- •Міністерство освіти і науки україни
- •6.050404 "Радіоелектронні апарати"
- •61166 Харків, просп. Леніна, 14
- •1 Дослідження можливостей web-браузерів
- •2 Пошук у web персональної інформації
- •3 Електронна пошта та передача файлів
- •3.2.1 Електронна пошта
- •3.2.3 Елементи вікна програми Outlook Express
- •3.2.5 Створення повідомлення електронної пошти
- •3.2.6 Підготовка відповідей на повідомлення
- •3.2.7 Читання повідомлень телеконференцій
- •3.2.8 Робота з адресною книгою
- •3.4.1 Створення поштової скриньки в Internet
- •3.4.4 Підписка на телеконференцію і читання повідомлень
- •4 Створення web-документів за допомогою
- •5 Підготовка зображень для web-документів
- •Рекомендована література
5 Підготовка зображень для web-документів
5.1 Мета роботи
Вивчення практичних прийомів створення зображень для Web-документів.
5.2 Методичні вказівки з організації самостійної роботи студентів
Вивчіть самостійно тему «Основні поняття комп'ютерної графіки» [711].
5.2.1 Редактор Adobe Photoshop
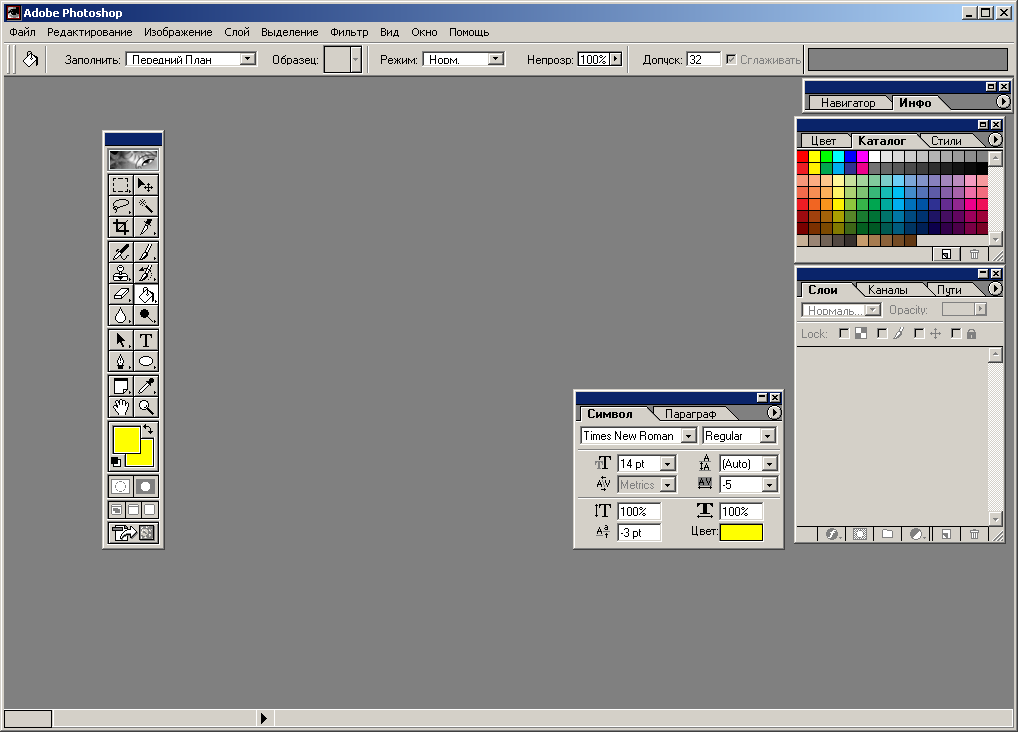
Для запуску графічного редактора Adobe Photoshop виберіть у Головному меню Windows Программы / Adobe Photoshop або натисніть на відповідному ярлику. На екрані розгорнеться вікно програми, показане на рис. 5.1.

Рисунок 5.1 Вікно редактора
Adobe Photoshop має стандартний інтерфейс додатка Windows. Рядок меню містить нижченаведені групи команд.
Файл містить команди для виконання стандартних файлових операцій (копіювання, відкриття, закриття, імпорт, експорт тощо).
Редактирование. Вирізка, копіювання вставка і тощо, зміна розмірів, виправлення всього зображення та його фрагментів.
Изображение. Команди, призначені для впливу на зміст документа, тонова і колірна корекція.
Слой. Команди створення багатошарових зображень і операцій із шарами.
Выделение. Команди для роботи з виділеною областю.
Фильтр. Меню включає додаткові команди, що виконують роль фільтра для зображення.
Вид. Містить установки для забезпечення зовнішнього вигляду робочої сторінки (направляючі, лінійки тощо).
Окно. Зовнішній вигляд головного вікна наявність і відсутність допоміжних елементів.
Помощь. Команда для одержання довідкової інформації.
Для створення нового рисунка потрібно вибрати в меню Файл команду Создать, потім у діалоговому вікні Новий, як показано на рис. 5.2, задати розміри рисунка: ширину, висоту, дозвіл, вибрати колірний режим, у полі Содержание визначити колір полотна, на якому буде рисунок.

Рисунок 5.2 Визначення параметрів створюваного рисунка
Вікно редактора має панель інструментів (tools bar), де кожен інструмент зображений кнопкою з позначкою (рис. 5.3).
Назву кожного інструмента можна узнати зі спливаючого підказування, для чого досить затримати на якийсь час покажчик мишки на панелі інструментів над інструментом, що цікавить. На деяких кнопках є маленька трикутна стрілка. Це означає, що дані кнопки створюють групу альтернативних інструментів. Щоб розкрити всі інструменти групи, затримайте цю кнопку натиснутою. Для вибору інструмента потрібно натиснути на ньому лівою кнопкою мишки.
На рис. 5.3 наведена панель інструментів редактора Adobe Photoshop.
Наведемо призначення інструментів редактора Adobe Photoshop. Виділити фрагменти зображення можна прямокутником, овалом, вертикальною або горизонтальною лінією.
Після вибору команди Трансформация навколо виділеної області з'являється прямокутник трансформації. Зміна розмірів досягається буксуванням за вузли. Якщо натиснути на клавішу Ctrl і утримувати ії при буксуванні, переміщатиметься лише один вузол об'єкт буде перекручений. Повороти відбуваються при буксуванні виділеної області покажчиком мишки у вигляді кругової стрілки. Для завершення трансформації натисніть мишкою усередині прямокутника трансформації. Фрагмент вийде з режиму трансформації, але залишиться виділеним.

Рисунок 5.3 Панель інструментів редактора
Після виділення прямокутного фрагмента межі виділеної лінії можуть трансформуватися (перекручуватися). Для цього потрібно вибрати команду Выделить / Преобразовать выделение.З'являється такий самий габаритний прямокутник, як і при трансформації виділеного фрагмента. Всі викривлення межі виконуються аналогічно перекручуванням виділеного фрагмента. Для виходу з режиму трансформації з виконанням перекручування двічі натисніть мишкою усередині виділеного зображення. Фрагмент залишиться виділеним.
Лассовиділення «від руки», виділення багатокутником із зазначенням його вершин, виділення «магнітом» (лінія змінюється за покажчиком). Для цього інструмента потрібно установити відповідні параметри на панелі властивостей:Ширинавизначає зону дії інструмента,Частотаповідомляє програмі, з якою частотою ставити контрольні точки при виділенні,Контрастностькраючим менше значення, тим чутливіший інструмент.
Волшебная палочкавиділення площі з подібними кольорами. Для цього інструмента на панелі властивостей існують такі параметри.Обратная чувствительностьвизначає, скільки суміжних пікселів буде включено у виділення. Чим більше його значення, тим більша кількість пікселів стане частиною виділення, тобто цей параметр показує, наскільки близькими за кольором мають бути пікселі, щоб потрапити у виділення.Использовать все слоивиділення у всіх шарах зображення.Не грубозгладжування країв виділення.Непрерывный для виділення прилеглих пікселів. Якщо прапорець знятий, близькі за кольором області вибираються у межах усього зображення.
Для роботи з виділенням є ціле меню – Выделения(Select). Тут зібрані корисні команди для модифікації виділення:
– Все виділяє усе;
– Убрать выделение скасовує виділення;
– Выделить заново відновлює виділення;
– Инвертировать выделение виділяє фрагменти, які не були виділені і вилучає виділення з виділених;
– Цветовой диапазон виділяє на основі діапазону кольорів;
– Растушевать розмиває межу;
– Модифицировать / Граница – перетворює межу виділення у тонку смужку виділення;
– Модифицировать / Сглаживание робить виділення більш гладким, прибирає нерівності;
– Модифицировать / Расширить розширює виділення;
– Модифицировать/ Сжать стискує виділення;
– Смежные пиксели розширює виділення, намагаючись захопити сусідні точки зі схожими кольорами;
– Подобный розширює виділення, захоплюючи схожі колірні області. Отже, виділення може утворитися з цілого набору ділянок, що не перетинаються;
– Преобразовать выделение трансформує виділення подібно команді Правка / Свободная трансформация для рисунка, тільки змінюватиметься виділення, а не рисунок;
– Загрузить выделение / Сохранить выделение завантажує і зберігає виділення, а не весь рисунок;
– Кадрирование обрізає зображення; інструмент для нарізки слайдів (фрагментів); інструмент для вибору слайдів і роботи з ними.
5.3 Опис лабораторної установки
Лабораторна робота виконується на ПЕОМ типу IBM PC в операційному середовищі Windows з використанням Internet Explorer, Adobe Photoshop, NotePad.
5.4 Порядок виконання роботи та методичні вказівки з її виконання
5.4.1 Створення фону для Web-документів
Запустіть редактор Блокнот, уведіть HTML-код простої Web-сторінки для перегляду створюваного прикладу фону:
<html>
<body background=bg1.gif>
</body>
</html>
Збережіть цей файл з ім'ям “bgl.htm” у папці “BTMAS”. Перегляньте створений файл bg1.gif. Зверніть увагу, що переглядачем є браузерInternet Explorer.
5.4.2 Створення фону з полями, використовуючи готові пензлі редактора Photoshop
Відповідно до завдання, уздовж лівого краю сторінки створюється поле, що заповнюється білим або іншим суцільним кольором. Це додає сторінці набагато цікавіший вигляд, крім того, ви одержуєте місце для розміщення кнопок, що забезпечують переміщення по гіперпосиланнях, і додаткової інформації, що зазвичай знаходиться на полях.
Запустіть Photoshop і створіть новий документ з такими параметрами: Размер 1024x1 пікселів, Разрешение 72 Пиксела на дюйм, Цвет RGB, у поле Содержание виберіть Белый.
Увімкніть відображення лінійки, обравши команду Вид / Показать линейки. Задайте масштаб відображення, наприклад, 1000% одночасним натисканням на “Ctrl +”.
Змініть колірний режим із RGB на Индексированный цвет, для чого виберіть команду меню Изображение / Режим / Индексированный. У діалоговому вікні Цвет с индексом виберіть у полі Палитра / Палитру Web і натисніть кнопкою ОК.
Відкрийте палітру Кисть (рис. 5.3) і виберіть пензлик розміром 1 піксель. Натиснувши мишкою на позначці Переднего цвета на панелі інструментів (рис. 5.3), виберіть у вікні Сборщик цветов блідо-зелений (або будь-який інший) колір і натисніть кнопкою ОК. Використовуючи Кисть, починайте розфарбовування. Розфарбуйте приблизно чверть смуги (3,5 см), починаючи з лівого краю. Можливо, вам необхідно зменшити масштаб зображення (“Ctrl –“), щоб переконатися, що пофарбована необхідна частина смуги.
Збережіть створений рисунок з ім'ям “bgl.gif”, для чого виберіть у меню Файл команду Сохранить для Web. У вікні Save For Web у поле Settings виберіть GIF Web Palette, інші установки залишіть за замовчанням. Перейдіть на вкладку 4-Up і виберіть варіант GIF. Натисніть на кнопку ОК. У вікні Save Optimized As виберіть папку, введіть ім'я файла “bgl”, у полі Тип файла виберіть варіант Images Only(*. gif) і натисніть кнопкою Сохранить.
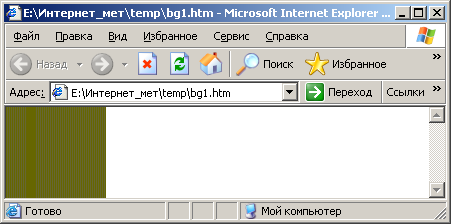
Запустіть Web-оглядач, наприклад, Microsoft Internet Explorer. Виберіть у меню Файл команду Открыть. У вікні Открыть, клацнувши кнопкою Обзор, знайдіть папку і файл “bgl.htm” і натисніть на кнопку Открыть. У вікні оглядача відкриється Web-документ bgl.htm, як показано на рис. 5.4. Перегляньте фон і закрийте вікно Web-оглядача.

Рисунок 5.4 – Вид Web-документа з фоном
5.4.3 Створення фону, використовуючи свій пензлик
Запустіть графічний редактор Photoshop і створіть новий документ, для чого виберіть команду Файл / Новый і у вікні Новый задайте такі параметри: Размер – 27x27 пікселів, Разрешение – 72 Пиксель на дюйм, RGB колір, у полі Содержание виберіть Прозрачный.
Для створення свого пензлика у формі квітки з п'ятьма пелюстками (рис. 5.5) виберіть темно-синій (або іншій) колір, потім виберіть інструмент Овальное выделение. Відокремте овал у вікні рисунка. Виберіть команду Редактирование / Свободная трансформация і поверніть його. Запам'ятайте пелюстку у буфері обміну. З буфера обміну вставте його у вікно рисунка і, обравши команду Редакрирование / Свободная трансформация, створіть ще одну пелюстку та центр квітки.

Рисунок 5.5 Приклад пензлика
В меню Редактирование виберіть команду Определить кисть, далі у вікні Название кисти введіть імя пензлика, наприклад Квітка 5, та натисніть кнопкою ОК. Створений вами пензлик занесено до набору.
Закрийте вікно рисунка, де було створено пензлик, та створіть новий документ розміром 3х3 см, дозвілом 72 пікселя на дюйм, RGB – кольором. У полі Содержание виберіть Прозрачный.
На панелі інструментів виберіть пензлик, розкрийте його властивості та виберіть пензлик, створений вами. Змініть колір та нарисуйте візерунок фону (рис. 5.6).
Збережіть рисунок в форматі gif (наприклад, bg2.gif).
Відредагуйте файл bg1.htm, змінивши в тезі опису імя файла bg1.gif на bg2.gif. Збережіть файл з імям bg2.htm.
Запустіть Web–оглядач. Відкрийте файл bg2.htm для перегляду Файл / Открыть / Обзор / Открыть (рис. 5.6,б).
|
|
|
|
а) |
б) |
|
Рисунок 5.6 – Створення візерунку фону | |
5.4.4 Створення фону Web-сторінки з використанням тексту
Завантажте редактор Photoshop, створіть новий документ с параметрами: Размер – 5x5 см; Разрешение – 72 пиксела на дюйм; RGB-цвет; Содержание – Прозрачный.
Виберіть інструмент Текст, на панелі властивостей задайте параметри: шрифт, колір, розмір та зображення символів. Вказуючи місце для введення тексту у вікні рисунка, введіть текст.
Натисніть на тексті інструментом Перемещение, виберіть командуРедактирование/ Произвольная трансформацията задайте положення та розмір тексту.
Збережіть створений рисунок у форматі GIF з імям bg3.gif.
В HTML-файлі bg2.htm додайте в тезі опису фону посилання на файл bg3.gif. Збережіть файл як bg3.htm, продивіться його фон на Web-сторінці bg3.htm у Web-оглядачі.
Змініть фон документу, що було створено вами на минулому занятті так, щоб основна Web-сторінка мала фон, створений на основі bg1.gif, а сторінки, що мають посилання, - фон bg2.gif, bg3.
5.4.5 Створення кнопки прямокутної форми для Web-документа
Створіть зображення (Файл / Создать). У вікні Новый задайте такі параметри: Размер – 5x5 см; Разрешение – 72 пикселя на дюйм; RGB-цвет; Содержание – Прозрачный.
Збільшіть зображення до 200% (Ctrl+).
Виберіть колір на панелі інструментів Линейный Градиент, а потім натисніть кнопкою Градиент, що на панелі властивостей інструмента, відкрийте вікно градієнтного редактора. Заповніть документ.
Щоб відокремити в документі області іншого розміру, виберіть команду Выделение / Все або натисніть комбінацію клавіш Ctrl+A. Виберіть далі Выделение / Модифицировать / Граница, і у вікні Выбор границы у полі Ширина задайте невелике число, наприклад 7.
Інструментом Градиент заповніть виділену область у зворотному напрямку.
Створіть новий шар із текстом за допомогою інструмента Текст. Виберіть шрифтWebdings із кеглем 30 пунктів, а також колір надпису. ВведітьАвторы, натиснувши на клавішу 8 на основній клавіатурі та клацніть кнопкоюОК.Вирівняйте напис на кнопкці за допомогою інструментаПеремещение.
Збережіть документ у форматі GIF із ім’ям bottom1.gif (Файл / Сохранить для Web).
Для перевірки дії створеної кнопки до тіла файла Web-сторінки додайте наступне:
<p><a href="bg1.htm"><img border="0" src="bottom1.gif" width="50" height="50"></a></p>
Додайте гіперпосилання так, щоб при натисканні кнопкою відкривалась сторінка, яка містить інформацію про авторів, бригаду, дату створення документа. Цю сторінку слід створити та дати ім’я author.html.
Щоб створити кнопку такого самого типу, але овальної форми, у вікні нового документа створіть виділення колом. Всі інші операції зі створення кнопки є аналогічними. Для створення кнопки із використанням текстури із другого графічного файла відкрийте у Photoshop файл з текстурою, виділіть зображення (Ctrl+A), збережіть текстуру в буфері обміну. Перейдіть до вікна зображення нової кнопки, виділіть область майбутньої кнопки та оберіть команду Редактирование / Вставить. Текстура буде вставлена в обрану область. Решта операцій є аналогічні.
5.4.6 Створення двох варіантів однієї кнопки прямокутної форми
Створіть нове зображення з параметрами: Размер – 100x25 см; Разрешение – 72 Пикселя на дюйм; RGB-цвет; Содержание – Прозрачный.
Оберіть новий колір для кнопки, наприклад, темно-синій. Залийте увесь шар основним кольором (Редактирование / Заполнить).
В меню Слой оберіть з переліку Эффекты / Слоя пункт Рельефность. В діалоговому вікні Стиль установіть прапорець Фаска и рельеф (рис. 5.7).

Рисунок 5.7 – Визначення параметрів рельєфності шару
Установіть вікно Стиль слоя так, щоб було видно зображення, що редагується, та встановіть прапорець Предпросмотр. Змініть параметри в області вікна Фаска и рельеф (Bevel and Emboss): в переліку Стиль оберіть Внутренний скос (Inner Bevel); Глубина 100%; Размер 8 Пикселов; Мягкость (Soften) 4 Пикселей; Затененность (Shanding) – Угол 120.
Створіть новий шар за допомогою інструмента Текст розміром 6 та будь- яким насиченим кольором. Введіть текст Отчет та вирівняйте його по центру кнопкою.
Створіть дублікат кнопки, але з ефектом натиснутої кнопки (Изображение / Дубликат / Слой / Эффекты слоя / Рельефность / Угол – 50).
Тексту додайте тінь (Слой / Эффекты слоя / Тень). Встановіть прапорець Предпросмотр, змініть параметри в області Падающие тени: Расстояние 5 Пикселей; Разброс 4 %; Размер 1 Пиксель.
Виконайте те саме до тексту в другому вікні.
Перетворіть обидва документи в індексований колір (Изображение / Режим / Индексированный). На запитання Слить слои? натисніть ОК. У вікні Цвет с индексом в полі Палитра оберіть Web.
Збережіть обидва документи в форматі GIF: bottom2.gif, bottom3.gif (Файл / Сохранить для Web).
Розмістіть кнопку внизу документа “Лекции”. Після тега </title> в otchet.html додайте такі теги:
<script language="JavaScript" fptype= "dynamicanimation">
<!--
function dynAnimation() {}
function clickSwapImg() {}
//-->
</script>
<script language="JavaScript1.2" fptype="dynamicanimation" src="animate.js">
</script>
Вони включають у роботу сценарії, які дозволяють робити об’єкти “живими”. Потім у те місце документа, де описується кнопка, наберіть:
<p>
<a оnmouseover="document['fpAnimswapImgFP1'].imgRolln=document['fpAnimswapImgFP1'].src;document['fpAnimswapImgFP1'].src=document['fpAnimswapImgFP1'].lowsrc;" onmouseout="document['fpAnimswapImgFP1'].src=document['fpAnimswapImgFP1'].imgRolln" href="javascript:void(0)"><img border="0" src="bottom2.gif" id="fpAnimswapImgFP1" name="fpAnimswapImgFP1" dynamicanimation="fpAnimswapImgFP1" lowsrc="bottom3.gif" width="100" height="25">
</a>
</p>
Ці теги дозволяють реалізувати зміну подій при наведенні курсора мишки. При звичайному стані на сторінці буде позначена кнопка bottom2.gif, а при наведенні на неї мишки буде проведена зміна зображення на bottom3.gif. Ці ефекти називають динамічними.
Для кнопки bottom3.gif створіть гіперпосилання на сторінку "ОТЧЕТ”.
5.4.7 Два варіанти однієї кнопки овальної форми
Створіть новий документ з параметрами: Размер 200x105 см; Разрешение 72 Пикселя на дюйм; RGB-цвет; Содержание – Прозрачный.
Виділіть овал у вікні рисунка, оберіть Линейный градиент та зафарбуйте його.
Оберіть команду Слой / Эффекты слоя / Рельефность. У вікні Стиль слоя в області Фаска и рельеф оберіть Внутренний скос; Глубина 100%; Размер 7 Пикселей; Мягкость (Размытие) 4 Пикселя; Затененность / Угол 120.
Виберіть команду Фильтры Texture Texturizer, у вікні Texturizer установіть параметри: Texture Canvas; Scale 100%; Relief 5, Light Direction Тор.
Продивіться дію заданого фільтра.
Оберіть інструмент Текст (розмір 8, колір – білий, зображення Bold Italic). Вкажіть місце введення кнопкою та введіть текст ОТЧЕТ.
Виготовте дублікат кнопки (Изображение / Дубликат). У вікні дубліката зображення оберіть Слой 1 із зображенням кнопки, а потім – команду Редактирование / Трансформация / Отразить / Горизонтально.
У вікнах обох рисунків оберіть команду Слой / Объединить с видимым.
Збережіть обидві кнопки bottom4.gif, bottom5.gif. Помістіть кнопки у файлі Самостоятельная работа. Продемонструйте роботу Web-документів.
5.5 Зміст звіту
Звіт має містити змінені Web-документи (зовнішній вигляд та код HTML). В лістингу документів відокремте нові та змінені фрагменти.
5.6 Контрольні запитання та завдання
1. Наведіть види комп’ютерної графіки.
2. Наведіть кольорові моделі.
3. Наведіть основні графічні характеристики.
4. Що таке поділення кольору?
5. Які кольорові палітри вам відомі?
6. Наведіть типи растрових графічних файлів.