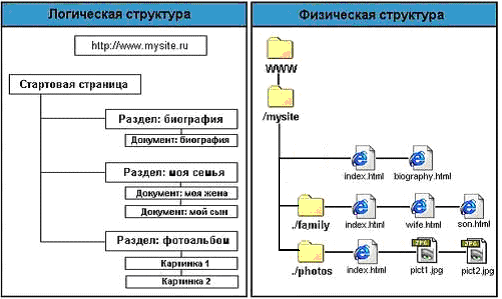
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов.
Из всего сказанного становится очевидным, что физическая структура сайта скрыта от посетителей вашего ресурса: они могут наблюдать только логическую структуру, причем именно так, как она представлена при помощи элементов навигации. Отсюда следует вполне логический вывод: строение системы навигации должно если не полностью повторять, то хотя бы максимально соответствовать разработанной вами логической структуре сайта.

Рис.7 - Сравнение логической и физической структуры сайта
