
- •Java и c# технологии прикладного програмирования
- •Java и c# технологии прикладного програмирования
- •Содержание
- •Введение
- •Лабораторная работа № 1 Коллекции c#
- •Цель работы
- •Теоретические сведения
- •Общие сведения о платформе .Net
- •Общие сведения о коллекциях c#
- •Обобщенные коллекции с#
- •Порядок выполнения лабораторной работы
- •Задание на лабораторную работу
- •Содержание отчета
- •Получение информации о типе
- •Экземпляр типа Type
- •Получение экземпляра типа Type
- •Динамическая загрузка сборок
- •Динамическая загрузка типов
- •Исследование типа
- •Характеристики типа как целого
- •Члены класса
- •Динамическое создание объекта и вызов методов
- •Создание объекта по его типу
- •Динамический вызов методов
- •Использование интерфейсов
- •Позднее связывание
- •Динамическое приведение типов
- •Новые механизмы абстракции
- •Динамическое создание типов
- •Динамическое создание программного кода
- •Динамическое создание класса
- •Динамическое создание перечислений
- •Динамический "Hello World!"
- •Динамическое разворачивание циклов
- •Атрибуты
- •Атрибут это класс
- •Декларативное программирование
- •Код, выполняемый во время разработки
- •Использование атрибутов
- •Использование встроенных атрибутов
- •Определение и использование пользовательских атрибутов
- •Пример декларативного программирования
- •Порядок выполнения работы
- •Задание на лабораторную работу
- •Содержание отчета
- •Связный уровень взаимодействия ado.Net
- •Несвязный уровень взаимодействия ado.Net
- •Порядок выполнения работы
- •Задание на лабораторную работу
- •Содержание отчета
- •Связи между объектами в FluentNHibernate
- •Связь один к одному
- •Связь один ко многим
- •Связь многие ко многим
- •Способы выборки объектов в FluentNHibernate
- •Запросы NativeSql
- •Запросы по критерию
- •Запросы по образцу
- •Запросы hql
- •Порядок выполнения работы
- •Задание на лабораторную работу
- •Содержание отчета
- •Компиляция страниц по требованию
- •Страница asp.Net 2.0
- •Директива @Page
- •Жизненный цикл страницы
- •Новые свойства и методы объекта Page
- •Управление страницей
- •Установка выделения на элемент управления
- •Обновление данных без перезагрузки страницы
- •Отправка данных формы другой странице asp.Net
- •Шаблоны дизайна страниц
- •Создание шаблона дизайна
- •Создание страницы
- •Обработка шаблонов средой asp.Net
- •Использование разных шаблонов для разных браузеров
- •Порядок выполнения работы
- •Задание на лабораторную работу
- •Содержание отчета
- •Библиотеки модульного тестирования в .Net
- •Unit Testing Framework от Microsoft
- •Порядок выполнения работы
- •Задание на лабораторную работу
- •Содержание отчета
- •Контрольные вопросы
- •Рекомендованная литература
Обобщенные коллекции с#
Обобщенные коллекции обеспечивают обобщенную реализацию нескольких стандартных структур данных, включая связные списки, стеки, очереди и словари. Такие коллекции являются типизированными в силу их обобщенного характера. Это означает, что в обобщенной коллекции могут храниться только такие элементы данных, которые совместимы по типу с данной коллекцией. Благодаря этому исключается случайное несовпадение типов. Обобщенные коллекции объявляются в пространстве имен System.Collections.Generic.
Обобщенные коллекции С# представлены в таблице 1.1.
Таблица 1.1 – Обобщенные коллекции C#
|
List<T> |
Представляет строго типизированный список объектов, доступных по индексу. Поддерживает методы для поиска по списку, выполнения сортировки и других операций со списками |
|
HashSet<T> |
Представляет набор значений |
|
LinkedList<T> |
Представляет двусвязный список |
|
Dictionary<TKey, TValue> |
Представляет коллекцию ключей и значений |
|
Queue<T> |
Представляет коллекцию объектов, основанную на принципе FIFO |
|
SortedDictionary<TKey, TValue> |
Представляет коллекцию пар "ключ-значение", отсортированную по ключу |
|
SortedList<TKey, TValue> |
Представляет коллекцию пар "ключ-значение", упорядоченных по ключу |
|
SortedSet<T> |
Представляет упорядоченную коллекцию объектов |
|
Stack<T> |
Представляет коллекцию экземпляров одного и того же произвольного типа, имеющую переменный размер и основанную на принципе LIFO |
Порядок выполнения лабораторной работы
В данном разделе будет представлена последовательность действий для создания небольшого приложения для хранения списка студентов в коллекции List.
Откройте MS VisualStudio2008 или болеепозднюю версию.
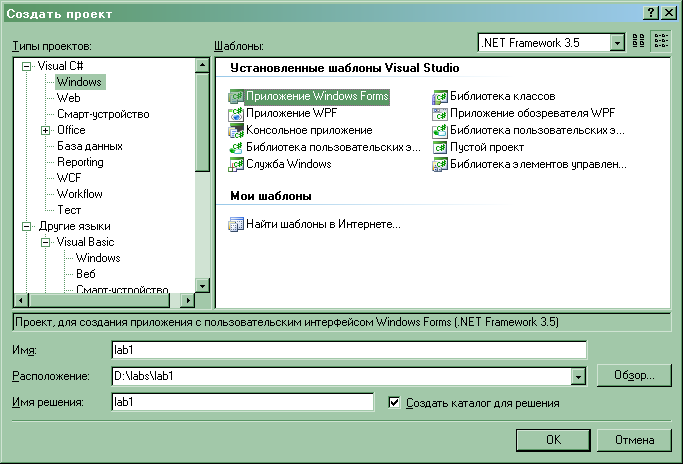
Создайте новое приложение WindowsForms.

Рисунок 1.1 – Окно создания проекта
Появится конструктор формы, изображенный на рисунке 1.2

Рисунок 1.2– Конструктор формы
Выделите форму и в свойствах попробуйте изменить ее название и цвет (название – свойство Text, цвет -BackColor).
Установите на форму панель SplitContainercраздела «Контейнеры». Это обеспечить разделение формы на 2 части. Одна из частей будет использоваться для ввода данных, а другая для их отображения. Результат будет выглядеть примерно как на рисунке 1.3.

Рисунок 1.3 – Внешний вид формы после размещения компонента SplitContainer
Разместите в областях Panel1 иPanel2два компонента Panelcраздела«Контейнеры», и установите у панелей свойствоDockв значениеFill. Левая часть формы будет использоваться для отображения данных, а правая – для ввода данных. Для отображения списка студентов будет использован компонентDataGridViewс раздела«Данные».
Разместите в левой области формы компонент DataGridViewи установите у него свойствоDockв значениеFill. С правой стороны разместите несколько элементов ввода, напримерTextBoxи кнопку Button. Дайте название кнопке «Добавить». Элементы ввода можно озаглавливать компонентомLabel. Окончательный внешний вид интерфейса представлен на рисунке 1.4.

Рисунок 1.4 – Окончательный внешний вид интерфейса программы
Поскольку наша программа будет работать со списком студентов, то необходимо разработать класс студента. Создайте класс Student(выберите в контекстном меню проекта Добавить => Создать элемент, и выберете параметры как показано на рисунке 1.5).

Рисунок 1.5 – Окно создания нового класса
Примерный текст класса студента приведен ниже:
namespace lab1
{
class Student
{
private string name;
private string surname;
private string recordBookNumber;
public Student(string name, string surname, string recordBookNumber)
{
this.name = name;
this.surname = surname;
this.recordBookNumber = recordBookNumber;
}
public string getName()
{
return this.name;
}
public string getSurname()
{
return this.surname;
}
public string getRecordBookNumber()
{
return this.recordBookNumber;
}
public void setName(string name)
{
this.name = name;
}
public void setSurname(string surname)
{
this.surname = surname;
}
public void setRecordBookNumber(string recordBookNumber)
{
this.recordBookNumber = recordBookNumber;
}
}
}
Установите на форму компонент ContextMenuStip (контекстное меню), добавте у него одно поле «Удалить» и в свойстве ContextMenuStip компонента DataGridView выберитеcontextMenuStip1. Таким образом у компонента DataGridView появится собственное контекстное меню.
Настройте свойства компонента DataGridView следующим образом: ReadOnly – True, MultiSelect – False, RowHeadersVisible – False, SelectionMode – FullRowSelect.
Компонент DataGridView состоит из колонок DataGridViewColumn и строк DataGridViewRow. Для того, чтобы добавлятьв DataGridViewстроки необходимо, чтобы в ней уже были колонки. Поэтому при инициализации формы необходимо добавить вDataGridViewнеобходимое количество колонок. Поскольку студент содержит три поля, то и колонок в таблице тоже должно быть три.
Откройте форму в режиме кода (нажмите на Form1.csв обозревателе решений и вызовите контекстное меню, выберете пункт «Открыть с помощью…», в появившемся диалоговом окне выберете «РедакторCSharp»).
Добавьте перед конструктором три поля – ссылки на колонки таблицы:
//Колонки таблицы
private DataGridViewColumn dataGridViewColumn1 = null;
private DataGridViewColumn dataGridViewColumn2 = null;
private DataGridViewColumn dataGridViewColumn3 = null;
Добавьте четыре метода приведенные ниже:
//Инициализация таблицы
private void initDataGridView()
{
dataGridView1.DataSource = null;
dataGridView1.Columns.Add(getDataGridViewColumn1());
dataGridView1.Columns.Add(getDataGridViewColumn2());
dataGridView1.Columns.Add(getDataGridViewColumn3());
dataGridView1.AutoResizeColumns();
}
//Динамическое создание первой колонки в таблице
private DataGridViewColumn getDataGridViewColumn1()
{
if (dataGridViewColumn1 == null)
{
dataGridViewColumn1 = new DataGridViewTextBoxColumn();
dataGridViewColumn1.Name = "";
dataGridViewColumn1.HeaderText = "Имя";
dataGridViewColumn1.ValueType = typeof(string);
dataGridViewColumn1.Width = dataGridView1.Width / 3;
}
return dataGridViewColumn1;
}
//Динамическое создание второй колонки в таблице
private DataGridViewColumn getDataGridViewColumn2()
{
if (dataGridViewColumn2 == null)
{
dataGridViewColumn2 = new DataGridViewTextBoxColumn();
dataGridViewColumn2.Name = "";
dataGridViewColumn2.HeaderText = "Фамилия";
dataGridViewColumn2.ValueType = typeof(string);
dataGridViewColumn2.Width = dataGridView1.Width / 3;
}
return dataGridViewColumn2;
}
//Динамическое создание третей колонки в таблице
private DataGridViewColumn getDataGridViewColumn3()
{
if (dataGridViewColumn3 == null)
{
dataGridViewColumn3 = new DataGridViewTextBoxColumn();
dataGridViewColumn3.Name = "";
dataGridViewColumn3.HeaderText = "Зачетка";
dataGridViewColumn3.ValueType = typeof(string);
dataGridViewColumn3.Width = dataGridView1.Width / 3;
}
return dataGridViewColumn3;
}
Первый метод добавляет вdataGridView1 три колонки, а последние три создают эти колонки.
Добавте в конструктор вызов метода initDataGridView:
public Form1()
{
InitializeComponent();
initDataGridView();
}
Добавьте перед конструктором поле – ссылку на коллекцию, в которой будут храниться записи о студентах:
//Колекция List
private IList<Student> studentList = new List<Student>();
Добавьте методы для добавления и удаления студентов в коллекцию и из коллекции и для отображения коллекции в DataGridView:
//Добавление студента в колекцию
private void addStudent(string name, string surname, string
recordBookNumber)
{
Student s = new Student(name, surname, recordBookNumber);
studentList.Add(s);
textBox1.Text = "";
textBox2.Text = "";
textBox2.Text = "";
showListInGrid();
}
//Удаление студента с колекции
private void deleteStudent(int elementIndex)
{
studentList.RemoveAt(elementIndex);
showListInGrid();
}
//Отображение колекции в таблице
private void showListInGrid()
{
dataGridView1.Rows.Clear();
foreach (Student s in studentList)
{
DataGridViewRow row = new DataGridViewRow();
DataGridViewTextBoxCell cell1 = new
DataGridViewTextBoxCell();
DataGridViewTextBoxCell cell2 = new
DataGridViewTextBoxCell();
DataGridViewTextBoxCell cell3 = new
DataGridViewTextBoxCell();
cell1.ValueType = typeof(string);
cell1.Value = s.getName();
cell2.ValueType = typeof(string);
cell2.Value = s.getSurname();
cell3.ValueType = typeof(string);
cell3.Value = s.getRecordBookNumber();
row.Cells.Add(cell1);
row.Cells.Add(cell2);
row.Cells.Add(cell3);
dataGridView1.Rows.Add(row);
}
}
Добавте обработчики собыйтий на кнопку добавления студента и на кнопку меню удаления студента:
//Обработчик нажатия на кнопку добавления
private void button1_Click(object sender, EventArgs e)
{
addStudent(textBox1.Text, textBox2.Text, textBox3.Text);
}
//Обработчик нажатия на удалить
private void удалитьToolStripMenuItem_Click(object sender,
EventArgs e)
{
int selectedRow = dataGridView1.SelectedCells[0].RowIndex;
DialogResult dr = MessageBox.Show("Удалить студента?", "",
MessageBoxButtons.YesNo);
if (dr == DialogResult.Yes)
{
try
{
deleteStudent(selectedRow);
}
catch (Exception)
{
}
}
}
Окончательный вариант приложения представлен на рисунке 1.6.

Рисунок 1.6 – Окончательный вариант приложения
