
2014_inet_lec_6
.pdf
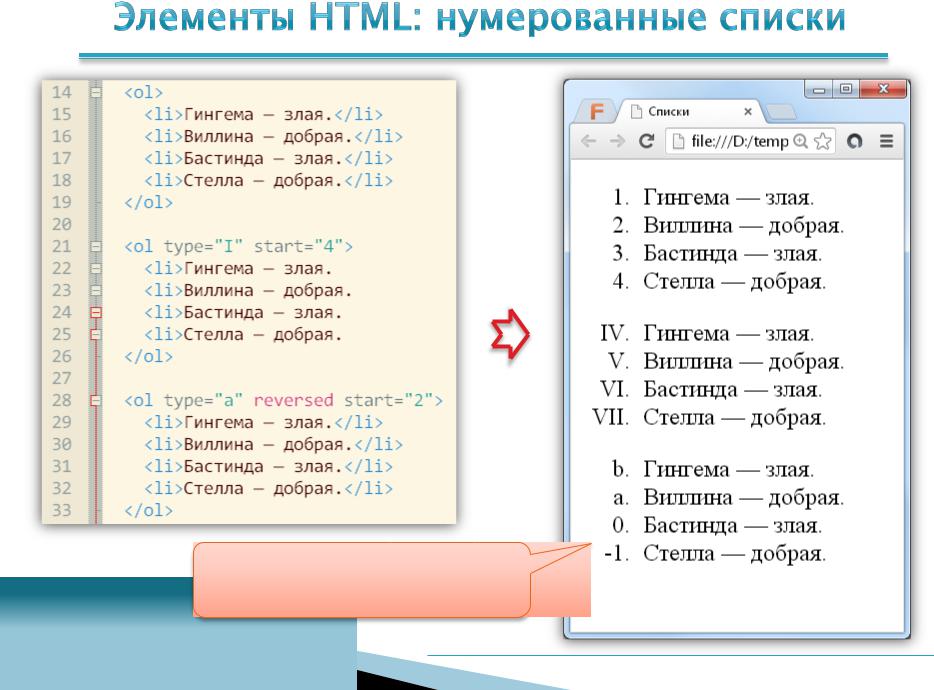
Элемент OL (ordered list) задает нумерованный список. Каждый элемент списка должен начинаться с тега <li>.
Обязательно наличие закрывающего тега </ol>. Закрывающий тег </li> необязателен.
Атрибуты:
•type — устанавливает вид маркера списка:
•«A» или «а» – буквы (прописные или строчные);
•«I» или «i» – римские цифры;
•«1» – арабские цифры (по умолчанию).
•reversed — нумерация элементов по убыванию.
•start — задает число, с которого будет начинаться нумерация.
OL — родитель для LI: если к тегу <ol>
11
применяется таблица стилей, то элементы <li> наследуют эти свойства.
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

так обрабатываются «парадоксы» нумерации
12
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

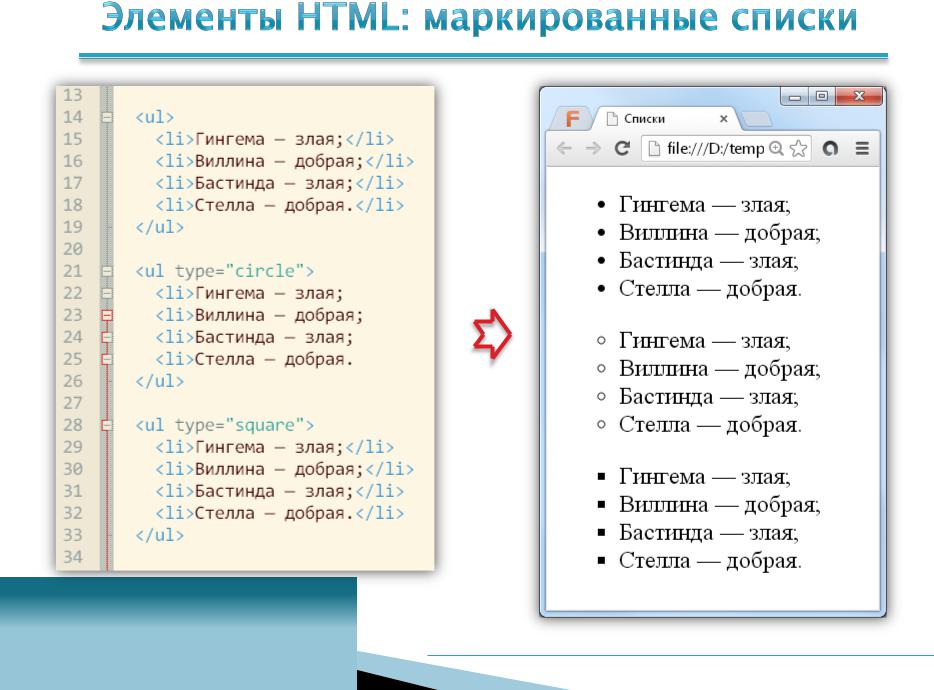
Элемент UL (unordered list) задает маркированный (ненумерованный) список. Каждый элемент списка должен начинаться с тега <li>.
Обязательно наличие закрывающего тега </ul>. Закрывающий тег </li> необязателен.
Атрибуты:
•type — устанавливает вид маркера списка:
•square – квадрат;
•circle – окружность;
•disk – круг с заливкой (по умолчанию).
UL — родитель для LI: если к тегу <ul>
применяется таблица стилей, то элементы <li> наследуют эти свойства.
13
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

14
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

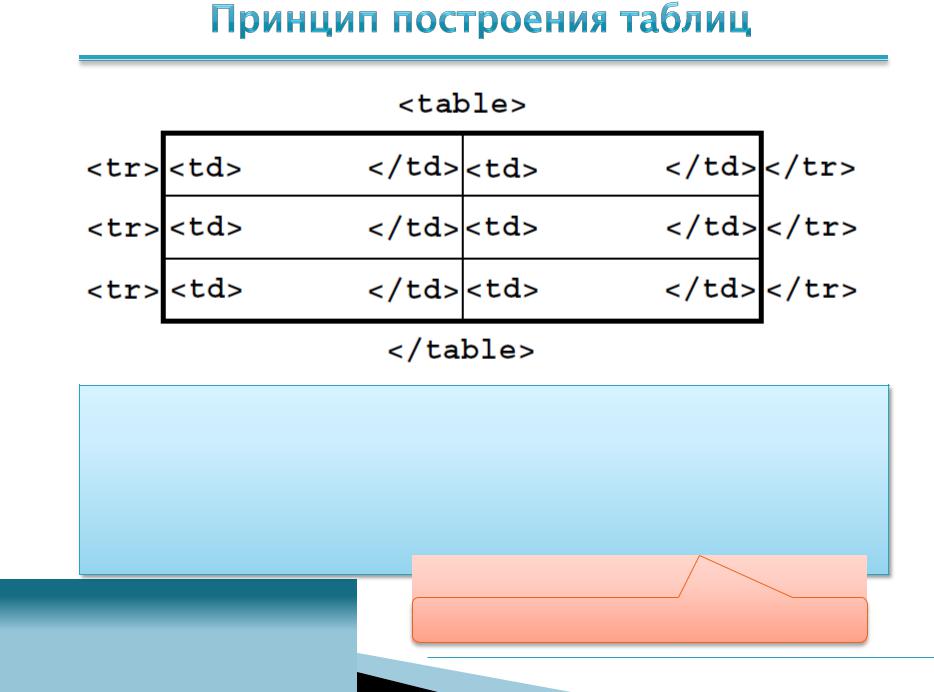
Элемент TABLE создает таблицу контейнером для элементов, определяющих содержимое таблицы между тегами <table> и </table>.
Атрибуты:
•align — определяет выравнивание таблицы («left» по умолчанию );
•background — задает фоновый рисунок в таблице;
•bgcolor — цвет фона таблицы (белый по умолчанию );
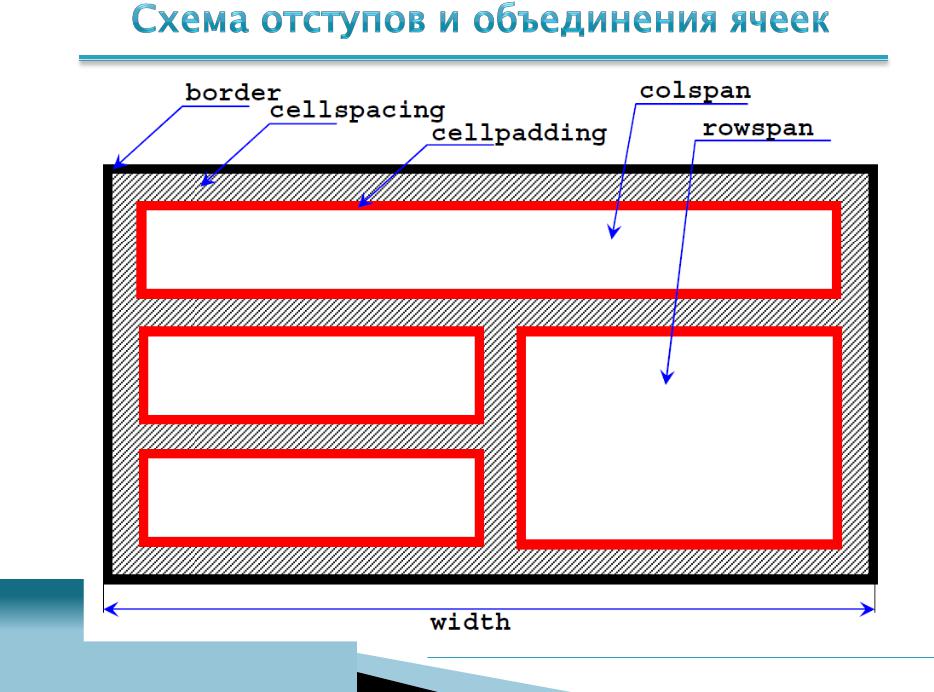
•border – задает толщину рамки таблицы («0» по умолчанию );
•cellspacing — расстояние между ячейками («0» по умолчанию );
•cellpadding — задает расстояние между содержимым ячейки и ее рамкой («0» или «2» по умолчанию — зависит от border);
•width — устанавливает ширину таблицы в пикселах или процентах от ширины документа (по умолчанию — по содержимому таблицы);
•height — устанавливает высоту таблицы в пикселах или процентах от высоты документа (по умолчанию — по содержимому таблицы).
15
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

Элемент TR является контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки может задаваться с помощью парных тегов <th> или <td>.
Атрибуты:
•align — определяет выравнивание содержимого ячеек по горизонтали;
•bgcolor — цвет фона ячеек;
•bordercolor — цвет рамки;
•valign — выравнивание содержимого ячеек по вертикали;
•char — выравнивание содержимого ячеек относительно заданного символа (работает только в том случае, если значение атрибута align установлено как «char»).
16
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

Элемент TD определяет отдельную ячейку в таблице. Атрибуты:
• align — выравнивание ячеек в таблице, принимает значения: left, center, или right.
• valign — устанавливает вертикальное выравнивание для ячеек таблицы, значения: top, middle, или bottom.
• colspan — указывает количество столбцов, которое объединено в одной ячейке (по умолчанию равен 1);
• rowspan — указывает количество строк, которое объединено в одной ячейке (по умолчанию равен 1);
• nowrap — не позволяет программе просмотра делать перевод строки в ячейке таблицы;
• width – устанавливает ширину ячейки в пикселах или процентах от ширины таблицы;
• height – устанавливает высоту ячейки в пикселах или
17
процентах от высоты таблицы.
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

Элемент TH предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру.
Все атрибуты элемента TH («шапка» таблицы) аналогичны атрибутам элемента TD (ячейка таблицы).
Элемент СAPTION предназначен для создания заголовка к таблице и может размещаться только внутри контейнера <table> сразу после открывающего тега.
Такой заголовок представляет собой текст, отображаемый перед
таблицей и описывающий ее содержание.
Атрибуты заголовка:
|
align = top | bottom | left | right |
||
18 |
valign = top | bottom |
||
|
|
||
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение) |
|||
|
|||

Табличная верстка. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев: блочная верстка.
19
рассматривается в лекции по CSS
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

20
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)
