
- •Министерство образования и науки Республики Казахстан
- •Лабораторная работа №3 Ввод-вывод. Управляющие конструкции. Условный оператор. Оператор выбора.
- •Задание № 1
- •Задание № 1
- •Задание № 2
- •Задание № 3
- •Задание № 1
- •Задание № 2
- •Задание № 3
- •Задание № 4
- •Лабораторная работа 7. Многомерные массивы
- •Задание № 1
- •Задание № 2
- •Задание № 3
- •Задание № 4
- •Задание № 5
- •Задание № 1
- •Задание № 2
- •Задание № 3
- •Задание № 4
- •Лабораторная работа №10. Тема: «Взаимодействие php и MySql»
- •Лабораторная работа №11. Авторизация доступа. Сессии. Строки. «Сборка» сайта.
- •Практическая часть
- •Практическая часть
- •Практическая часть
Лабораторная работа №11. Авторизация доступа. Сессии. Строки. «Сборка» сайта.
|
Цель: |
|
Практическая часть
Создайте в файл lab15_1.php, который будет выводить информацию (ID) о текущей сессии и записывать в сессию номер вашей группы и ссылаться на следующую страницу:
<?session_start();
echo session_id();
$_SESSION['gr']=451; ?>
<html>
<head><title>Первая страничка</title></head>
-- номер (ID) текущей сессии
<a href="lab15_2.php">Вторая страница</a>
</html>
Создайте в файл lab15_2.php, который будет ссылаться на третью страничку, и передавать данные, хранящиеся в сессии в следующий файл:
<?session_start();?>
<html>
<head><title>Вторая страничка</title></head>
<a href="lab15_3.php">Третья страничка</a>
</html>
Создайте в файл lab15_3.php, который будет выводит из сессии информацию о номере группы, а затем очищать переменную группа из сессии:
<?session_start();?>
<html>
<head><title>Третья страничка</title></head>
<?echo "Номер группы из сессии ".$_SESSION['gr'];
unset ($_SESSION['gr']);
?></html>
Перейдите пошагово со странички один, на страничку два, а затем на страничку три и в другом окне откройте стразу страничку три. Обратите внимание на сообщение об ошибке. (Аналогичным образом можно информацию о пользователе переносить с одной странички на другую)
Создайте html-файл который будет содержать много строчное поле для ввода текста.
Напишите обработку данных формы на php которая будет заменять в тексте все точки восклицательными знаками. Функции для работы со строками можно взять в php-справочнике.
Расширить форму, добавив вторую кнопку, которая так же будет отправлять данные формы на сервер.
При обработке формы проверьте какая из двух кнопок нажата.
Если первая, то замените все точки на восклицательные знаки, а если вторая, то выделите все союзы А, ИЛИ, НО, И красным цветом.
Добавьте в файл обработки формы ссылку возврата на предыдущую страницу и количество букв в веденном тексте.
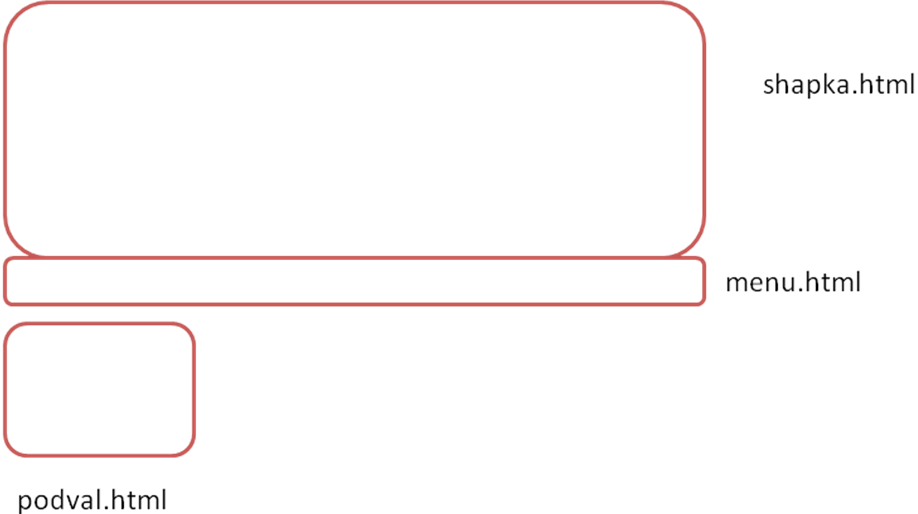
Создайте в отдельной папке html-файл


Убедитесь что внешний вид соответствует рисунку.
Разбейте этот файл на несколько частей как показано на рисунке. Для того что бы просмотреть сайт в браузере надо все части собрать в один файл. Сделать это можно так:

Или так:

ЛАБОРАТОРНАЯ РАБОТА №12. Использование систем управления контентом (CMS)
|
Цель: |
|
Практическая часть
Создаем на Денвере собственный новый домен например WordpressIvanov а в ней папку www
Качаем инсталляцию WordPress http://ru.wordpress.org/wordpress-2.8.6-ru_RU.zip
Распаковываем содержимое папки в архиве в папку C:\WebServers\home\WordPressIvanov\www
Перезапускаем Денвер
Подготовительный этап: запускаем phpMyAdmin и создаем в нем новую пустую базу данных WordpressIvanov

Запускаем инсталляцию WordPress (http://WordpressIvanov/)
Следуем всем шагам и… вводим корректные данные и попадаем в режим управления сайтом. Обычно он находится по адресу: http://trali-vali/wp-admin/
Та часть сайта что видна посетителю видна по адресу http://trali-vali/
Зайдите в административную панель и добавьте 2-3 записи (Записи Добавить новую). Вернитесь в пользовательский интерфейс и убедитесь что эти записи созданы.
Вернитесь к редактированию первой записи (Записи Выделить нужную Изменить) и установите для нее 3 метки и 1 рубрику (в правой части окна появятся возможности добавлять рубрики)
У нас есть рубрики, метки, но они не отображаются (или отображаются но не все) на правой части пользовательского режима сайт. Для того что бы настроить правую часть сайта перейдите в раздел Внешний вид Виджеты и настройте панель виджетов следующим образом. Сверху вниз: строка поиска, свежие записи, метки, комментарии, архивы. Перейдите на клиентскую часть и посмотрите изменения в правой части окна.
Установим плагин для работы с фотогалереями для этого:
а) скачаем плагин с сайта http://downloads.wordpress.org/plugin/photo-galleria.zip
б) загрузим и установим плагин: Загрузка Обзор Установить Активировать плагин.
Для того что бы проверить работоспособность плагина необходимо перейти на страничку редактирования записи и нажать кнопку добавить изображение: Загрузите на страничку 4-6 картинок и оформите их в виде галереи. Отройте пользовательскую часть сайта и просмотрите изменения.
Загрузите с сайта тему (внешнее оформление). Например: http://xtemplate.ru/download-manager.php?id=352. Дело в том, что WordPress понимает только zip-архивы, поэтому rar необходимо пересохранить в zip.
Теперь загружаем архив в вордпрес: Внешний вид Темы Добавить темы Загрузка.
Переходим к списку тем: Внешний вид Темы и активируем новую тему. Переходим на страничку пользователя и смотрим на изменения в дизайне.
Просмотрите какие роли пользователей есть в CMS
Просмотрите раздел настроек CMS
Найдите в гугле голосовалку для WordPress и разместите ее в правой части пользовательского окна.
ЛАБОРАТОРНАЯ РАБОТА №13. Настройки РНР. Куки. Глобальные массивы
|
Цель: |
|
