
Компьютерная графика ч2
.pdf
21
Из элементов интерфейса панели в дополнительном пояснении нуждаются только две кнопки, расположенные в ее нижнем правом углу [6]:
Копировать и применить трансформацию (Copy And Apply Transform), которая обеспечивает предварительное создание копии исходного изображения и последующую трансформацию оригинала; в результате получаются как бы два совмещенных изображения, различающихся выполненной трансформацией;
Сброс (Reset), которая предназначена для восстановления исходных параметров объекта.
Выравнивание объектов
Выравнивание объектов (Aligning) позволяет устанавливать расположение двух или более объектов относительно некоторой базовой позиции или относительно друг друга.
Выравнивание выполняется с помощью соответствующей панели— Выровнять (Align). Чтобы ее открыть, следует нажать в меню Window →
Align [2].
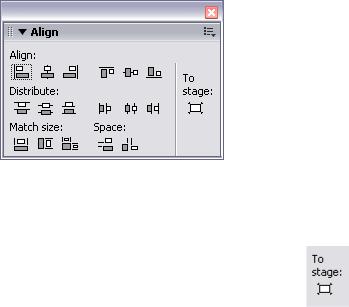
Панель Выровнять (рис. 25) дает возможность выровнять выбранные элементы по горизонтальной или вертикальной оси: можно выравнивать объекты вертикально (по правому краю, по центру или по левому краю выбранных объектов), либо горизонтально (по верхнему краю, по центру, или нижнему краю выбранных объектов) [3].
Рис. 25 Интерфейс панели Выровнять
Прежде чем рассматривать возможности панели Выровнять,
необходимо описать кнопку «Относительно стола» (То Stage) |
, которая |
используется в качестве флажка: |
|
если кнопка отжата («флажок снят»), то выравнивание выполняется по одному из объектов (самому правому, самому верхнему и т. д.);

22
если кнопка нажата («флажок поставлен»), то выравнивание выполняется относительно границ или пространства стола.
Опишем детально возможности панели Выровнять.
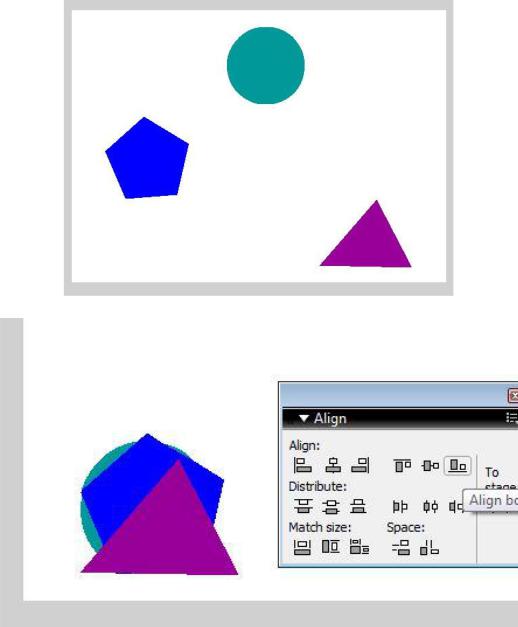
Совмещение  выравнивает объекты по соответствующим сторонам выделяющих рамок, окружающих каждый выбранный элемент. Например, если необходимо выровнять объекты по левому нижнему углу, тогда достаточно последовательно нажать 1 и 6 кнопки (рис. 26).
выравнивает объекты по соответствующим сторонам выделяющих рамок, окружающих каждый выбранный элемент. Например, если необходимо выровнять объекты по левому нижнему углу, тогда достаточно последовательно нажать 1 и 6 кнопки (рис. 26).
а
б
Рис. 26 Пример выравнивания объектов по левому нижнему углу: а – исходное положение, б – результат

23
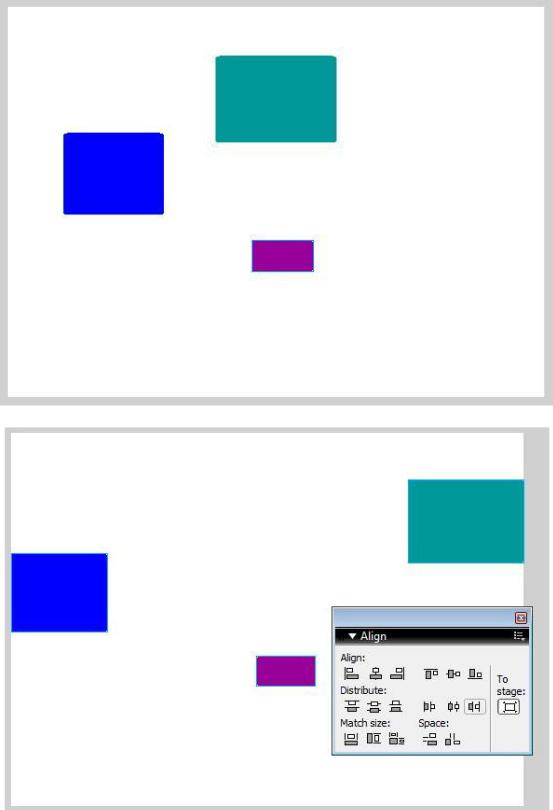
Распределение  размещает объекты на сцене, принимая во внимание мнимую ось, проходящую через их центры, таким образом, чтобы расстояние стало равномерным. На рис. 27 приведен пример горизонтального распределения объектов на сцене (нажата кнопка «Относительно стола»).
размещает объекты на сцене, принимая во внимание мнимую ось, проходящую через их центры, таким образом, чтобы расстояние стало равномерным. На рис. 27 приведен пример горизонтального распределения объектов на сцене (нажата кнопка «Относительно стола»).
а

24
б
Рис. 27 Пример горизонтального распределения объектов на сцене: а – исходное положение, б – результат
С помощью опции Подогнать размер  можно изменить габариты: растянуть ширину и/или длину объектов до самого большого. Если активна кнопка «Относительно стола», то подгонка осуществляется по размерам кадра.
можно изменить габариты: растянуть ширину и/или длину объектов до самого большого. Если активна кнопка «Относительно стола», то подгонка осуществляется по размерам кадра.
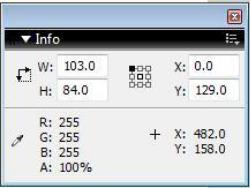
Более точного положения объекта можно добиться с помощью панели «Информация» (Info), доступ к которой осуществляется через Window →
Info (рис. 28).
Рис. 28 Интерфейс панели Информация
С помощью опции  можно задавать размеры объекта, исходные данные необходимо внести в поля W (ширина) и H (высота). Расположение
можно задавать размеры объекта, исходные данные необходимо внести в поля W (ширина) и H (высота). Расположение
объекта на сцене контролируют с помощью  , где Х и Y представляют собой оси координат. Информация о текущем цвете находится рядом со значком
, где Х и Y представляют собой оси координат. Информация о текущем цвете находится рядом со значком  : количество красного (R), зеленого (G), синего (B) и эффект прозрачности. Однако необходимо помнить, что эта информация относится не к выделенному объекту, а к тому, над которым находится курсор мыши. В поле
: количество красного (R), зеленого (G), синего (B) и эффект прозрачности. Однако необходимо помнить, что эта информация относится не к выделенному объекту, а к тому, над которым находится курсор мыши. В поле  показано положение курсора.
показано положение курсора.
Группировка объектов
Группа не более чем набор объектов, тем не менее, не каждый набор объектов образует группу. Для создания группы следует выбрать вложенные объекты, которые необходимо сгруппировать, а затем нажать Modify → Group. Визуально группа объектов выделяется прямоугольной рамкой синего цвета, проходящей непосредственно по контурам сгруппированных объектов
(рис. 29).

25
а |
б |
Рис. 29 Пример создания группы: а – исходные объекты, б – группа
Создание групп очень полезно, так как позволяет рассматривать множество объектов, как единый, и поэтому к нему можно применять общие эффекты анимации, не работая с каждым элементом по отдельности. Например, был создан персонаж «Лис», состоящий из головы, туловища, лап и хвоста. Когда его поместили на сцену, выяснилось, что лиса необходимо уменьшить. Если изменять каждый составной объект по отдельности, то можно нарушить пропорции, поэтому следует объединить все элементы в группу.
В любое время можно отменить группировку с помощь команды Modify → Ungroup. Для вычленения объектов из группы или из состава сложного (составного) объекта, существует еще одна команда — Break Apart. В результате ее применения составляющие группу или сложный объект элементы становятся доступны для индивидуального редактирования. Кроме того, применение этой команды к импортированным изображениям позволяет перейти от растровой графики к векторной, что во многих случаях обеспечивает уменьшение размера исходного изображения (в смысле занимаемой памяти) [6].
Кроме того, Flash позволяет изменять элементы группы без её разгруппирования. Для этого необходимо выбирать группу элементов и нажать в меню Edit → Edit Selected.
Работа со слоями
Слой (Layer) – это часть сцены фильма, для которой могут быть установлены некоторые индивидуальные атрибуты. Каждый слой может содержать произвольное число различных объектов.
Применение механизма слоев позволяет автономно работать с различными объектами, подлежащими включению в фильм, и за счет этого создавать сложные многоплановые сцены. Например, один из слоев может использоваться в качестве фона, на котором разворачиваются события фильма, другой — собственно анимированные объекты, а третий —

26
элементы звукового сопровождения фильма. Кроме того, с помощью слоев могут быть получены специальные эффекты, такие как перемещение объекта по произвольной траектории, маскирование объектов и некоторые другие [1].
Рис. 30 Интерфейс панели Слои
Рассмотрим различные кнопки, расположенные на панели Слои (рис. 30). Добавить слой  : используется для создания обычных слоев.
: используется для создания обычных слоев.
 добавляет направляющий слой. Кнопка
добавляет направляющий слой. Кнопка  удаляет выбранный слой.
удаляет выбранный слой.
Достаточно дважды щелкнуть на название, что бы войти в режим редактирования слоя.
Свойства слоя
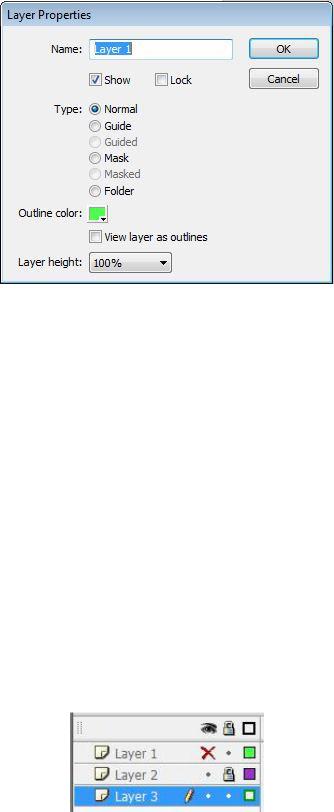
Если дважды щелкнуть значок  , то можно получить доступ к панели со свойствами выбранного слоя (рис. 31). Поле Name предназначено для редактирования имени (по умолчанию новому слою присваивается имя Layer 1, Layer 2 и так далее). Флажки Show и Lock отвечают за состояние слоя: видимость и блокировка. С помощью переключателей Туре можно указать тип слоя: обычный (Normal); направляющий (Guide); ведомый (Guided); маска (Mask); маскированный (Masked); папка (Folder). Щелчок на кнопке Outline Color открывает окно палитры для выбора цвета контуров объектов слоя, если для него установлен вид «контурный». С помощью флажка View layer as outlines можно установить/снять отображение соответствующего слоя как контурного. Раскрывающийся список Layer Height, предназначенный для указания высоты строки слоя на панели временной диаграммы (в том числе и высоты ячеек кадров); такая возможность может оказаться полезной для слоев, кадры которых содержат специальные значки (например, значок звукового символа); список содержит всего три варианта
, то можно получить доступ к панели со свойствами выбранного слоя (рис. 31). Поле Name предназначено для редактирования имени (по умолчанию новому слою присваивается имя Layer 1, Layer 2 и так далее). Флажки Show и Lock отвечают за состояние слоя: видимость и блокировка. С помощью переключателей Туре можно указать тип слоя: обычный (Normal); направляющий (Guide); ведомый (Guided); маска (Mask); маскированный (Masked); папка (Folder). Щелчок на кнопке Outline Color открывает окно палитры для выбора цвета контуров объектов слоя, если для него установлен вид «контурный». С помощью флажка View layer as outlines можно установить/снять отображение соответствующего слоя как контурного. Раскрывающийся список Layer Height, предназначенный для указания высоты строки слоя на панели временной диаграммы (в том числе и высоты ячеек кадров); такая возможность может оказаться полезной для слоев, кадры которых содержат специальные значки (например, значок звукового символа); список содержит всего три варианта
(100%, 200% и 300%) [4].

27
Рис. 31 Окно свойств слоя
Расширенные настройки.
Кнопка  позволяет показывать/скрывать все слои клипа. Об активности этой функция можно узнать по значку, расположенному под иконкой
позволяет показывать/скрывать все слои клипа. Об активности этой функция можно узнать по значку, расположенному под иконкой  :
:  – скрыт,
– скрыт,  – виден (рис. 32). Она оказывается очень полезной, когда приходится работать с несколькими слоями, и необходимо увидеть только один из них. Для этого достаточно нажать на
– виден (рис. 32). Она оказывается очень полезной, когда приходится работать с несколькими слоями, и необходимо увидеть только один из них. Для этого достаточно нажать на  , а затем кликнуть на
, а затем кликнуть на  , чтобы показать соответствующий слой.
, чтобы показать соответствующий слой.
Блокировка всех слоев осуществляется с помощью кнопки  . Как и в предыдущем случае, о включении этой опции можно узнать по значку:
. Как и в предыдущем случае, о включении этой опции можно узнать по значку:  – заблокирован,
– заблокирован,  – разблокирован (рис. 32). Отметим, что редактирование заблокированного или скрытого слоя невозможно.
– разблокирован (рис. 32). Отметим, что редактирование заблокированного или скрытого слоя невозможно.
При активации кнопки  содержимое всех слоев будет показано в виде контуров границ, при этом в колонке под
содержимое всех слоев будет показано в виде контуров границ, при этом в колонке под  иконка с
иконка с  изменится на
изменится на
 . Причем у каждого слоя будет свой цвета квадрата (а значит и границ объектов), поэтому можно легко избежать путаницы.
. Причем у каждого слоя будет свой цвета квадрата (а значит и границ объектов), поэтому можно легко избежать путаницы.
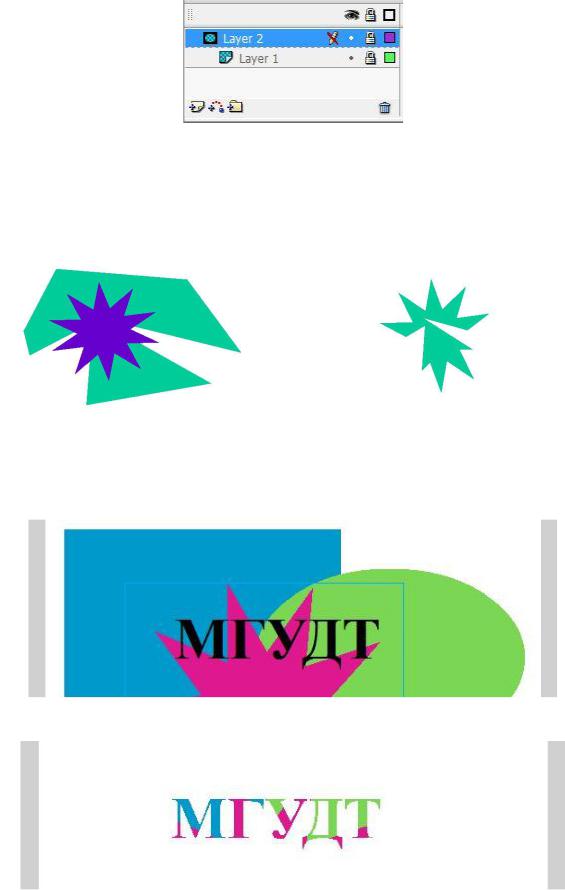
Рис. 32 Примеры настроек слоя: Layer 1 скрыт, Layer 2 заблокирован, Layer 3 доступен для редактирования и включен режим
«слои, как контуры»
Типы слоев

28
Как было отмечено раньше, Flash поддерживает несколько типов слоев: Обычный слой  имеет все свойства, описанные выше, используется
имеет все свойства, описанные выше, используется
наиболее часто и служит для размещения объектов, звуков, действий и т.д.
В отличие от других слоев, для папки  на временной диаграмме не отображается последовательность кадров (рис. 33). Чтобы поместить в папку какой-либо из существующих слоев, достаточно перетащить с помощью мыши строку с именем слоя на строку с именем папки. Все слои, включенные в папку, расположены в списке ниже ее. Кроме того, имена слоев папки смещаются вправо относительно имени папки. Например, на рис. 33 такими слоями являются Layer 1 и Guide: Layer 1. По умолчанию новой папке присваивается имя Folder с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим ее предназначение (в том числе и с использованием кириллицы). Чтобы «вынуть» слой из папки, достаточно перетащить его в списке слоев выше строки с именем папки. При удалении папки удаляются также и входящие в нее слои [5].
на временной диаграмме не отображается последовательность кадров (рис. 33). Чтобы поместить в папку какой-либо из существующих слоев, достаточно перетащить с помощью мыши строку с именем слоя на строку с именем папки. Все слои, включенные в папку, расположены в списке ниже ее. Кроме того, имена слоев папки смещаются вправо относительно имени папки. Например, на рис. 33 такими слоями являются Layer 1 и Guide: Layer 1. По умолчанию новой папке присваивается имя Folder с указанием порядкового номера внутри сцены. Впоследствии это имя может быть заменено любым другим, поясняющим ее предназначение (в том числе и с использованием кириллицы). Чтобы «вынуть» слой из папки, достаточно перетащить его в списке слоев выше строки с именем папки. При удалении папки удаляются также и входящие в нее слои [5].
Рис. 33 Пример слоя папки
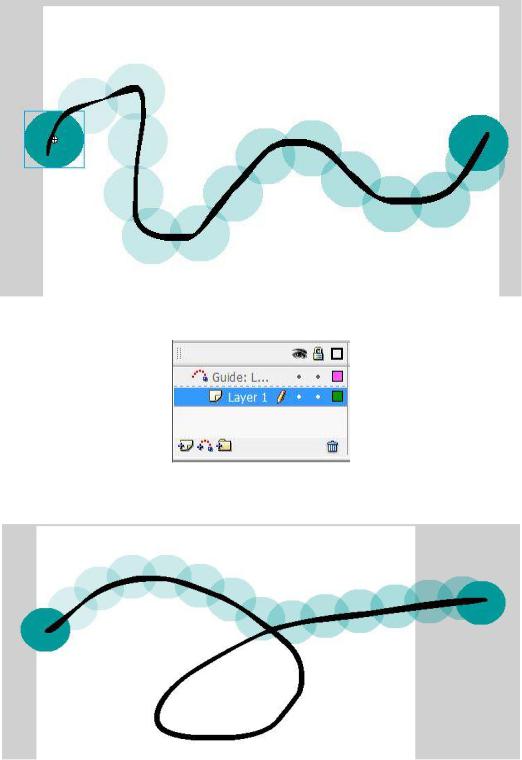
Направляющий слой  необходим для создания анимации движения по определенной траектории, поэтому он обычно содержит линию (прямую, кривую и т.д.). Предположим, необходимо создать клип как на рис. 34, тогда выполним следующие действия: на Layer 1 помещаем шар, нажимаем
необходим для создания анимации движения по определенной траектории, поэтому он обычно содержит линию (прямую, кривую и т.д.). Предположим, необходимо создать клип как на рис. 34, тогда выполним следующие действия: на Layer 1 помещаем шар, нажимаем  . По умолчанию текущий слой (Layer 1) станет ведомым, а выше будет располагаться направляющий слой (рис. 35), на котором рисуют траекторию движения (рис. 34). Отметим, что в итоговой анимации будет видно только перемещение шара. Если построить кривую, содержащую пересекающиеся или соприкасающиеся участки, то объект будет двигаться по кратчайшему маршруту, соединяющему начальную и конечную точки траектории (рис.
. По умолчанию текущий слой (Layer 1) станет ведомым, а выше будет располагаться направляющий слой (рис. 35), на котором рисуют траекторию движения (рис. 34). Отметим, что в итоговой анимации будет видно только перемещение шара. Если построить кривую, содержащую пересекающиеся или соприкасающиеся участки, то объект будет двигаться по кратчайшему маршруту, соединяющему начальную и конечную точки траектории (рис.
36).

29
Рис. 34 Пример использования направляющего слоя
Рис. 35 Панель Слои с направляющим и ведомым слоями
Рис. 36 Пример направляющего слоя с траекторией, содержащей петлю Слой-маска  позволяет создавать эффект отверстия, через которое
позволяет создавать эффект отверстия, через которое
«просвечивает» содержание одного или большего числа нижележащих слоев. Маска может быть создана на основе следующих типов объектов:
•заливки;
•текстового поля (любого типа);
•экземпляра графического символа;
•клипа.

30
Рис. 37 Интерфейс панели с использованием слоя-маски
На рис. 38 и рис. 39 приведены примеры для масок на основе текста и заливки.
а |
б |
Рис. 38 Пример маски на основе заливки: а – режим редактирования, б – окончательный вариант; маской является звезда
а
б
Рис. 39 Пример маски на основе текста: а – режим редактирования (маска не действует), б – окончательный вариант
