
- •Примеры обязательных практических работ в Photoshop
- •Создаём абстрактное золотое кольцо в Фотошоп Финальное изображение.
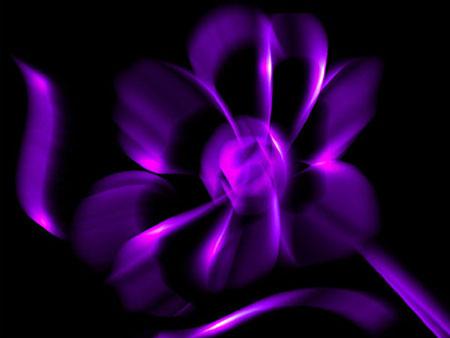
- •Абстрактный рисунок в Фотошоп
- •Пчела в стиле стимпанк в Фотошоп
- •Обои ко Дню влюблённых в Фотошоп
- •Концептуальная фотоманипуляция в Фотошоп
- •Мультяшная лягушка в Фотошоп
- •Рекламный постер
- •Создаём фотоманипуляцию с глазом в стиле Deus-Ex
- •Существо в туманном пейзаже
- •Рисуем кремовый торт в Фотошоп
- •Лазерные лучи в Фотошоп
Абстрактный рисунок в Фотошоп
Финальное изображение

Ресурсы fire texture 02 cosmos
Шаг 1
Откройте
фото в Фотошоп. Идем в Изображение>Размер
изображения (Image>Image Size) и
устанавливаем размер 1000х750 пикселей.
Двойной клик по миниатюре слоя на палитре
слоев, чтоб разблокировать фоновый
слой. Создайте новый слой под слоем с
цветом и заполните его черным цветом
(назовите его «Фон» - «Background»). Перейдите
на слой с цветком и при помощи
инструмента Полигональное
лассо ![]() (Polygonal
Lasso Tool)выделите
цветок. Далее идем в Выделение>Инверсия
(Select>Inverse) и
нажимаем Delete, чтоб
удалить выделенную область.
(Polygonal
Lasso Tool)выделите
цветок. Далее идем в Выделение>Инверсия
(Select>Inverse) и
нажимаем Delete, чтоб
удалить выделенную область.

Шаг 2
Создайте
новый слой. Возьмите белую жесткую
круглую кисть![]() (brush) размером
примерно 2 пикселя. Теперь выберите
инструмент Перо
(brush) размером
примерно 2 пикселя. Теперь выберите
инструмент Перо ![]() (Pen tool) в
режиме контуров
(paths) и
создайте линию, похожую на мою, обведя
один лепесток.
(Pen tool) в
режиме контуров
(paths) и
создайте линию, похожую на мою, обведя
один лепесток.

Кликните правой кнопкой мыши и выберите Выполнить обводку контура (Stroke Path).

Появится диалоговое окно. Выберите кисть и поставьте галочку на Имитировать нажим (Simulate Pressure).

Опять кликните правой кнопкой мыши и выберите Удалить контур (Delete Path). Если вы временно скроете слой с цветком (нажав на глазик возле миниатюры слоя), то увидите это:

Повторите эти действия для создания всех остальных лепестков, также обведите внутреннюю часть цветка. Каждый лепесток должен быть на отдельном слое. После этого вы можете удалить слой с цветком.

Шаг 3
Спрячьте все слои, кроме фона и первого лепестка, что создавали в шаге 2.

Дублируйте слой с лепестком (Ctrl+J) и переместите его выше всех слоев. Далее Фильтр>Стилизация>Ветер (Filter>Stylize>Wind).


Жмите Ctrl+F несколько раз, чтоб увеличить эффект фильтра.

Примените Фильтр>Размытие>Размытие в движении (Filter>Blur>Motion Blur).


При
помощи инструмента Перемещение ![]() (Move tool) разместите
этот слой примерно так, как на картинке
выше.
(Move tool) разместите
этот слой примерно так, как на картинке
выше.

Далее идем в Редактирование>Трансформация>Деформация (Edit > Transfom > Warp), чтоб разместить содержимое слоя внутри лепестка.


Удалите оригинальный слой с фигурой лепестка.

Повторите все эти шаги для каждого лепестка и в итоге получите результат как на изображении ниже.

Теперь нужно создать внцветка. Повторите те же шаги, которые применялись к лепесткам, но не используйте фильтрРазмытие в движении (Motion blur).

Еще можно добавить каких-то деталей, чтоб сделать картинку лучше и красивее.

Шаг 4
Теперь добавим цвет изображению. Создайте новый слой выше всех остальных, заполнив его цветом #a100ff.

Установите этому слою режим наложения Перекрытие (Overlay).

Шаг 5
Создайте
еще один слой, разместив его выше всех
остальных. Мы добавим свечение изображению.
Возьмите мягкую круглую белую кисть ![]() (brush) и
нарисуйте несколько точек, изменяя
размер кисти.
(brush) и
нарисуйте несколько точек, изменяя
размер кисти.

Установите этому слою режим наложения Перекрытие (Overlay).

Создайте
новый слой, разместив его выше остальных.
Добавьте немного свечения большой
белой кистью ![]() (brush)с
непрозрачностью (opacity) 20%. Мы завершили
урок!
(brush)с
непрозрачностью (opacity) 20%. Мы завершили
урок!
Задание №3
Пчела в стиле стимпанк в Фотошоп
Урок включает в себя много композиционных материалов, поэтому вместо того, чтоб повторять инструкции снова и снова, я пройду по шагам и дам обзор своих идей и мыслей.
Этот урок на удивление легкий, нужно лишь обладать базовыми знаниями по выделению и техники смешивания в Фотошоп, чтоб финальное изображение выглядело максимально реалистично.
Финальное изображение.

Шаг 1. Определяемся с часовым механизмом, который будем использовать. Считаю, что самая сложная часть построения подобной композиции – решение, какой кусочек выделить и вписать в работу. В этом изображении имеет значение, какие части будут использованы в теле пчелы, какие из них будут подходить друг другу и выглядеть так, будто кто-то на самом деле создал такую пчелу.
Из этих двух изображений часов я выбрал следующие детали.


Я использовал режим быстрой маски (quick mask mode) (Q) для выделения этих частей, но вы можете извлечь их при помощи любого другого способа, которому отдаете предпочтение.
Шаг 2. Добавляем выделенные фрагменты в главную композицию Теперь принимаемся за смешивание и согласование цветов между собой. Наша цель – сделать эти части максимально натуральными, чтоб они хорошо вписывались в композицию, так, чтоб глаз не цеплялся за область, которая выглядит неестественно и отвлекает от целостности композиции.
Для начала я создал новый документ 1500х1500 пикселей, с разрешением 72 дюйма на пиксель, вставив туда изображение пчелы.

Я добавил первый кусочек, разместил его так, как я считаю, он выглядит максимально натурально. Я решил, что это будет опорной точкой, ссылаясь на которую, я буду достраивать другие механические детали.

Теперь я начинаю добавлять и другие механические кусочки, размещая их вместе, будто паззл. «Этот отлично подходит сюда. А этот будет хорошо смотреться здесь…» и так далее. Когда я размещал части механизма, то понял, что стержень соответствует по своему положению крыльям, поэтому я знал, что мне нужно сделать, чтоб еще больше акцентировать на этом внимание. Так я добавляю пружины. При помощи Марионеточной деформации (Puppet Warp Tool) согнул пружины так, как хотел.

Мне показалось, что метал на стержнях слишком чистый по сравнению с предыдущим кусочком. Поэтому я решил наложить текстуру поверх слоя. Любая металлическая гранжевая текстура будет хорошо смотреться здесь.

Далее
я рисую легкие тени при помощи мягкой
черной кисти![]() (brush) с
непрозрачностью (opacity) 30%. Мы начинаем
проявлять и строить тени.
(brush) с
непрозрачностью (opacity) 30%. Мы начинаем
проявлять и строить тени.


Шаг 3. Добавляем детали Мне нравится, как выглядит пчела. Но мне кажется, чего-то не хватает.

Посмотрев на изображение часового механизма, я решил, что было бы круто, если б на изображении присутствовал маленький затвор или крышка на пчелке, через которую зритель может посмотреть на внутренние механизмы насекомого. Чтоб создать эту деталь, я нарисовал векторную фигуру там, где хочу создать затвор.

Я сделал выделение, используя созданную форму, скопировал и вставил кусочек спины пчелы, чтоб сделать видимость лежащей рядом с пчелой крышки. При помощи Искажения –Редактирование>Трансформация>Искажение (Edit>Transform>Distort) я немного изогнул затвор, чтоб угол выглядел натурально. После этого добавил тени на слое ниже.
Прим. переводчика: чтоб сделать выделение по форме векторной фигуры, кликните по миниатюре слоя с фигурой, зажав клавишуCtrl. Для создания крышки со спины пчелы следует при активном выделении перейти на слой с пчелой и нажать комбинацию клавишCtrl+J, так выделенная область появится на новом отдельном слое, теперь ее можно перемещать и трансформировать.

Я справился и с механизмами внутри пчелы, скопировав и вставив другую часть часового механизма. Векторную форму я использовал в качестве ориентира, чтоб убрать нежелательные части.
Прим.переводчика: работу значительно упростит обтравочная маска. Для этого следует перенести слой с механизмами выше слоя с векторной фигурой. Далее кликнуть по слою с механизмом правой кнопкой мыши и выбрать «Создать обтравочную маску» («Add Clipping Mask»). Еще один способ создания обтравочной маски – зажмите клавишу Alt и наведите курсор между двумя слоями – с векторной формой и с механизмами. Курсор изменит свою форму, кликните левой кнопкой мыши - обтравочная маска создана. Теперь вы можете перемещать и трансформировать слой с механизмом, поворачивая, деформируя и отражая его, он не выйдет за пределы векторной фигуры.

Теперь осталось просто добавить тень, чтоб эта область выглядела естественно. Я опять сделал это при помощи мягкой черной кисти (brush) с непрозрачностью (opacity) 30%.

Шаг 4. Финальная настройка
Перед тем, как присвоить изображению статус завершенного, я заметил, что у одного часового механизма есть небольшая заводная головка. Мне показалось, что ее можно где-то использовать. После некоторого количества проб и ошибок, я решил просто разместить ее сбоку пчелы возле открытого затвора.

Шаг 5. Коррекция финального освещения
Чтоб лучше осветлить изображение и смешать цвета, придав работе целостность, я создал корректирующий слойКарта градиента (Gradient Map), установив слою режим наложения Перекрытие (Overlay) и использовав такой градиент.

Вот финальное изображение.

Композиции в стиле стимпанк могут быть невероятно подробными и детализированными, их очень интересно проектировать!
Задание №4
