
Интернет технологии / 2014_inet_lec_5
.pdf
Элемент Q используется для выделения в тексте цитат.
В отличие от blockquote:
•содержимое элемента не является текстовым блоком (абзацем);
•текст отображается без вертикальной отбивки;
•содержимое контейнера автоматически отображается в браузере
в кавычках.
В каждом языке существуют свои традиции для обозначения кавычек:
в русской типографике, например, применяются кавычки вида «...»
Внимание!
В шаблоне персонального сайта магистра элемент q настроен таким образом, чтобы подставлять соответствующие символы кавычек, принятых в типографике того языка, который установлен на веб-странице.
21
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

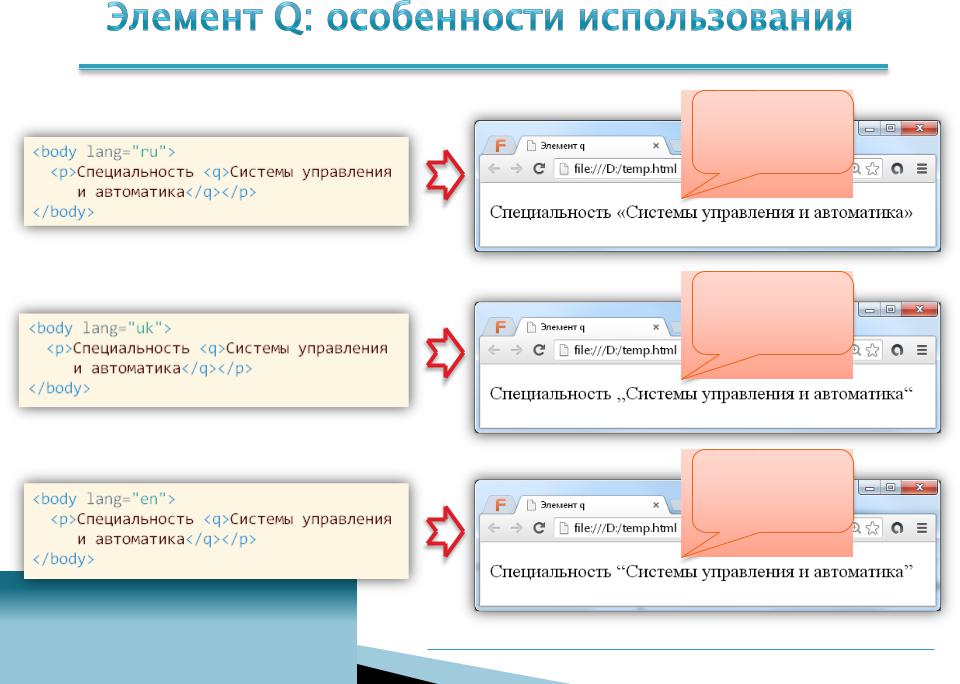
Для русскоязычных текстов:
Для текстов на украинском языке:
Для англоязычных текстов:
«...»
„…“
“...”
22
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

<h1>…</h1>, …, <h6>…</h6> — шесть элементов-заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка.
Текст между тегами <h1>,...,<h6> всегда начинается с новой строки, а после него другие элементы отображаются на следующей строке.
Кроме того, перед заголовком и после него добавляется пустое пространство.
Элемент H1 представляет собой наиболее важный заголовок первого уровня, а элемент H6 — заголовок шестого уровня и является наименее значительным.
Уровни заголовков соответствуют книжной иерархии.
23
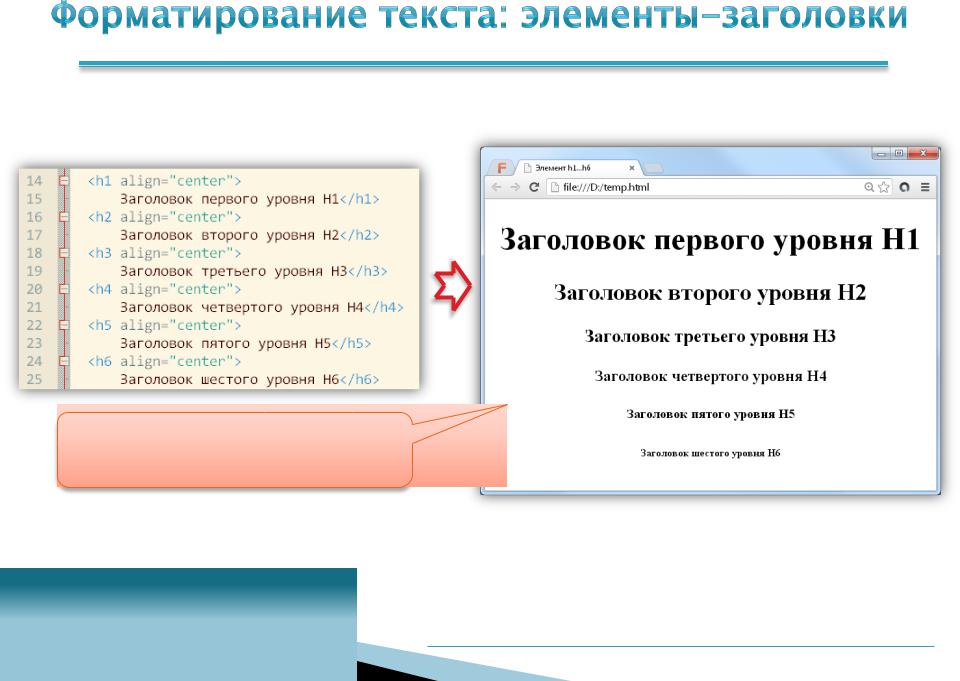
Заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше.
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

Основной атрибут, применяемый к тегам заголовков, — align, который определяет выравнивание заголовка:
заголовки от 1-го до 6-го уровня с выравниванием по центру
Заголовки очень «любят» поисковые системы, они повышают ценность текста на веб-странице, который располагается внутри элементов H1...H6.
По этой причине лучше всегда использовать эти теги, несмотря на то,
24 |
что с помощью стилей любой текст можно сделать заголовком. |
|
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML |
||
|

Элемент А является одним из важных элементов HTML и предназначен для создания ссылок.
В зависимости от присутствия атрибутов name или href тег <a> устанавливает
гиперссылку (1) или якорь (2).
(1)
(2)
Якорь (англ. Anchor) — закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать URL документа, на который происходит переход.
Адрес ссылки может быть абсолютным и относительным.
25
подробно в следующей лекции
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

Единый указатель ресурсов URL (англ. URL — Uniform Resource Locator) —
единообразный локатор (определитель местонахождения) ресурса.
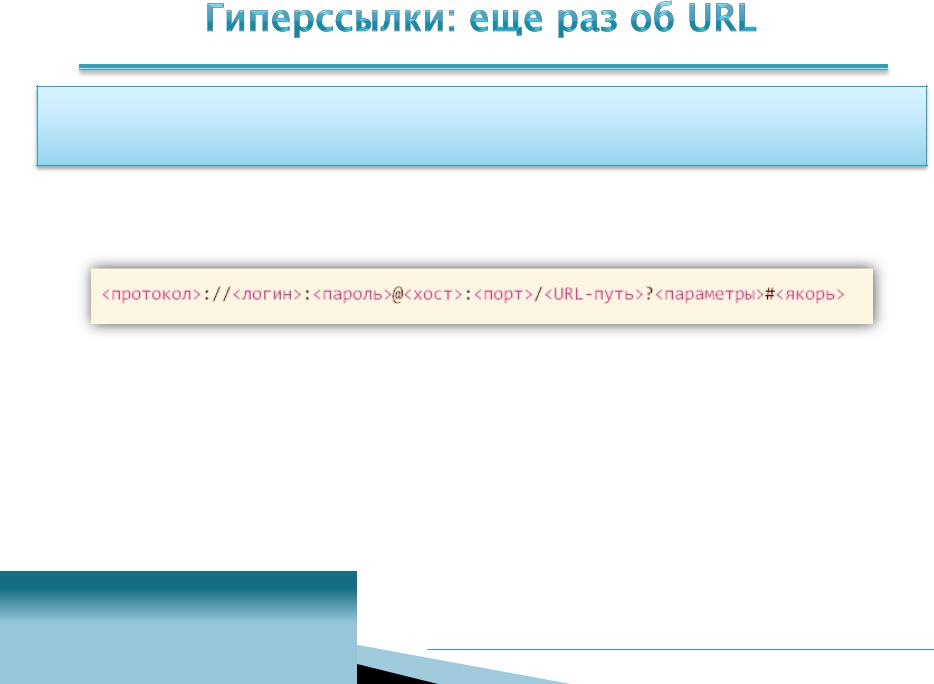
URL разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Традиционная форма записи URL:
•протокол — схема обращения к ресурсу (сетевой протокол);
•логин — имя пользователя, используемое для доступа к ресурсу;
•пароль — пароль указанного пользователя;
•хост — полностью прописанное доменное имя хоста в системе DNS или IP-адрес хоста
•порт — номер порта хоста для подключения;
•URL-путь — уточняющая информация о месте нахождения ресурса; зависит от протокола;
•параметры — строка запроса с передаваемыми на сервер параметрами.
• |
Пример: ?параметр_1=значение_1&параметр_2=значение_2 |
•якорь — идентификатор «якоря», ссылающегося на некоторую часть (раздел) открываемого документа.
26
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

Основные атрибуты элемента А:
href — содержит URL, на который указывает ссылка;
вариант <a href="mailto:E-MAIL">E-MAIL</a> создает ссылку для написания письма по указанному адресу.
title — название элемента (всплывающая подсказка).
target — указывает, в каком окне открывать ссылку, значения:
•target =_blank – открытие документа в новом окне;
•target =_parent – открытие документа в родительском фрейме (если фреймов нет, то это значение работает как _self);
•target =_self – открытие документа в текущем окне (по умолчанию);
•target =_top – отмена всех фреймов и открытие документа в окне браузера (если фреймов нет, то это значение работает как _self).
27
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

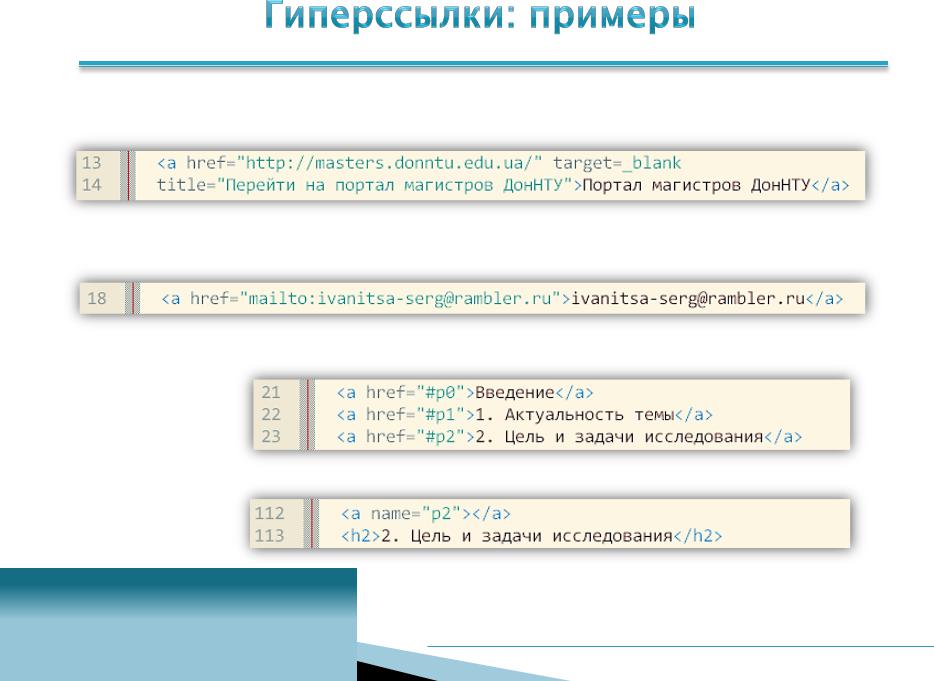
Ссылка URL:
Ссылка E-mail:
Ссылка на якорь:
Якорь:
28
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

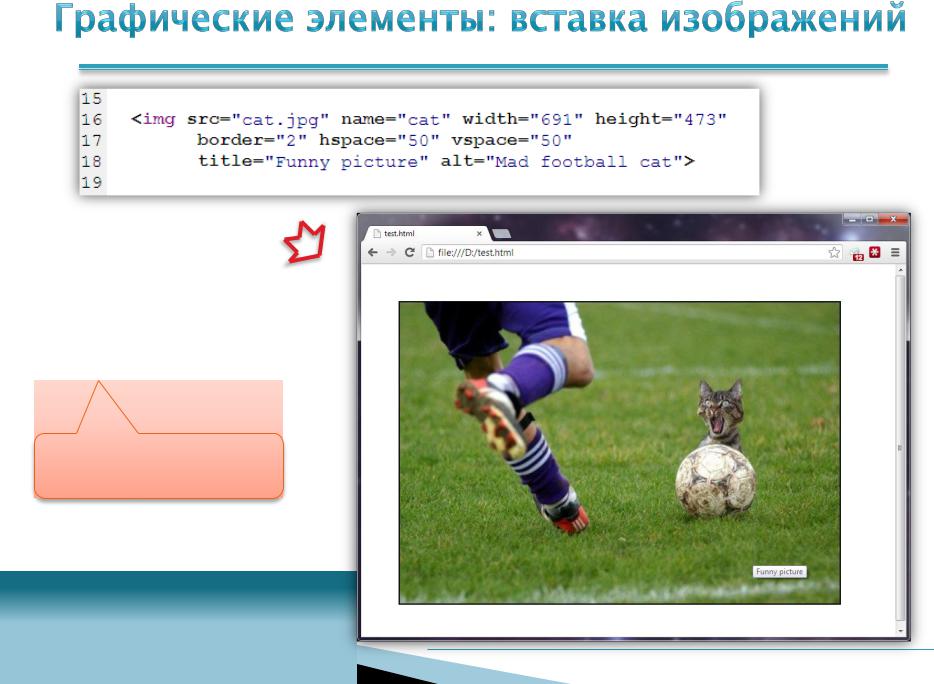
Элемент IMG добавляет изображение в документ HTML. Определен одиночным тегом <img> c параметрами:
•src – путь к файлу изображения (абсолютный или относительный);
•height и width – высота и ширина изображения;
•align – выравнивает изображение к одной из сторон документа,
значения: left, right, center; bottom, top, middle;
•border – устанавливает толщину рамки вокруг изображения;
•vspace – устанавливает поля сверху и снизу;
•hspace – устанавливает поля с боков;
•name – имя изображения для доступа из Java-сценариев;
•alt – определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл.
29
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

Графические форматы
GIF, JPEG или PNG.
тема одной из следующих лекций
30
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML
