
Komp_39_yuterna_grafika_Uroki_Photoshop / Уроки / Граффити
.docxСоздание реалистичного граффити на стене ↓
29
августа 2008 |
![]() NonSa
NonSa
![]() Уроки
Adobe Photoshop
Уроки
Adobe Photoshop
Для начала нам понадобится изображение стены. Мы будем использовать это – фото кирпичной стены. Изображение можете загрузить здесь: 571034_83639863.rar [718.68 Kb] (cкачиваний: 144) Открываем изображение, идем Image > Adjustments > Brightness/Contrast (Изображение/ Настройки/ Яркость/Контраст) и устанавливаем значение contrast на 15.

Теперь у нас есть стена, на которой будем создавать граффити. Но мне мешает изображение метлы – ею мы сейчас и займемся. Будем использовать фильтр Vanishing Point, идем Filter > Vanishing Point (Фильтры/ Клонирование в перспективе). В открывшемся окне фильтра выберите инструмент Create Plane Tool (C). С его помощью мы нарисуем сетку, которая задаст положение перспективы. Если перспектива задана верно, после замыкания линий вы увидите синюю сетку. Если же вы допустили ошибку, сетка не будет создана, а линии окрасятся в желтый или красный цвет. В этом случае захватите угол или грань фигуры и перемещайте их до тех пор, пока линии не станут синими.

Активируем инструмент Stamp tool (S). Установите Diameter (диаметр) на 120, Hardness (твердость) на 50, Opacity (непрозрачность) 100 и Heal включить On. Теперь клонируем области так же, как обычным инструментом Clone Stamp Tool (Штамп).

После того, как мы убрали изображение метлы, клонируя области, наша стена готова к нанесению граффити.

Прежде чем продолжить, Duplicate (дублируем) слой и Desaturate (денасыщаем, обесцвечиваем) копию (Image > Adjustments > Desaturate). Копируем обесцвеченный слой изображения в другой документ и сохраняем его в psd файле, назовите этот файл “Стена - карта смещения”. Этот файл мы будем использовать позже как карту смещения для фильтра. (NS: обесцвеченный слой в главном документе теперь можно удалить или скрыть.)

Теперь создадим небольшое изображение для нашей стены. Я предпочитаю работать в новом документе. Так что открываю новый документ и: Шаг 1. Выбираем инструмент Ellipse Tool (U) (Эллипс), устанавливаем цвет переднего плана белый # ffffff и, удерживая Shift, тянем круг. Затем идем Edit > Stroke (Редактирование / Обводка, контур) и устанавливаем Width (Ширина) 8px. (NS: если создали слой-фигуру, то перед Обводкой растрируйте слой. В настройках Обводки установите цвет черный #000000 и непрозрачность 100%). Шаг 2. Выбираем инструмент Pen Tool (P) и чертим два треугольника (брови для нашей фигурки). Шаг 3. Инструментом Ellipse Tool (U) создаем два овала (это будут глаза). Шаг 4. Выбираем инструмент Rectangle Tool (U) (Прямоугольник), которым мы нарисуем рот у фигурки. Тянем прямоугольную форму, далее выбираем инструмент Add Anchior Point Tool (P) (Добавить узловую точку) и начинаем добавлять узловые точки в центральной части прямоугольника, а затем перемещаем их, используя Direct Selection Tool (A).

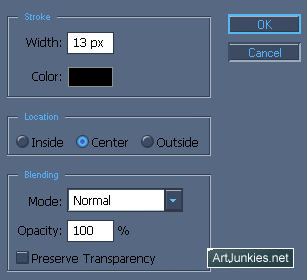
Теперь выбираем все слои этого изображения (фигурки, которую мы сделали), правый щелчок мыши в палитре слоев и выбираем Merge Layers (Слить, объединить слои). Затем переносим это изображение в наш главный рабочий документ. Для текста используем шрифт graffiti, например Searfont. Этот шрифт можете загрузить здесь: searfont.rar [19.5 Kb] (cкачиваний: 62) Начнем работать с текстом. В качестве типового текста для урока я выбрал надпись Naldz Graphics. Выбираем инструмент Horizontal Type Mask Tool (T) (Маска Горизонтального Текста). Цвет текста белый # ffffff. Для Stroke (Обводки), идем Edit > Strokes, устанавливаем ширину 13px и цвет # 000000.

Теперь, когда мы создали текст и изображение, выбираем эти два слоя в палитре слоев, правый щелчок мыши и выбираем Merge Layers. Называем этот слой «Граффити».

Сейчас мы будем искажать и масштабировать надпись. Идем Edit > Transform > Distort (Изображение/ Трансформация/ Искажение) или Edit > Transform > Scale (// Масштаб). Или нажимаете CTRL+T для активации инструмента Трансформации. Используйте линии кирпичной кладки как направляющие, чтобы преобразовать надпись.

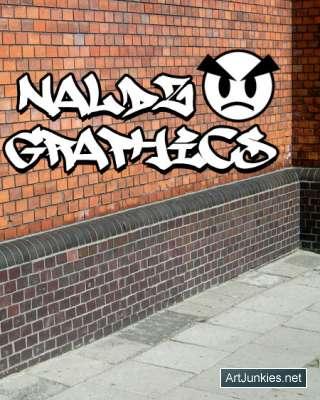
В конечном итоге ваша трансформация должна выглядеть подобным образом:

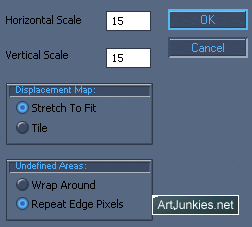
Настало время использовать смещение. Помните, мы сохранили psd файл? Сейчас мы его используем. В слое «Граффити» идем Filter > Distort > Displace (Фильтры/ Деформация/ Смещение). Используйте эти настройки:

После этого нажимаете OK, откроется новое окно, в котором находим свой .psd файл Wall Displace и нажимаем Открыть. Результат будет напоминать это:

Регулируйте слой, установив режим смешивания на Overlay (Перекрытие) и Opacity (непрозрачность) 80%.

И заключительный штрих - дублируем слой Граффити и изменим для копии слоя Hue (Оттенок) и Непрозрачность 100%. Наш заключительный результат:

