
Интернет технологии / 2014_inet_lec_8
.pdf
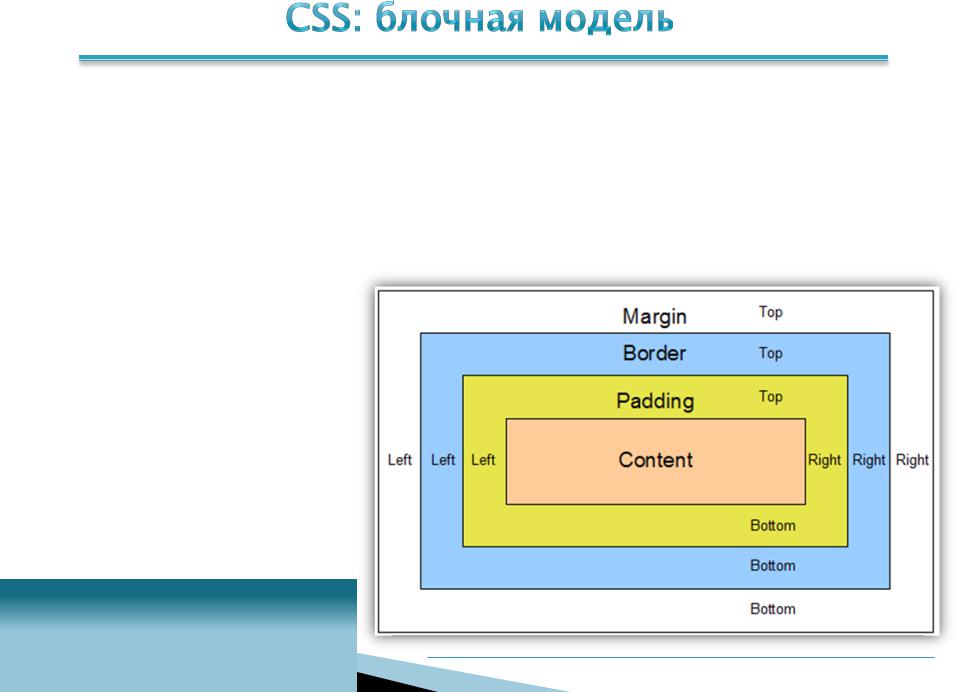
Все структурные элементы в представлении логики CSS
является блоками, то есть каждый элемент HTML окружен блоком.
Свойства блока настраиваются с помощью свойств CSS.
В соответствии с блочной моделью
содержимое (контент) окружено:
•полем (padding);
•рамкой (border);
•отступом (margin).
21
Курс «Интернет-технологии». Лекция 8. Использование CSS

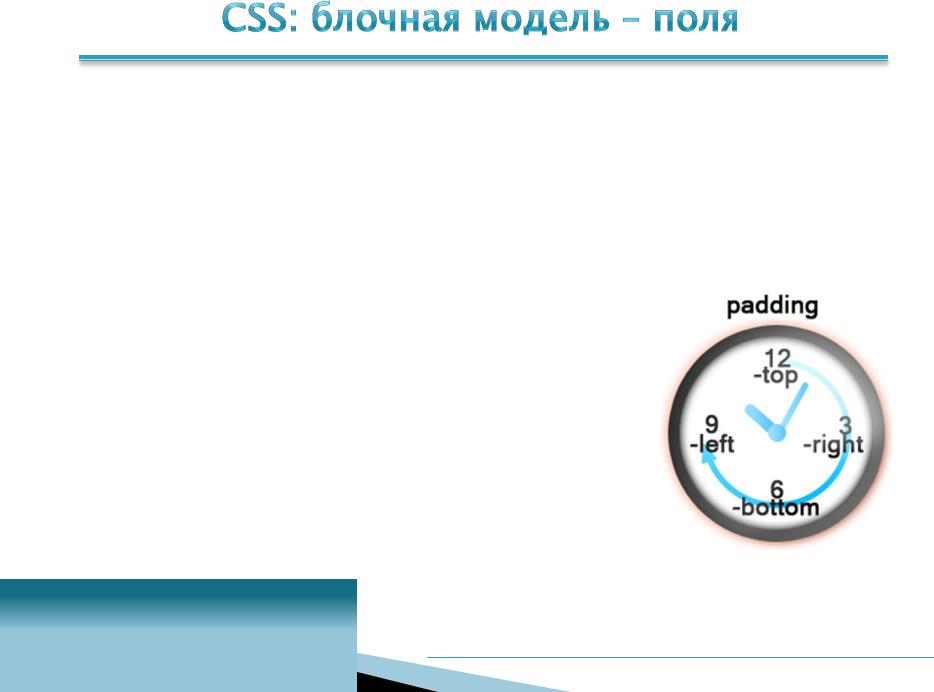
Поля (padding) задают внутреннее расстояние между рамкой и содержимым элемента.
Поля могут задаваться как отдельно для каждой из сторон
(padding-top, padding-right, padding-bottom, padding-left), так и общим единым свойством padding.
p { padding-top: 100px; padding-right: 200px; padding-bottom: 300px; padding-left: 400px;
}
p { padding: 100px 200px 300px 400px; }
22
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах.
Курс «Интернет-технологии». Лекция 8. Использование CSS

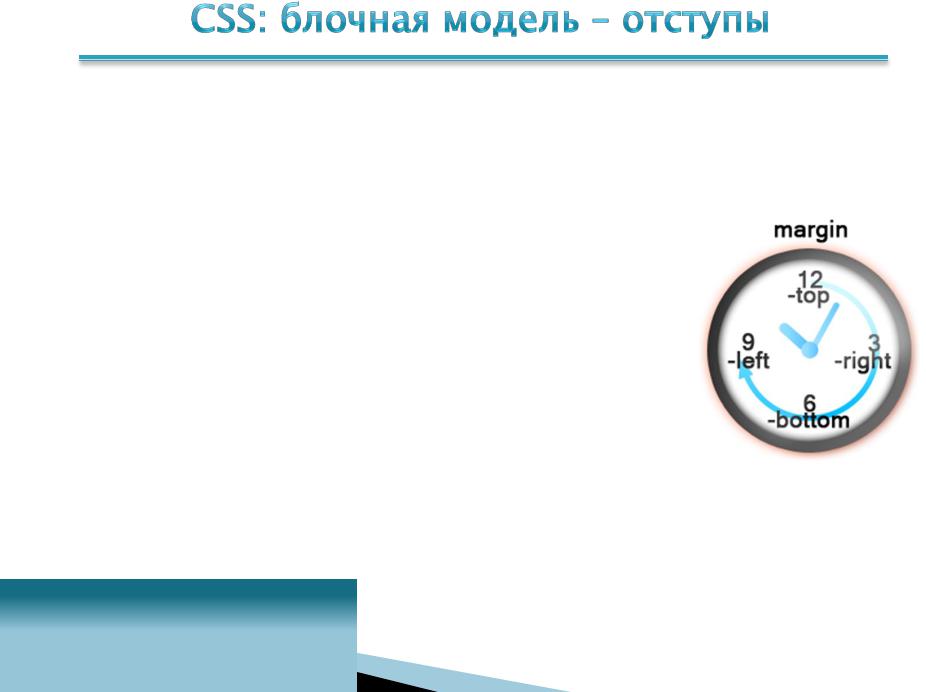
Отступы (margin) устанавливают расстояния от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента.
.sample {
margin-top: 100px; margin-right: 200px; margin-bottom: 50px; margin-left: 100px;
}
.sample { margin: 100px 200px 50px 100px; }
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах.
|
Значение может быть как положительным, так и |
|
23 |
отрицательным числом. |
|
|
|
|
|
Курс «Интернет-технологии». Лекция 8. Использование CSS |
|
|
|
|

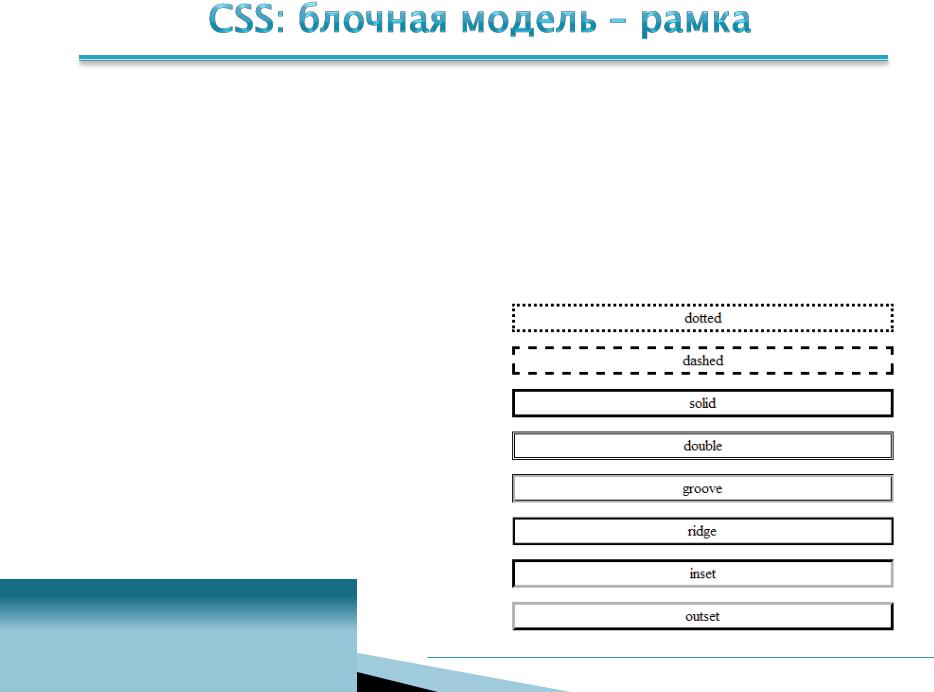
Рамка (border) – обрамляет элемент и может служить как для отделения двух объектов, так и в качестве декоративного элемента.
border-width – толщина рамки, значения thin, medium и thick,
или числовое значение в пикселах. border-style – стиль рамки.
border-color – цвет рамки.
p { border-width: 1px; border-style: solid; border-color: blue;
}
p { border: 1px blue; }
24
Курс «Интернет-технологии». Лекция 8. Использование CSS

Основной принцип позиционирования в CSS:
любой элемент может быть расположен где угодно!
Различают такие способы позиционирования в CSS
взависимости от значения свойства position:
•static – значение по умолчанию;
•relative – относительное позиционирование;
•absolute – абсолютное позиционирование;
•fixed – позиционирование относительно окна браузера.
позиционирование в CSS — это намного проще, чем использовать таблицы, прозрачные изображения или какие-то другие подходы
25
Курс «Интернет-технологии». Лекция 8. Использование CSS

position: absolute
Указывает, что элемент абсолютно позиционирован: при этом другие элементы отображаются на веб-странице словно нет абсолютно позиционированного элемента (под элемент не отводится пустое пространство).
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента:
•если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера.
•если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
26
Курс «Интернет-технологии». Лекция 8. Использование CSS

#box1 {
position:absolute; top: 50px;
left: 50px }
#box2 {
position:absolute; top: 50px;
right: 50px }
#box3 {
position:absolute; bottom: 50px; right: 50px }
#box4 {
27
position:absolute; bottom: 50px; left: 50px }
Курс «Интернет-технологии». Лекция 8. Использование CSS

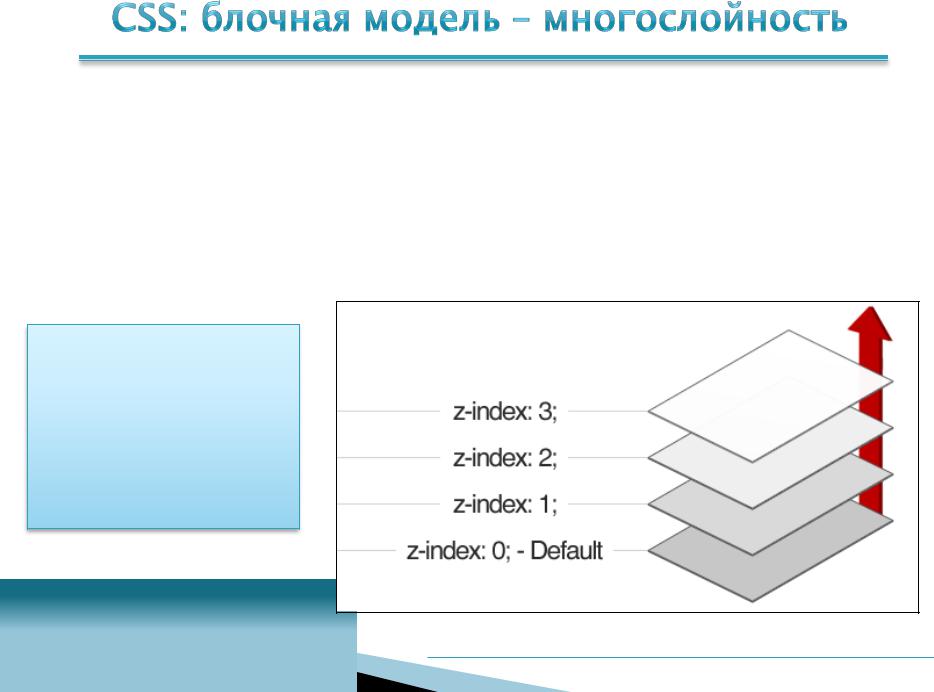
Использование многослойности обусловлено возможностью «наслоения» элементов с учетом принципов позиционирования в CSS.
Порядок перекрытия элементов друг другом реализуется с помощью свойства z-index.
Элемент с большим значением этого свойства
перекрывает элемент с меньшим номером.
28
Курс «Интернет-технологии». Лекция 8. Использование CSS

position: relative
Позиция элемента, размещаемого относительно,
рассчитывается относительно его оригинальной позиции в
документе.
Задание параметров left, right, top и bottom указывает на отступы от соседнего (предыдущего) элемента.
Особенности:
1.Относительное позиционирование также допускает использование z-index, чаще в сего – при сочетании абсолютно и относительно расположенных элементов.
2.Все дочерние элементы относительно позиционированного элемента могут быть позиционированы абсолютно.
29
Курс «Интернет-технологии». Лекция 8. Использование CSS

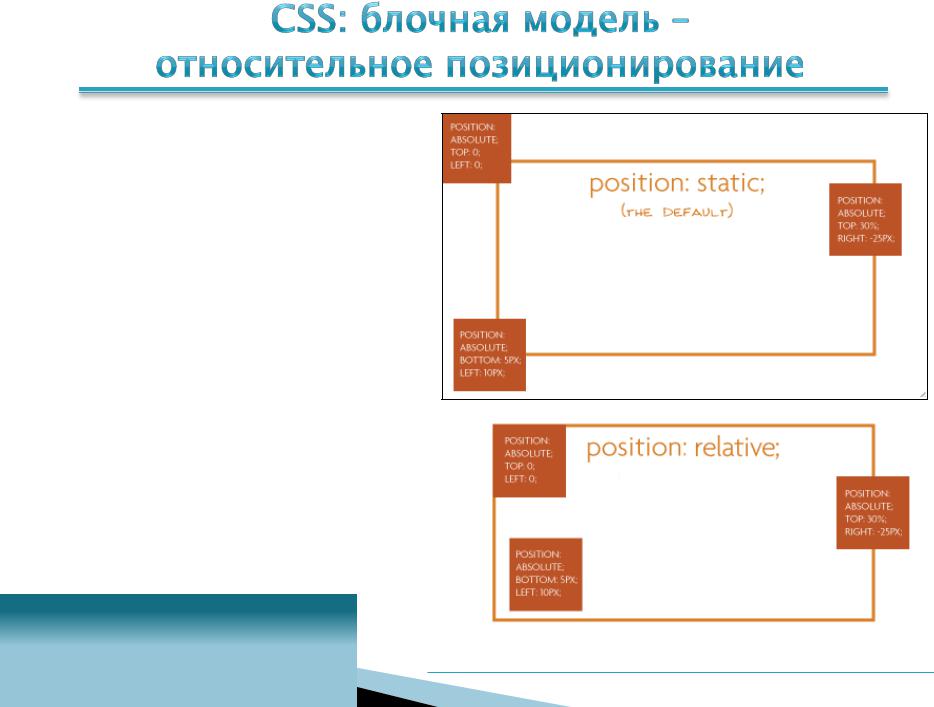
Родительский элемент имеет статическое (static)
позиционирование,
дочерние – абсолютное.
Родительский элемент имеет относительное позиционирование,
дочерние – абсолютное
30
Курс «Интернет-технологии». Лекция 8. Использование CSS
