
2014_inet_lec_4
.pdf
<html> ... </html>
•Основное назначение этого элемента — вложение элементов head, body, frameset и других, определяющих общую структуру веб-страницы. Иными словами, тег <html> является контейнером, который заключает в себе все содержимое веб-страницы, включая, например, теги <head> и <body>.
•Открывающий и закрывающий теги <html> в документе необязательны.
•Как правило, тег <html> идет в документе вторым, после определения типа документа (Document Type Definition, DTD),
устанавливаемого через элемент <!DOCTYPE>.
•Закрывающий тег <html> должен всегда стоять в документе последним.
31
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

<head> ... </head>
•Элемент head предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными.
•Внутри контейнера head находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных.
•Содержимое тега <head> не отображается напрямую на
веб-странице, за исключением тега <title> устанавливающего заголовок окна веб-страницы.
•Внутри контейнера head допускается размещать следующие элементы: base, basefont, bgsound, link, meta, script, style, title.
32
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

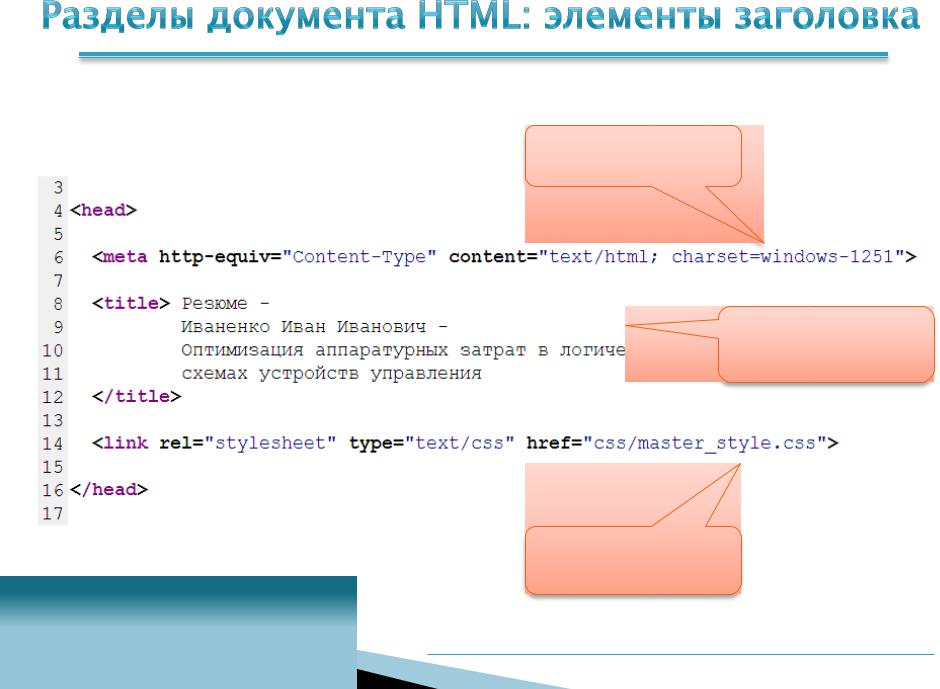
Шаблон сайта магистра:
Кодовая таблица
Заголовок
документа
Каскадные таблицы стилей
33
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

<body> ... </body>
•Элемент body предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри тегов <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
•Внутри начального тега элемента body можно расположить атрибуты, обеспечивающих установки для всей страницы целиком.
•Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец документа HTML.
34
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

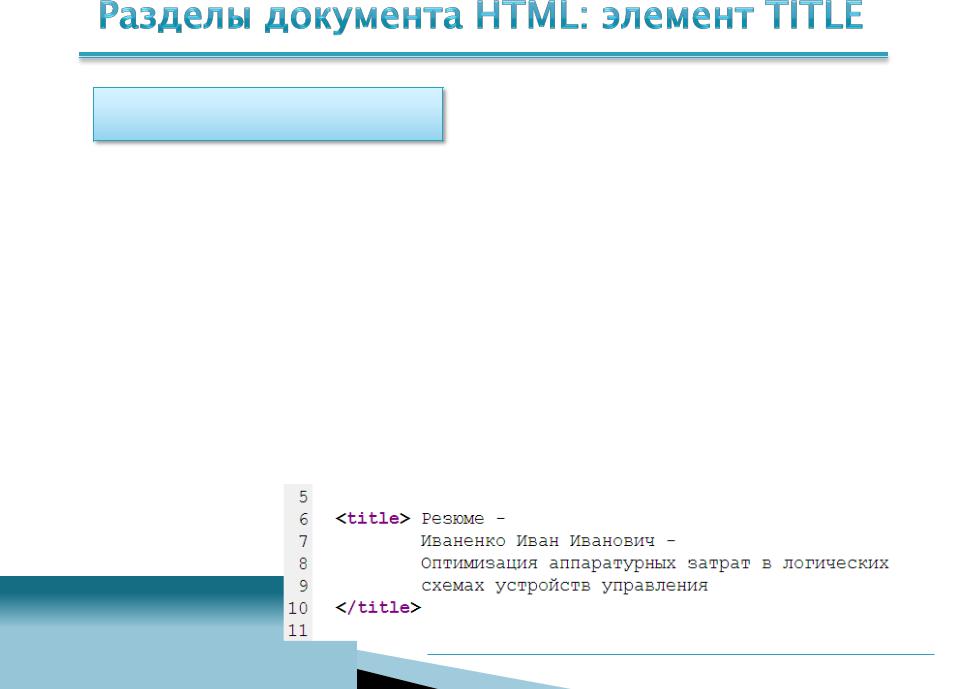
<title> ... </title>
•Элемент для размещения заголовка веб-страницы. Строка текста, расположенная внутри этого элемента, отображается не в документе, а в заголовке окна браузера.
•Допускается использовать только один тег <title> на документ
иразмещать его в контейнере head.
•Содержимое элемента часто используется при организации поиска.
•Поэтому эта строка должна точно отражать суть документа
ине быть слишком длинной.
35
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

<style> ... </style>
•Применяется для определения стилей элементов веб-страницы.
•Тег <style> необходимо использовать внутри контейнера head.
•Можно задавать более чем один тег <style>.
•Употребление элемента style не обязательно: для каждого элемента
существует стилевое оформление по умолчанию.
36
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

<link>
•Элемент описывает взаимосвязь документа с другими документами на сайте (например, файлы со стилями или со шрифтами), указывая его место в иерархической структуре сайта.
•Элемент не имеет конечного тега.
•В заголовке может содержаться несколько элементов link.
•Тег <link> размещается всегда внутри контейнера head и не создает ссылку на веб-странице.
37
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

<meta>
•Элемент содержит служебную информацию, которая не отражается при просмотре веб-страницы. Внутри него нет текста, который бы отображался на странице.
•Каждый элемент meta содержит два основных атрибута:
•name или http-equiv (категория параметра);
•content (содержание параметра).
•Атрибут name используется для получения дополнительной информации о веб-страницах и их упорядочения. Его часто заменяют атрибутом http-equiv, который используется для создания дополнительных полей при выполнении запроса.
•Разрешается использовать более чем один элемент meta,
ивсе они размещаются в контейнере head.
38
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

Определяет метатеги, которые используются для <meta> хранения информации предназначенной для браузеров
и поисковых систем.
Примеры использования метатегов:
• Адрес электронной почты автора:
<meta name="Reply-to" content="Имя@Адрес">
• Имя автора веб-страницы:
<meta nаmе="Author" content="Имя автора">
• Набор ключевых слов для поиска:
<meta name="Keywords" content="cловo1, слово2, словоЗ …">
• Краткое описание содержания веб-страницы:
<meta name="Description" content="Содержание страницы">
• Указание кодировки для веб-страницы:
<meta http-equiv="Content-Type" content="txt/html; charset=utf-8">
39
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

PSPad
Notepad++
http://www.pspad.com
40 |
|
http://notepad-plus-plus.org |
|
|
|
||
Курс «Интернет-технологии»; Лекция 2 — Интернет: история и основные понятия |
|||
|
|||
