
2014_inet_lec_4
.pdf
Apple:
1985 — HyperMedia; 1987 — HyperTalk; 1990 — HyperCard.
HyperMedia (гипермедиа) — это гипертекст, в который включены графика, звук, видео, текст и ссылки, для того, чтобы создать основу нелинейной среды информации.
HyperTalk — процедурный язык программирования высокого уровня, созданный Дэном Винклером, который стал использоваться в сочетании с программой гипермедиа от Apple HyperCard.
1990 год:
Принципы «Xanadu» вдохновили Билла Аткинсона на создание программы «HyperCard» — визуальной среды программирования, позволяющей создавать собственные приложения гипермедиа.
Эта программа, в которой активно применялись гиперссылки, послужила основой для многих современных систем гипертекстовой
11
помощи и определила основные инструменты навигации браузеров.
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

Сэр Тимоти Джон Бернерс-Ли:
Изобретатель URI, URL, HTTP,
HTML, изобретатель Всемирной паутины и действующий глава
Консорциума Всемирной паутины
W3C.
Автор концепции семантической паутины. Автор множества других разработок в области информационных технологий…
12
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

Сэр Тимоти Джон Бернерс-Ли:
Родители были математиками, участвовали в создании «Manchester Mark I» — одного из первых компьютеров.
В Королевском колледже в Оксфорде самостоятельно собрал свой первый компьютер на базе процессора M6800.
•CERN 1980:
программа «Enquire» — «Дознаватель»;
•CERN 1984:
разработка распределенных систем
для сбора научных данных;
CERN — Европейская организация по ядерным исследованиям, крупнейшая в мире лаборатория физики высоких энергий.
•CERN 1989:
разработка внутренней системой обмена документов ENQUIRE,
витоге предложен глобальный гипертекстовый проект.
13
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

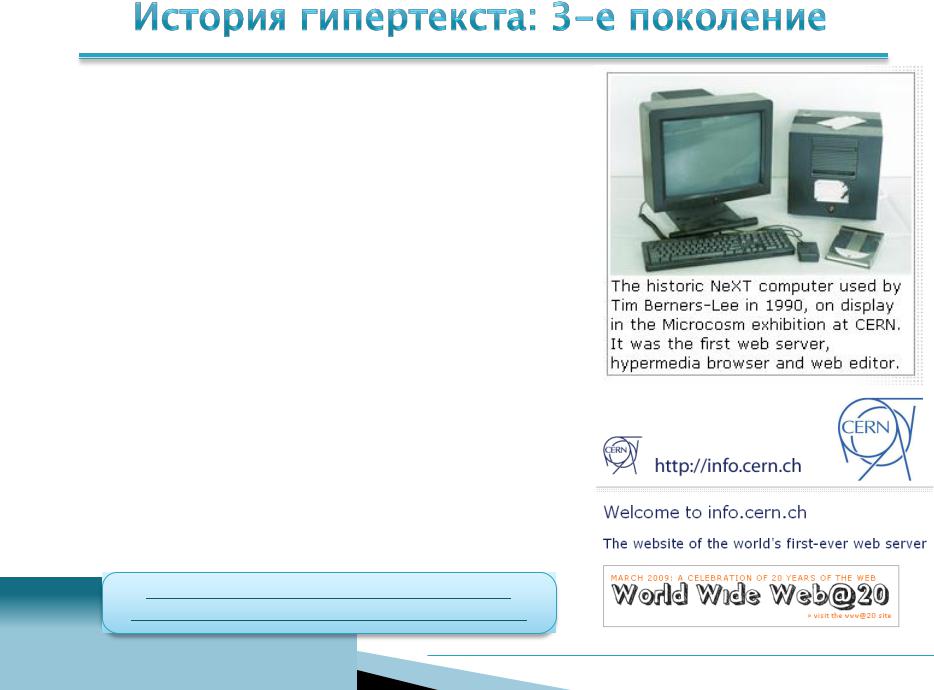
Проект 1990-1993:
Разработан первый в мире веб-сервер и первый в мире гипертекстовый браузер
«WorldWideWeb», и WYSIWYG-редактор
(англ. WYSIWYG от What You See Is What You Get, «что видишь, то и получишь»).
Свободное распространение по Интернет с лета 1991 года.
6 августа 1991 года — запущен первый в мире сайт по адресу http://info.cern.ch.
На сайте описывалось что такое Всемирная паутина, как установить веб-сервер, как заполучить браузер и т. п. Этот сайт являлся также первым в мире интернет-каталогом.
14
http://www.w3.org/History/19921103hypertext/hypertext/WWW/TheProject.html
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

1994 |
март 1995 |
Подготовка HTML 2.0 |
начало работы над HTML 3 + CSS |
Консорциум W3 (W3C) |
|
www.W3.org |
|
1991 CERN HTML
1986 ISO-8879 SGML
15
2010 год HTML 5.0
еще в разработке
22 января 2008 года W3C официально объявил «HTML 5 — в разработке»
2000 XHTML 1.0
январь 1997
HTML 3.2
декабрь 1997
HTML 4.0 + CSS 2.0
24 декабря 1999 HTML 4.01
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

HTML 1.0 (0.9) — был направлен на представление языка как такового, где описание носило рекомендательный характер.
HTML 2.0 — представлял новые возможности, расширяя набор тегов HTML в сторону отображения научной информации и таблиц, а также улучшения компоновки изображений и текста.
HTML 3.2 — упорядочивает все нововведения. Позволяет реализовать использование таблиц, выполнение JavaScript, обтекание графики текстом и другие визуальные улучшения.
HTML 4.01 — включает дополнительные средства работы с мультимедиа, таблицы стилей, упрощенные средства печати изображений и документов.
Для управления сценариями можно использовать языки программирования (JavaScript).
16
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

HTML + XML (eXtended Markup Language) = XHTML
Является вариативной нотацией базовых правил HTML:
1.Более строгий и хорошо структурированный язык.
2.Лучшая «переносимость» между различными браузерами.
3.Гарантированная совместимость с будущими версиями браузеров.
4.Допускает вставки на других языках разметки: XML, SVG, MathML, и другие.
17
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

Разработка и продвижение открытых
стандартов и рекомендаций для www.w3.org/consortium веб-технологий.
Международная организация, основана в 1994 году.
Около 400 участников:
Adobe, AOL, Apple, Canon, CERN, Cisco, Dow Jones, Google, IBM, Intel,
Microsoft, Mozilla, Nokia, Opera, Oracle, Samsung, Siemens, Sun, Yahoo...
www.w3.org/consortium/member/list
Десятки технологий:
HTML, XHTML, CSS, HTTP, URI, XML, DOM,
MathML, PNG, SVG, XSLT...
www.w3.org/consortium/activities
18
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

Основная идея разработки WWW состояла в том, чтобы при помощи гипертекстовой системы объединить все множество ресурсов агентства CERN в единую информационную систему.
При разработке различных компонентов технологии (HTTP, HTML, URL и других) предполагалось, что
квалификация авторов информационных ресурсов
и их оснащенность средствами вычислительной техники
будут минимальными.
19
Это позволило обеспечить наиболее быстрое и широкое распространение новой технологии.
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML

Разработчики HTML решали следующие задачи:
1.Предоставить создателям гипертекстовых документов
предельно простое средство для организации информации.
2.Сделать это средство достаточно мощным, чтобы отразить имевшиеся на тот момент представления о качественных и удобных интерфейсах.
3.Реализовать возможность автоматического разбора создаваемых документов с помощью компьютерного программного обеспечения.
Задачи были решены за счет выбора теговой модели описания документа, которая применяется в системах подготовки документов для печати.
20
Курс «Интернет-технологии». Лекция 4 — Гипертекст. Общие сведения об HTML
