
- •Web программирование
- •231000.62 – “Программная инженерия”
- •Содержание
- •Введение
- •Дисциплина web программирование имеет целью обучить студентов разработке web - приложений, дать студентам теоретические знания и практические навыки в проектировании и реализации web-сайтов.
- •1. Протоколы и модели Internet-взаимодействия
- •1.1. Протоколы
- •1.2. Модель клиент-сервер
- •1.3. Формат описания адреса
- •2. Статическое web – программирование
- •2.1. Структура html-документа
- •2.2. Работа с текстом
- •2.3. Работа с таблицами
- •2.4. Работа с формами
- •2.5. Работа с фреймами
- •3. Каскадные таблицы стилей (css)
- •3.1. Синтаксис css
- •3.2. Использование css
- •3.3. Свойства css
- •4. Язык xml
- •4.1. Структура xml-документа
- •4.2. Правила создания xml-документа
- •4.3. Конструкции языка xml
- •4.3.1. Элементы данных
- •4.3.2. Комментарии
- •4.3.3. Атрибуты
- •4.3.4. Cпециальные символы
- •4.3.5. Директивы анализатора
- •4.3.6. Cdata
- •5. JavaScript сценарии
- •5.1. Клиентские и серверные сценарии
- •5.2. Операторы и функции JavaScript
- •5.3. Встроенные объекты JavaScript
- •5.4. Динамический html
- •5.5. Ajax технология
- •6. Работа с субд MySql
- •6.1. Особенности
- •6.2. Основные команды
- •7. Php. Динамическое web-программирование
- •7.1. Особенности
- •7.2. Php и объектно-ориентированное программирование
- •8. Проектирование полнофункциональных web-сайтов
- •8.1. Виды сайтов
- •8.2. Этапы проектирования web-сайтов
- •9. Задания для выполнения лабораторных работ
- •Последовательность выполнения задания
- •9.2. Задания для выполнения лабораторной работы №2 «Разработка сайта, содержащего карту-изображение с заданными активными зонами»
- •Варианты
- •Последовательность выполнения задания
- •9.3. Задания для выполнения лабораторной работы №3 «Разработка сайта, содержащего таблицы»
- •Варианты
- •9.4. Задания для выполнения лабораторной работы №4 «Разработка сайта “Электронный тест проверки знаний студентов изучаемых дисциплин”»
- •Варианты
- •Последовательность выполнения задания
- •9.5. Задания для выполнения лабораторной работы №5 «Разработка сайта с динамическими эффектами»
- •Варианты
- •Последовательность выполнения задания
- •9.6. Задания для выполнения лабораторной работы №6 «JavaScript. Горизонтальное и вертикальное меню»
- •Варианты
- •Последовательность выполнения задания
- •2.1 Горизонтальное меню
- •2.2 Вертикальное выпадающее меню
- •2.3 Вертикальное раскрывающееся меню
- •9.7. Задания для выполнения лабораторной работы №7
- •2. Ход работы
- •9.8. Задания для выполнения лабораторной работы №8 «Динамическая поддержка выбора значений из предлагаемого списка»
- •Варианты
- •Последовательность выполнения задания
- •9.9. Задания для выполнения лабораторной работы№9 «MySql. Проектирование базы данных и обеспечение прав доступа»
- •Варианты
- •Последовательность выполнения задания
- •9.10. Задания для выполнения лабораторной работы№10 «Разработка интернет-магазина»
- •Варианты
- •Последовательность выполнения задания
- •10. Контрольная работа
- •10.1. Назначение, цели и задачи контрольной работы
- •10.2. Требования к контрольной работе
- •10.3. Варианты заданий курсовой работы
- •11. Пример программы «Создание динамического эффекта» к выполнению лабораторной работы №5 «Разработка сайта с динамическими эффектами»
- •11.1. Плавное появление и исчезновение текста
- •11.2. Текст, движущийся на наблюдателя
- •11.3. Создание бегущих строк
- •11.4. Волнообразнодвижущийся текст
- •10.5. Текст, прилетающий по частям
- •10.6. Имитация движения текста по кругу в 3 d пространстве
- •10.7. Движение фонового рисунка страницы («летящие звезды», «эффект фейерверка», «падающий снег», «часы со стрелками»)
- •Заключение
- •Список литературных первоисточников
- •231000.62 – «Программная инженерия»
8.2. Этапы проектирования web-сайтов
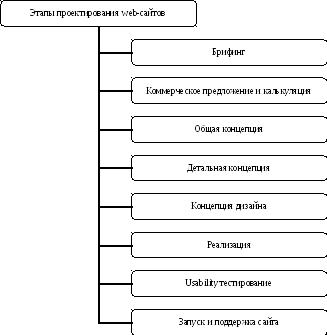
Разработка и создание профессионального web-сайта включает этапы: брифинг, коммерческое предложение/составление калькуляции, общая концепция, детальная концепция, концепция дизайна, реализация,usability-тестирование, запуск сайта, поддержка (рис.2).
Брифинг– переговоры с клиентом, формулирование основных требований и пожеланий. Успешный брифинг служит основой качественной реализации проекта (рис. 3).
Коммерческое предложение и калькуляция – описание необходимого для успешного выполнения проекта (рис. 4).
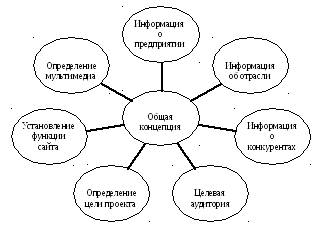
Общая концепция- основные понятия проекта: цель созданияweb-сайта, целевая аудитория, объем и возможности сайта, вид используемых средств мультимедиа (рис. 5).

Рис.2. Этапы проектирования web-сайта.
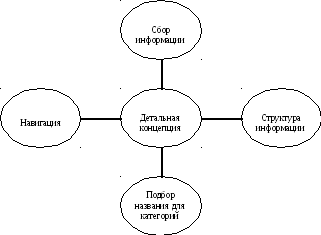
Детальная концепция – описание производственного процесса реализации проекта. Здесь определяются текстовая информация, графика и другие данные, используемые в проекте (рис. 6).
Концепция дизайна– описание сайта. В качестве примера приводятся страницы будущего сайта: домашняя и страница с содержанием (рис. 7).
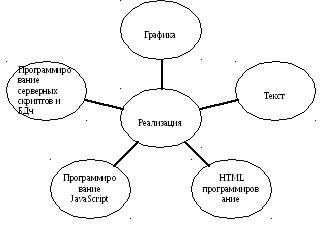
Реализация – программирование сайта (рис. 8).
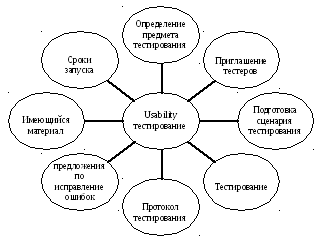
Тестирование работоспособности (usability-тест)– обнаружение и исправление ошибок, улучшающее приложение (рис. 9).
Запуск – появление сайта в режимеonline(рис. 10).
Поддержка – появление новой актуальной информации на сайте /17/.

Рис. 3 Содержание 1 этапа разработки web-сайта

Рис. 4 Содержание 2 этапа разработки web-сайта

Рис. 5 Содержание 3 этапа разработки web-сайта

Рис. 6 Содержание 4 этапа разработки web-сайта

Рис. 7 Содержание 5 этапа разработки web-сайта

Рис. 8 Содержание 6 этапа разработки web-сайта

Рис. 9 Содержание 7 этапа разработки web-сайта

Рис. 10 Содержание 8 этапа разработки web-сайта
9. Задания для выполнения лабораторных работ
9.1. Задания для выполнения лабораторной работы №1
«Разработка сайта, содержащего изображения и гиперссылки
на web-страниц»
Цель: Получить теоретические знания и практические навыки в использовании технологииHTML,CSSи гиперссылок.
Используемые приемы и технологии:HTML, слои, каскадные стилевые таблицы.
Ключевые термины: HTML-документ, тег, контейнер, браузер, кодировка, якорь, символ «#»
Варианты
1. Выдающиеся спортсмены Росси.
2. Выдающиеся музыканты Росси.
3. Выдающиеся художники России.
4. Выдающиеся политические деятели России.
5. Выдающиеся артисты эстрады России.
6. Выдающиеся писатели России.
7. Выдающиеся поэты России.
8. Выдающиеся певцы России.
9. Выдающиеся композиторы России.
10. Выдающиеся драматурги России.
11. Выдающиеся актеры кино, театра России.
12. Выдающиеся космонавты России.
13. Выдающиеся кинокритики России.
14. Выдающиеся кинорежиссеры России.
15. Выдающиеся бизнесмены России.
16. Выдающиеся депутаты государственной Думы России.
17. Выдающиеся врачи России.
18. Выдающиеся полководцы России.
19. Почетные граждане г. Кургана.
20. Лауреаты Нобелевской премии.
Последовательность выполнения задания
1. Продумайте структуру сайта. Выполните поиск графического и текстового материала для информационного контента сайта.
2. Создайте web-страницуIndex.html, на которой разместите 5-6 графических изображений, используя абсолютное позиционирование.
3. Создайте в файле Style.cssтребуемую таблицу стилей для оформления страниц по теме варианта задания. Введите в ней описание стилейbody(фоновая картинка),h2(тип шрифта в ячейке таблицы),.text(заголовок),.t1(стиль рамки для первой ячейки),.t2(стиль рамки для второй ячейки),.link(стиль для шрифта текста , который является гиперссылкой),.d1(абсолютное положение таблицы на странице),a:visitedиa:hover(цвет гиперссылок).
4. Создайте web-страницы с биографиями ученых, используя подключаемую к ним каскадную стилевую таблицуStyle.css.
