
Интернет технологии / 2014_inet_lec_8
.pdf
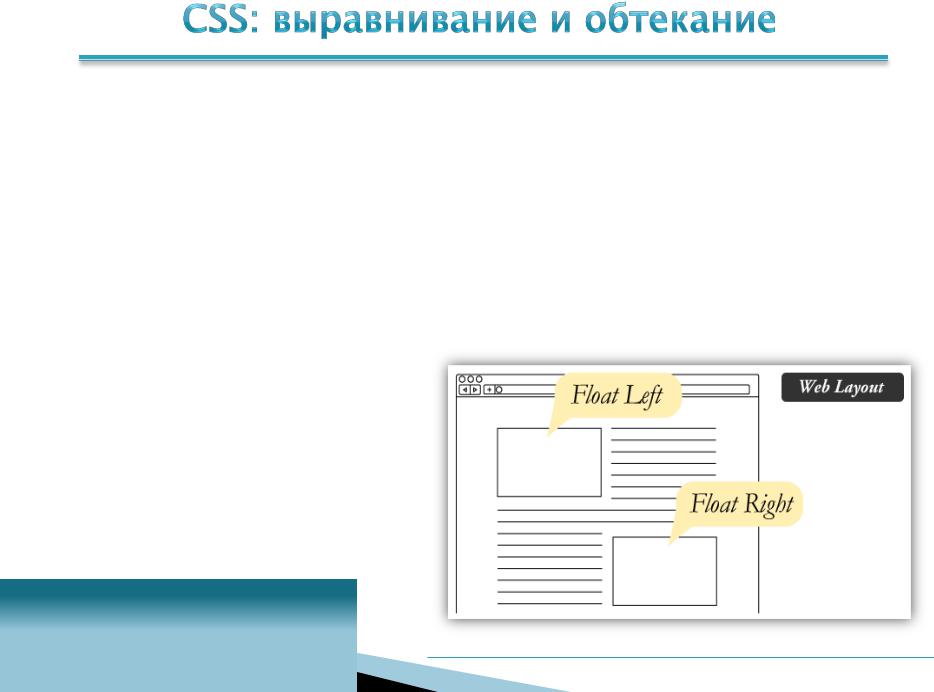
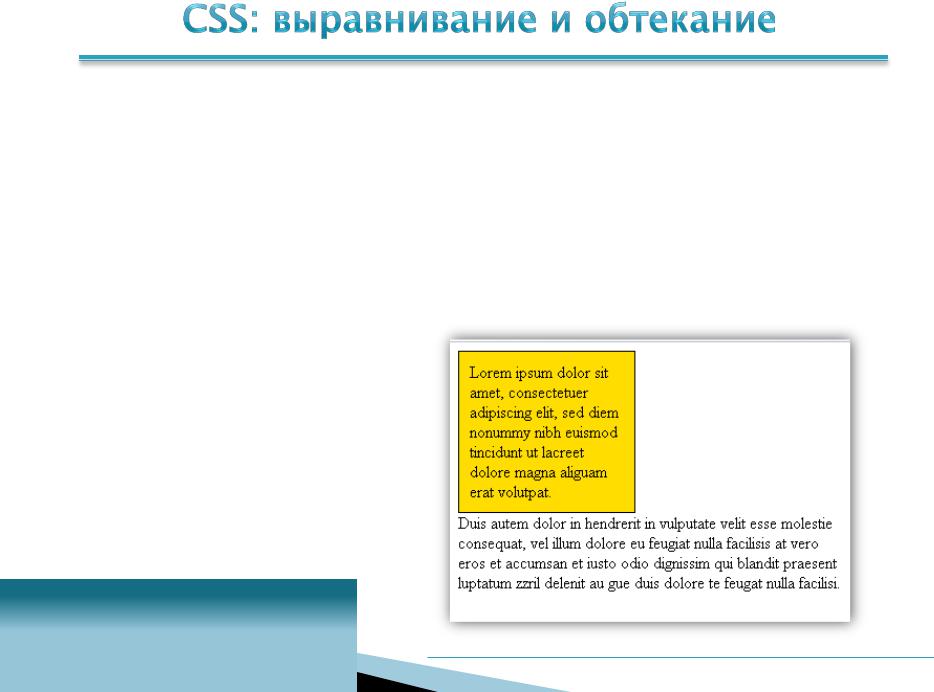
Элемент может выравниваться вправо или влево
с помощью свойства float. Допустимые значения:
•left – выравнивает элемент по левому краю, а все остальные элементы обтекают его по правой стороне.
•right – выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
•none – обтекание элемента не задается.
Фактически, это свойство реализует
обтекание элементов.
31
Курс «Интернет-технологии». Лекция 8. Использование CSS

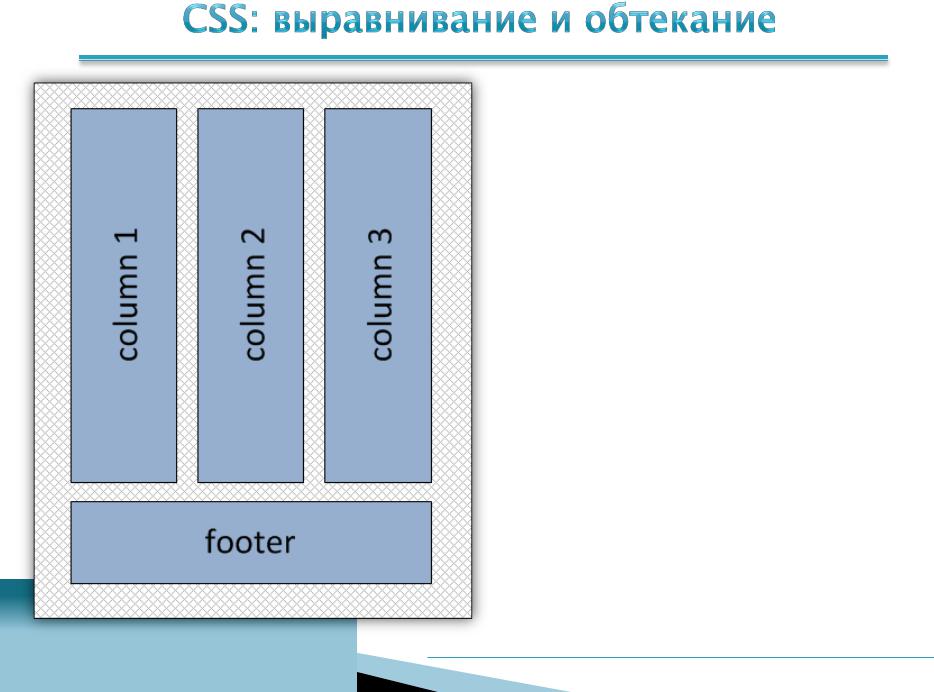
<div id="column1"> … </div> <div id="column2"> … </div> <div id="column3"> … </div>
#column1 {
float: left; width: 33%
}
#column2 {
float: left; width: 33%
}
#column3 {
float: left; width: 33%
}
32
Курс «Интернет-технологии». Лекция 8. Использование CSS

Поскольку есть свойство, задающее обтекание элемента, то должно быть и свойство его запрещающее.
Это свойство clear, которое может принимать значения left, right, both и none, соответственно задающие стороны, которые блокируются для обтекания.
Свойство clear задается для элемента, который следует непосредственно после того элемента, который уже не нужно огибать.
33
Курс «Интернет-технологии». Лекция 8. Использование CSS

<div id="column1"> … </div> <div id="column2"> … </div> <div id="column3"> … </div> <div id="footer"> … </div>
#column1 {
float: left; width: 33% }
#column2 {
float: left; width: 33% }
#column3 {
float: left; width: 33% }
#footer {
34
clear: both; }
Курс «Интернет-технологии». Лекция 8. Использование CSS

Ресурсы:
Книги:
35
http://www.w3schools.com/css/default.asp
http://htmlbook.ru/samcss http://htmlbook.ru/css
2005
2012 |
2011 |
Курс «Интернет-технологии». Лекция 8. Использование CSS
