
Компьютерная графика ч2
.pdfМинистерство образования и науки Российской Федерации Московский государственный университет дизайна и технологии
Секция САПР
Лабораторный практикум по курсу
"Компьютерная графика" Часть 2
для студентов механического факультета
преп. Муртазина А.Р. к.т.н., доц. Семёнов А.А.
Москва 2015
2 |
|
СОДЕРЖАНИЕ |
|
Введение ................................................................................................................ |
3 |
Интерфейс ............................................................................................................... |
4 |
Строка меню.................................................................................................................... |
4 |
Временная шкала ............................................................................................................ |
6 |
Слои ............................................................................................................................... |
10 |
Рабочая область ............................................................................................................ |
11 |
Панель масштабирования ............................................................................................ |
11 |
Панель инструментов................................................................................................... |
12 |
Работа с объектами ............................................................................................. |
17 |
Редактирование объектов ............................................................................................ |
18 |
Выравнивание объектов............................................................................................... |
21 |
Группировка объектов ................................................................................................. |
24 |
Работа со слоями ................................................................................................. |
25 |
Свойства слоя................................................................................................................ |
26 |
Расширенные настройки. ............................................................................................. |
27 |
Типы слоев .................................................................................................................... |
27 |
Лабораторная работа №1. «Анимация движения и формы» ..................... |
31 |
Лабораторная работа №2. «Применение маски и фильтров».................... |
32 |
Лабораторная работа №3. «Анимированные часы и след от мыши» ...... |
33 |
Лабораторная работа №4................................................................................... |
37 |
Список литературы ............................................................................................ |
37 |
3
Введение
Macromedia Flash, также известная как Adobe Flash или Shockwave Flash, стала популярной программой для создания анимации, рекламы, вебстраниц и презентаций. Кроме того, её можно использовать для программирования игр и интернет-приложений. Macromedia Flash содержит скриптовый язык, который называется Action Script.
В основном Macromedia Flash является инструментом для создания роликов, которые запускаются на компьютере, а также в Интернете, с помощью флэш-проигрывателя. Кроме того, широко используется для создания анимированных и интерактивных объявлений для веб-страниц. Такой вид рекламы более эффективен, чем статический, поскольку сопровождается анимацией, звуком и музыкой. По сути, с помощью Macromedia Flash можно создать целый сайт, который будет выглядеть более оживленным, чем сайт, написанный на простом HTML.
На базовом уровне Macromedia Flash сравнительно легко изучать, его можно освоить за одну или две недели. Тем не менее, для более сложных задач, таких как программирование игр, необходимо изучить язык сценариев
Action scripts.
С помощью Flash возможно сделать действительно удивительные вебстраниц, однако остается спорным вопрос: добавлять или нет флэш содержимое на веб-страницу (все зависит от многих вещей, таких как использование DHTML). Тем не менее, необходимо отметить, что Flash имеет много возможностей (тот факт, что другие компании пытаются разработать аналоги Flash, говорит сам за себя): создание интерактивных компакт-дисков (как те, что включены в информационных изданиях), рекламных баннеров или мультфильмов с использованием Flash [1].

4
Интерфейс
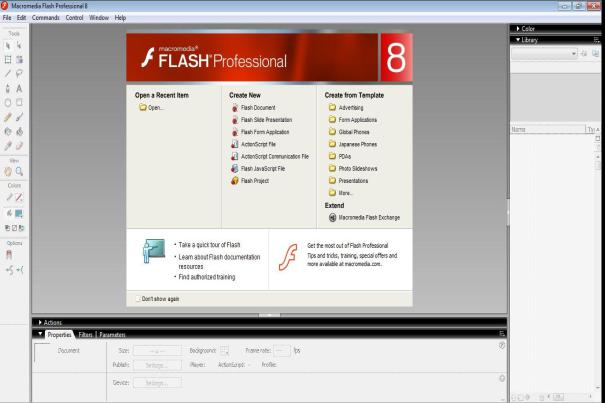
Версия Flash 8 имеет удобную и интуитивно понятную среду разработки или интерфейс. Для начала запустим файл программы, после открытия Flash 8 появится окно (рис. 1).
Рис. 1 Главное окно Flash 8
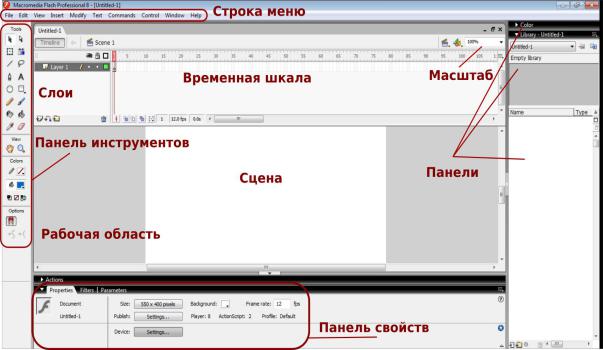
Для создания нового проекта выберете пункт Flash Document, находящийся в меню Create New. Интерфейс рабочего окна Flash 8 показан на рис. 2. Рассмотрим его более подробно.
Строка меню
Команды, расположенные в главном меню, упрощают доступ к различным функциям программы. Они встречаются в других пакетах, предназначенных для веб дизайна или графической обработки изображений, однако имеет некоторые особенности [2]. Из главного подменю можно получить доступ к:
File: позволяет создавать, открывать и сохранять файлы. Команда Import отличается особыми возможностями: добавляет в текущий ролик почти все типы мультимедиа (звук, видео, картинки и даже флэш-ролики). Опция Publication Settings позволяет изменять тип публикаций и настраивать вывод страниц.

5
Рис. 2 Интерфейс рабочего окна Flash 8
Edit: классическое меню, позволяющее вырезать, копировать, вставлять объекты, изображения или кадры, а также позволяет настраивать под себя некоторые наиболее распространенные опции программы.
View: помимо типичного масштабирования, позволяет перемещаться по кадрам и сценам. Команда также включает в себя возможность создания сетки и направляющих линеек с настраиваемыми параметрами.
Insert: позволяет добавлять объекты в клип, а также новые кадры, слои, действия и сцены.
Modify: Опция Transform позволяет применять к одному из графических символов стандартные трансформации, с помощью команды Draw Bitmap можно векторизовать изображение. Другие опции позволяют изменять характеристики элементов анимации (Smooth, Optimize) или клипа
(Layer, Scene).
Text: команды, находящиеся в этом пункте меню, предназначены для изменения текста.
Commands: позволяет управлять командами (например, имитировать действия пользователя), которые сохранены в клипе, получать новости со страницы Macromedia или запустить клип для просмотра.
Control: позволяет изменять свойства Play, Rewind, Test Movie. Window: в дополнение к классическим вариантам расположения окна
меню содержит ссылки на все панели.
Help: из этого пункта меню можно получить доступ ко всей справочной информации, которую предлагает Macromedia, начиная от встроенного руководства до справочника по Action Script.

6
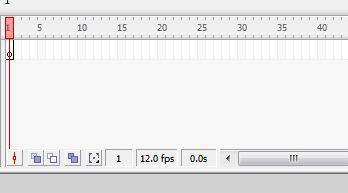
Временная шкала
Рис. 3 Временная шкала
Временная шкала (Timeline) представляет собой визуализированную модель, состоящую из двух частей:
1)кадры (фреймы), ограниченные вертикальными линиями (в форме прямоугольников)
2)номер кадра, позволяющий узнать, когда появиться кадр и продолжительность всего клипа.
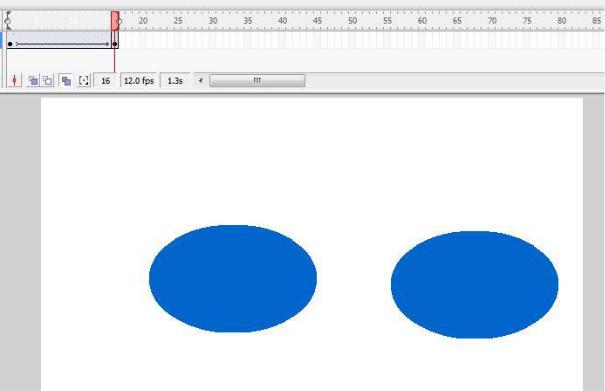
Кроме того, внизу расположена информация (рис. 3) о номере текущего кадра (1 на рисунке), скорость смены кадров (12,0 fps) и времени фильма (0,0 s), а также инструменты, позволяющие выбирать режим представления кадров:
Калька (Onion Skin) — включение режима одновременного просмотра нескольких кадров; при этом активный кадр (на котором установлена считывающая головка) отображается полноцветным, а остальные — более блеклыми (рис. 4); по умолчанию одновременно отображаются три кадра: активный и два соседних; отображаемый диапазон помечается на шкале временной диаграммы специальными маркерами. Они являются интерактивными – перемещая их с помощью мыши, можно изменять границы диапазона; в этом режиме доступен для редактирования только активный кадр [3];

7
Рис. 4 Режим представления «копирка»
Контуры на кальке (Onion Skin Outlines) — включение режима, при котором соседние с активным кадры представлены только контурами (рис. 5); в этом режиме также доступен для редактирования только активный кадр [3];
Рис. 5 Режим представления «контур»

8
Правка нескольких кадров (Edit Multiple Frames) — включение режима, при котором все видимые кадры доступны для редактирования; все кадры отображаются в полноцветном варианте (рис. 6) [3];
Рис. 6 Режим представления «несколько кадров»
Изменить параметры маркеров (Modify Onion Markers) — щелчок на кнопке открывает меню, с помощью которого могут быть изменены параметры граничных маркеров [3]:
o Всегда показывать маркеры (Always Show Markers) — маркеры постоянно присутствуют на шкале временной диаграммы, независимо от того, включены ли кнопки управления просмотром;
o Привязать маркеры (Anchor Onion Marks) — граничные маркеры блокируются в их текущей позиции; выбор этого варианта предотвращает перемещение маркеров при изменении активного кадра;
o Видны 2 (Onion 2) — на столе отображаются по два соседних с активным кадра (справа и слева);
o Видны 5 (Onion 5) — на столе отображаются по пять кадров справа и слева от активного кадра;
o Видны все (Onion All) — на столе отображаются все кадры анимации.

9
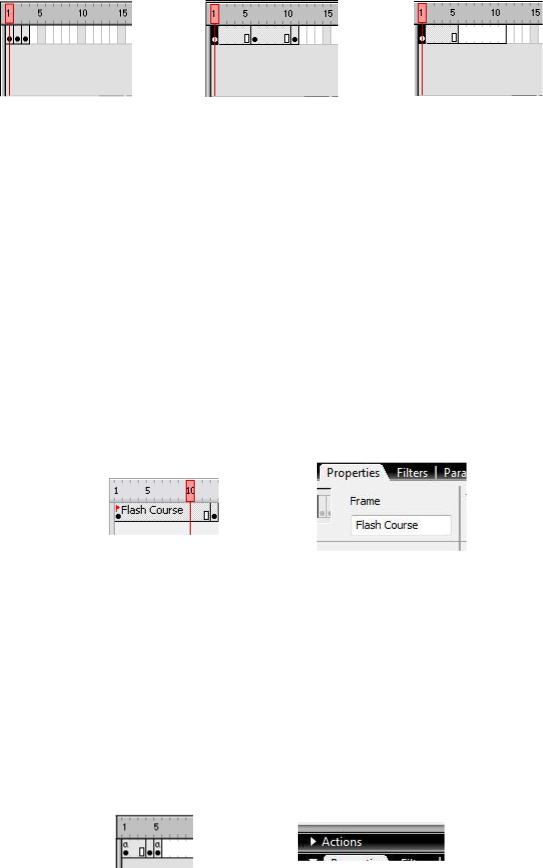
Виды кадров
а б в Рис. 7 Виды кадров: а – ключевые, б – обычные, в – пустые.
Ключевые кадры (KeyFrame) используют в покадровой анимации, когда прорисовывают отдельно каждый кадр. Их можно узнать по чёрной точке, которая находится внизу прямоугольника (рис. 7, а).
Обычные кадры (Normal Frame), всегда следующие за ключевыми, не содержать новой анимации, а служат для увеличения продолжительности ключевого кадра (рис. 7, б). На рисунке Normal Frame являются кадры 2-5 и 7-10, изображенных в виде последовательности серых прямоугольников.
Пустые кадры (Empty Frames) не содержат анимации и изображаются белым цветом (рис. 7, в). На рисунке, кадры с 6 по 11 являются пустыми. Заметим, что Flash во время воспроизведения не игнорирует эти кадры, а показывает пустое изображение. Допустим, необходимо чтобы объект появился в 1 кадре, а затем в 11. В этом случае можно добавить пустые кадры со 2 по 10, тогда получим желаемую анимацию.
Рис. 8 Пример маркированного кадра и ассоциативного имени.
У маркированного кадра (Labeled Frame) сверху расположен красный флаг и ассоциативное имя, которое задается в панели свойств в поле «Frame» (рис. 8). Если длина кадра достаточно велика, то можно увидеть полное название, позволяющее идентифицировать группу кадров. Обычно маркированные кадры используют в сложных анимациях, когда заранее сложно рассчитать её продолжительность. В таких случаях неудобно привязываться к номеру кадра, т.к. в процессе создания клипа происходят корректировки во временной шкале (добавление или удаление фреймов), поэтому эффективнее использовать метки.
Рис. 9 Пример кадра с ActionScript и панель Actions.

10
Обозначение кадров с ActionScript похоже на KeyFrame, но сверху изображена буква "а" (рис. 9). На временной шкале невозможно увидеть информацию о действиях, выполняемых в этом кадре, для этого необходимо открыть панель Actions. В примере только кадры 1,2,3 и 5 содержат код
ActionScript.
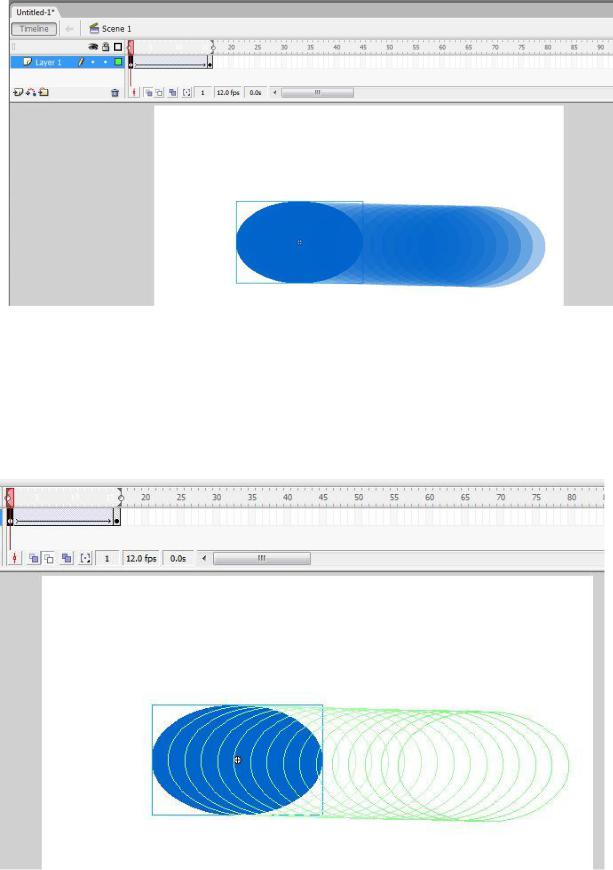
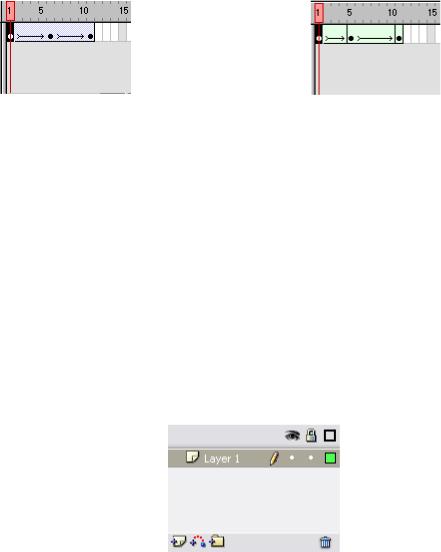
Кадры анимации бывают двух типов: движение и анимация формы.
а |
б |
Рис. 10 Кадры анимации: а – движение, б – анимация формы.
1)кадры анимации движения (Movement Animation Frames)
обозначаются фиолетовым цветом и стрелкой, соединяющей два ключевых кадра (рис. 10, а).
2)кадры анимации формы изображаются зеленым цветом и представляют собой изменение очертания объекта, которое проходит между первым и вторым ключевыми кадрами (рис. 10, б).
Отметим, что в обоих типах пользователь создает анимацию только для начального и конечного кадра, а остальные за него рисует программа.
Слои
Рис. 11 Панель для работы со слоями.
Возможность создания во Flash слоев (Layer) очень полезна. Поскольку каждый слой содержит собственную временную шкалу (с бесконечным количеством кадров), то можно распределить отдельные объекты и музыку на разных слоях. Таким образом, информация в клипе будет упорядочена и удобна для редактирования.
