
- •Лабораторная работа 1. Web-сервер Денвер. Введение в html.
- •1.1 Теоретические сведения
- •1.1.1 Денвер-3. Установка программного продукта.
- •1.1.2 Создание собственного домена на локальном компьютере
- •1.1.3 Интерфейс программы “html Pad
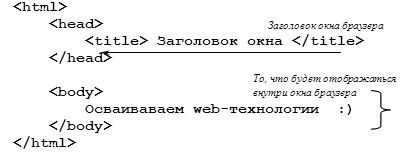
- •1.1.4 Структура html-документа
- •1.1.5 Теги уровня документа
- •1.1.6 Основные теги форматирования текста
- •1.1.7 Специальные символы и комментарии
- •1.2 Практическая часть
- •1.3 Контрольные вопросы
1.1.7 Специальные символы и комментарии
Ряд символов в языке используется в служебных целях (знаки больше и меньше), а ряд символов невозможно набрать на клавиатуре (неразрывный пробел, копирайт). Для отображения таких символов используют специальные коды, которые пишут во время верстки html-страниц (см. Таблицу 1.3):
Таблица 1.3 - Спецсимволы языка HTML
|
Имя |
Код |
Вид |
Описание |
|
" |
" |
" |
двойная кавычка |
|
& |
& |
& |
амперсанд |
|
< |
< |
< |
знак 'меньше' |
|
> |
> |
> |
знак 'больше' |
|
|
|
|
неразрывный пробел |
|
§ |
§ |
§ |
параграф |
|
© |
© |
© |
знак copyright |
|
® |
® |
® |
знак зарегистрированной торговой марки |
|
° |
° |
° |
градус |
|
± |
± |
± |
плюс-минус |
|
™ |
™ |
™ |
торговая марка |
|
° |
° |
° |
градус |
Такие символы можно добавлять как в виде имени, так и в виде кода. В программе HTMLPad для этого можно использовать команду Insert - Character - Special Character…
Для комментариев или временного исключения текста из html-страницы используют пары символов: <!-- Текст комментария ->.
1.2 Практическая часть
Запустите веб-сервер: Пуск - Денвер - Start (или C:\WebServers\denwer\run.exe). Когда он запустится в системном трее у вас появится значок в виде малинового пера.
Проверьте работу Денвера выполнив в командной строке ping test1.ru. Если ответ происходит от адреса 127.0.0.1 значит Денвер запущен и успешно работает на локальном компьютере.
Откройте в браузере адрес test1.ru. Если происходит запрос пароля, то отключите в настройках прокси сервер для адреса test1.ru. Для Internet Explorer необходимо выполнить следующие действия: Сервис - Свойства обозревателя Þ Подключения - Настройка сети - Дополнительно. В поле Не использовать прокси сервер для адресов начинающихся с: добавить к имеющимся записям (через точку с запятой) адрес test1.ru.
Обновите страницу с адресом test1.ru.
Для создания собственных доменов, на локальном компьютере создайте в каталоге c:\WebServers\home папку с именем домена help.ua (для 451 группы и help.ru для 452 группы), на котором вы будите проводить тестирование сайта. Сам сайт находится в архиве прилагаемом к лабораторной работе. А архив к лабораторным работам на сайте study.pmkt.com.ua в разделе Учебные курсы - Дисциплины.
В папке help.ua (или help.ru) создайте папку www в которую скопируйте содержимое папки htmlbook (взятой из архива к лабораторной работе).
Проверьте что бы файл index.html содержался в папке www, а не во вложенных папках.
Используя меню Пуск перезапустите Денвер (для того что бы вновь созданный домен “поднялся”). Проверьте работоспособность сайта через команду ping, а затем посмотрите в браузере. Обратите внимание, что на экране отображаются файлы из папки c:\WebServers\home\help.ua\www , но путь к файлам указан как для сервера с указанием доменного имени, а не как для файлов с диска С.
Создайте свой домен, в имени которого будет присутствовать ваша фамилия и группа. В папке www вашего домена (каталога) создайте файл index.html (именно с этого файла всегда начинается загрузка содержимого домена, если конечно, не указано что-то другое явно).
Откройте файл index.html с помощью программы HTML Pad 2008.
Запишите в него следующие строки:

Сохраните файл. Перезапустите Денвер(= веб-сервер). Проверьте в браузере результат, набрав в адресной строке имя вашего сервера из задания 8. В случае возникновения проблем с загрузкой сервера обратитесь к теоретическим сведениям.
Обратите внимание на структуру окна в программе HTML Pad 2008. В правой части окна находится Инспектор атрибутов тегов (если окна Inspector нет на экране, то отобразить его можно командой View - Inspector). Это окно содержит дополнительные атрибуты тегов (имя тега всегда заключается между треугольной парой скобочек).
Установите курсов внутри тега <body> и просмотрите какие атрибуты есть у этого тега. Измените атрибуты text (белый) и bgcolor (синий). Сохраните изменения. Посмотрите результат на вкладке Preview и в браузере. Таким образом, добавляя теги и изменяя их атрибуты можно создать документ любой сложности.
Все файлы и изображения, которые будут появляться на вашей веб-страничке, должны располагаться внутри папки <имя домена>/www и иметь адреса начиная с корня сайта, а не с корня диска С: или D: Поэтому выберите фоновое изображение, скопируйте его в папку www и измените фон страницы (атрибут background в теге body). Сохраните и просмотрите результаты работы в браузере.
Используя информацию текстового файла из архива к лабораторной работе отформатируйте содержимое страницы таким образом, что бы она была похожа на рисунок 1.6 (подробное описание начинается с пункта 17). При форматировании используйте теги из теоретических сведений и из приложения А, а также подробное описание тегов из домена html.ua(.ru);
 Рисунок
1.6 – Образец для выполнения лабораторной
работы
Рисунок
1.6 – Образец для выполнения лабораторной
работы Создайте новый документ с именем lab1.htm и сохраните его в корне своего домена.
Между открывающимся и закрывающимся тегом <body> добавьте текст из файла. Сохраните его и посмотрите в браузере что получилось.
Измените фон страницы и цвет текста согласно рисунку.
Разбейте текст на абзацы используя тег <p>.
Обратите внимание на то, что бы у вас не было красных (не закрытых) тегов.
Установите абзацам выравнивание. Для этого установите курсов во внутрь открывающегося тега абзаца (в тег <p>). Перейдите на панель Inspector и в атрибуте aling выберите нужное значение. Если значение выравнивания по ширине не выбирается из списка, то установите его вручную: align=“justify”.
Установите словам жирное, подчеркнутое и курсивное начертание.
Во втором абзаце используйте верхний индекс.
Использую специализированные теги выделите цитату и программный код. Используйте дополнительный тег <pre> для сохранения числа пробелов между словами в программном коде.
Используя тег <font> выделите названия поисковых систем.
Измените цвет яндекса на желтый.
Добавьте в документ два линии, первую длиной в 400 пикселей, а высотой в 5 пикселей. А вторую и третью шириной 50%.
Используя теги <h1>..<h6> выделите заголовки.
Используя коды специальных символов отобразите на странице знак меньше. И подпишите выполненное задание как указано на рисунке 1.6.
Создайте новый файл lab1.1.html и отформатируйте текст таким образом, что бы он отображался в браузере как на рисунке code.png из архива к лабораторной работе.
Проверьте что все файлы у вас доступны через сервер с использование доменного имени.
Покажите выполненную работу.
