
- •M.2.2.2. Методы исследования и моделирования информационных процессов и технологий в полиграфии
- •Тема 1. Пиксельная (растровая) графика Аналоговый и импульсный сигналы
- •Оцифровка оригинала изображения Дискретизация штрихового изображения
- •Квантование штрихового изображения
- •Кодирование штрихового изображения
- •Визуализация цифрового изображения
- •Разрешение пиксельной графики Элемент дискретизации изображений — пиксел
- •Единица разрешения — ppi
- •Дискретизация минимального элемента штрихового изображения
- •Глубина цвета пиксельной графики
- •Глубина цвета
- •10Х10 пикселов преобразовано в 20х20
- •Объем файла пиксельной графики
- •Алгоритмы сжатия графической информации
- •Трансформирование пиксельной графики
- •Разрешение и линиатура
- •Цветная печать четырьмя красками
- •Стохастическое растрирование
- •Тема 2. Векторная графика Математические основы векторной графики
- •Кривая Безье (элементарная)
- •Построение кривых Безье
- •Преобразование квадратичных кривых Безье в кубические
- •Язык postscript
- •Форматы файлов cdr, ai, fh, wmf, eps
- •Достоинства и недостатки векторной и пиксельной (растровой) графики.
- •Тема 3. Шрифты. Кодирование текстовой информации Текстовые и шрифтовые термины
- •Использование шрифтов
- •Цифровое кодирование символов
- •Форматы представления компьютерных шрифтов
- •Другие типы шрифтов Adobe
- •Тема 4. Цвет и его воспроизводимость
- •Цветовые модели
- •Параметры конвертации в cmyk
- •Характеристики красок
- •Характеристики растискивания
- •Тип цветоделения
- •Управление цветом с помощью Color Managment System (cms)
- •Цветопроба
- •Освещение
- •Тема 5. Способы полиграфической печати Полиграфическая печать
- •Способы печати с использованием форм
- •Глубокая печать
- •Высокая печать
- •Флексографская печать
- •Плоская печать
- •Трафаретная печать
- •Средства оперативной полиграфии
- •Способы отделки
- •Лакирование
- •Ламинирование пленкой
- •Тиснение
- •Печатные машины
- •Качество печати Критерии выбора печатных систем
- •Контроль качества
- •Тема 6. Полиграфические материалы Сорта бумаги
- •Стандартные форматы бумаги
- •Разновидности бумаги для печати
- •Газетная бумага
- •Офисная бумага
- •Бумага для полиграфической печати.
- •Печатные краски Структура и составные части красок
- •Офсетные печатные краски
- •Печатные краски для глубокой печати
- •Печатные краски для флексографской печати
- •Печатные краски для типографской печати
- •Печатные краски для трафаретной печати
- •Печатные краски для тампонной печати
- •Красящие вещества для электрофотографии
- •Красящие вещества струйной печати
- •Масляные печатные лаки
- •Дисперсионные лаки
- •Лаки на растворителях
- •Тема 7. Послепечатные процессы Разрезание
- •Высекание, вырубка
- •Фальцовка, биговка
- •Листоподборка
- •Брошюровка, скрепление
- •Изготовление переплетных крышек
- •Сборка книги
- •Приложение 1. Типичные ошибки, допускаемые в изготовлении оригинал-макета и подготовки файлов к печати.
- •Приложение 2. Литература и интернет ресурсы:
Форматы файлов cdr, ai, fh, wmf, eps
Каждая векторная программа обладает собственным графическим форматом, между этими форматами нет однозначного соответствия, поэтому конвертирование одного формата в другой сопряжено с многочисленными погрешностями, особенно в последнее время, когда векторные программы насыщены разнообразными эффектами.
AI ‑ векторный формат файлов, создаваемых программой Adobe Illustrator. Формат ai каждой новой версии несовместим с более старыми версиями.
CDR ‑ векторный формат файлов, создаваемых программой CorelDraw. Формат cdr каждой новой версии несовместим с более старыми версиями.
FH – формат файлов программы FreeHand. Обычно для векторных объектов.
WMF ‑ Windows Metafile — графический формат файла в системе Microsoft Windows. Универсальный векторный формат, поддерживаемый большинством векторных редакторов. К сожалению, формат не обеспечивает высокое качество для сложных рисунков и имеет очень ограниченное число поддерживаемых эффектов, поэтому для профессионального использования не подходит и используется преимущественно частными пользователями. Формат поддерживается рядом веб-браузеров и может быть использован при оформлении веб-страниц.
Более универсальным является формат EPS (Encapsulated PostScript). Этот формат служит для помещения векторного изображения в документ программы верстки. Файл EPS представляет собой содержащий точное описание рисунка программный код PostScript, который будет использован при печати. Кроме того, в EPS включено изображение низкого разрешения для предварительного просмотра (preview, не путать с thumbnail – миниатюрой на иконке файла). Preview облегчает идентификацию изображений при верстке, позволяет визуально контролировать его положение, масштаб и поворот.
Достоинства и недостатки векторной и пиксельной (растровой) графики.
Достоинства пиксельной (растровой) графики:
Сравнительная легкость оцифровки оригиналов с помощью сканера или цифровой камеры;
Широкая номенклатура программ для работы;
Фотореалистичность изображения;
Большие возможности по тоновой и цветовой коррекции.
Недостатки пиксельной (растровой) графики:
Иллюзорная легкость получения оцифрованного изображения;
Большие размеры файлов качественных изображений;
Трудности с повышением четкости и резкости изображений;
Проблемы при трансформации и масштабировании изображений.
Достоинства векторной графики:
Небольшие размеры файлов;
Свобода трансформации и масштабировании изображений.
Недостатки векторной графики:
Проблемы при автоматическом создании векторных изображений;
Излишняя четкость, отсутствие фотореалистичности, размытости;
Отсутствие универсальности при переходе между программами.
Тема 3. Шрифты. Кодирование текстовой информации Текстовые и шрифтовые термины
Шрифт (Font) ‑ это способ кодирования текстовой информации, используемый при ее передаче в виде изображения. Шрифт определяет взаимное соответствие между символами определенного алфавита и их изображениями, которые называются литерами (Characters). Шрифты описываются отдельными файлами и не являются собственностью каких то программ. Обычно шрифт имеет четыре варианта начертания: нормальное (plain), курсивное (italic), жирное (bold) и жирное курсивное (bold italic). Для описания одного шрифта требуется несколько файлов, и все они должны быть правильно установлены в операционной системе.
Гарнитура (Family) ‑ семейство шрифтов, с общими стилевыми особенностями литер.
Глиф (Glyph) ‑ конкретное изображение, форма элемента шрифта определённой гарнитуры и начертания, то есть графический образ знака.
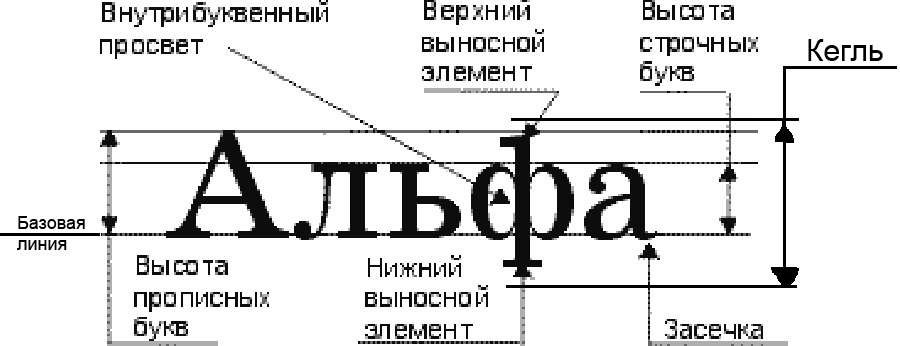
Засечка, сериф (Serif) ‑ элемент литеры, горизонтальный штрих, делающий шрифт более четким. Играет большую роль в классификации шрифтов.

Антиква (Roman, Serif) – шрифты с засечками и весьма заметной на глаз разницей в толщинах штрихов. Типичные представители – Times New Roman, Georgia, Garamond.
Гротеск, рубленые (Gothic, San-Serif) – шрифты без засечек (хотя некоторые все-таки имеют засечки) и с одинаковой или мало отличающейся шириной штрихов. Типичные представители – Arial, Verdana, Tahoma. Не имеют ничего общего с готическими шрифтами в нашем обычном понимании.
Существуют еще рукописные шрифты (напр. Birch), декоративные шрифты (напр. Decor), символьные шрифты (напр. Wingdings, Webdings).
Базовая линия (Baseline) ‑ линия по которой выравниваются литеры (символы) в строке текста. Буквы «стоят» на базовой линии.
Кегль (Size) ‑ высота кегельной площадки в пунктах, но это для полиграфистов. Достаточно знать, что это, приблизительно, расстояние от вершины выносного элемента до нижней точки выносного элемента литер.Не вредно помнить таблицу для кеглей
Пункты
Высота прописных букв в мм
Традиционное название размера
4
1
диамант
5
перл
6
1.5
нонпарель
7
миньон
8
2
петит
9
боргес
10
2.5
корпус
12
3
цицеро
14
3.6
миттель
16
4
те́рция
18
4.6
паранго́н
24
6.1
двойно́е ци́церо
48
12.2
квадрат
Пункт (Point) ‑ 1/72 дюйма = 0,351 мм (или 0,376 мм в Европе). В дизайнерских программах пользуются американским дюймом. Таким образом, с учетом свободного места кегельной площадки, текст кеглем 10 пунктов по высоте значительно меньше 3,5 мм.
Курсив (Italic) – спец. вариант шрифта с наклоном вправо. В некоторых шрифтах сильно отличается по начертанию от обычных букв. Сравните т и т. Курсив нельзя называть «рукописный текст», хотя немного напоминает. Существуют специальные шрифты, имитирующие рукопись (относятся к группам Cursive и Script).
В чем разница Italic и Oblique? Oblique ‑ наклонный, то есть точно такой же шрифт как прямой, только наклонен.
Насыщенность (Weight) ‑ попросту говоря, жирность шрифта. Возможные варианты: тонкий (thin), светлый (light), ровный (book), стандартный (regular), прямой (plain), нормальный (normal), жирный (bold). Могут быть еще полужирный (semi-bold), более жирный (extra bold), жирный насыщенный (heavy), очень жирный (black) и другие. Причем normal, regular, plain и book - стандартная толщина шрифта.
Пропорциональность (Width). По соотношению ширины и высоты одноименных знаков шрифты подразделяются на узкие (condensed, narrow), нормальные (normal), широкие (expanded, wide).
Лигатуры ‑ символы, заменяющее собой сочетания типа ff, fi, fl, ffi, ti. Перемычки или какие-либо элементы в подобных сочетаниях во многих шрифтах находятся очень близко друг от друга. Лигатура позволяет их слить, что улучшает внешний вид текста, добавляет шика заголовкам. Для письменностей ряда восточных языков (арабский, фарси), где знаки соединяются и могут иметь различные формы, в зависимости от того, в какой части слова находятся, подмена лигатурами получает первостепенную важность.
Если надо, в наименование шрифта включаются дополнительные характеристики. Например, рисунок шрифта контурный (outline) или оттененный (shadow).
