
HTML / Лабораторная работа 3
.docЛабораторная работа 3. Таблицы.
Цель: Научиться создавать таблицы заданного размера; Научиться объединять ячейки по горизонтали и вертикали; Научить создавать фиксированные и динамические таблицы; Научиться управлять расстоянием между ячейками и рамкой таблицы.
3.1 Теоретические сведения
3.1.1 Таблицы. Общие сведения
Таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм. Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Для создания таблиц пользуются тегом <table>, который определяет начало и конец таблицы. Основные атрибуты тега <table> приведены в таблице 3.1.
Таблица 3.1 - Атрибуты тега <table>
|
Атрибут |
Назначение |
|
аlign |
определяет выравнивание таблицы относительно всего документа |
|
width |
ширина таблицы в процентах или в пикселях |
|
height |
высота таблицы. Часто не поддерживается браузерами. В случае если размер текста превышает размер таблицы – таблица растягивается на высоту текста. |
|
background |
задет фоновый рисунок для всей таблицы |
|
bgcolor |
задает цвет фона таблицы |
|
border |
ширина рамки вокруг таблицы, может быть значительно толще чем ширина рамки между ячейками |
|
cellspacing |
расстояние между ячейками |
|
cellpaddiing |
отступ от рамки до содержимого ячейки |
При построении таблица разделяется на строки (тег <tr>), которые в свою очередь делятся на ячейки (тег <td>). Пример таблицы приведен в листинге 3.1.
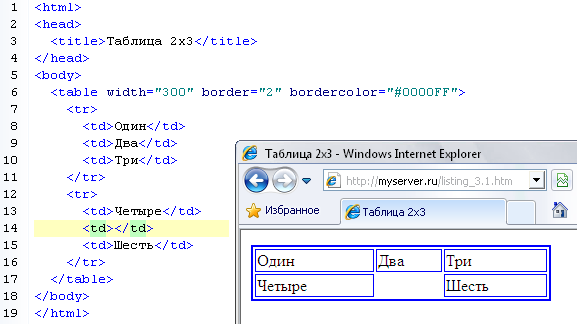
Листинг 3.1 - Реализации таблицы на две строки и три столбца

В предоставленной на листинге таблице, с помощью атрибутов установлены фиксированная ширина, рамка, шириной в два пикселя и цвет рамки. При наполнении ячеек, если между парой тегов … нет графических символов или специального символа неразрывный пробел – граница ячейки на странице не прорисовывается.
Вместо текста внутри ячейки может быть любой элемент: список, изображение, другая таблица и т.д.
Тег служит контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки может задаваться с помощью тега <th> или . Тег может содержать следующие атрибуты: align, valign, bgcolor, bordercolor. Возможные атрибуты для тегов и : align, background, bgcolor, bordercolor, colspan, height, nowrap, rowspan, valign, width.
3.1.2 Операции над ячейками таблицы
Для объединения ячеек таблицы используют атрибуты colspan – для указания числа объединяемых ячеек по горизонтали и rowspan – для указания числа объединяемых ячеек по вертикали. Пример объединения ячеек таблицы приведены в листингах 3.2 и 3.3.
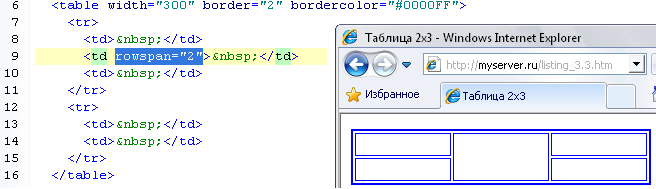
Листинг 3.2 - Объединение ячеек по вертикали

Листинг 3.3 - Объединение ячеек по горизонтали

Пример создания таблицы для создания сайта, будет рассмотрен в практической работе
3.2 Практическая часть
-
Запустите веб-сервер Денвер.
-
Создайте файл lab3.htm и сохраните его в своей папке на веб-сервере.
-
Создайте в файле lab3.htm таблицу размером 3х3 для игры в «Крестики-нолики». Для создания таблицы используют тег <table>. Для таблицы необходимо создать рамку в для отображения границ и пустые ячейки заполнить символом неразрывного пробела.
-
Дополнить файл таблицей с объединенными ячейками и более жирной рамкой для всей таблицы, текст выровнять по середине ячейки (вертикально и горизонтально).

-
Создать таблицу, установить ей следующие параметры: располо-жение на экране – по центру, ширина 70% от ширины экрана. Цвет вертикальной общей ячейки - голубой, общей горизонтальной ячейки - желтый. Цвет всей оставшейся части таблицы - зеленый. Выравнивание текста в ячейках - по правому краю.

-
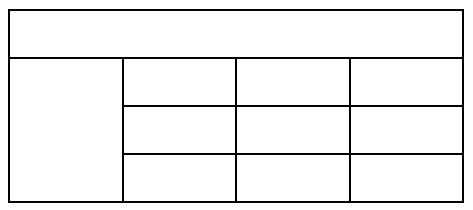
Создать в отдельном файле таблицу для шаблона сайта, которая будет отвечать следующим требованиям (см. рисунок 3.1).

Рисунок 3.1 - Шаблон сайта
-
шапка таблицы должна состоять из двух ячеек;
-
размер левой верхней ячейки задать в зависимости от размера рисунка-фона (следует задать
-
ширину и высоту ячейки исходя из размера изображения);
-
фоном этой ячейки сделать изображение (атрибут background для тега ячейки
-
Правая верхняя ячейка должна занимать все оставшееся место в окне браузера и иметь цвет фона #.... (узнать цвет фона можно использую кнопку select в окне выбора цвета фона);
-
для того что бы убрать расстояние между ячейками используйте атрибуты cellpadding и cellspacing тега;
-
в верхней правой ячейке измените цвет текста и его выравнивание (согласно рисунку) и запишите в ней свою фамилию. Для выравнивания текста необходимо использовать атрибуты aling и valign;
-
центральную (контентную) часть сделать высотой в 350 пикселей и задать цвет фона #fff3e5;
-
в центральной ячейке объединить две ячейки так, что бы получилась одна общая, установить выравнивание текста по ширине и по верхнему краю ячейки;
-
задать подвал таблицы высотой в 30 пикселей, текст выровнять по правому краю. Включить в подпись символ Ó.
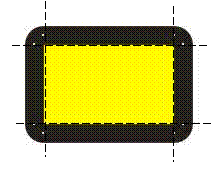
В отдельном файле создать
таблицу размером 3х3, (пунктиром указаны
границы ячеек).

Задать ширину и высоту таблицы и ячеек так, что бы ширина таблицы уменьшалась и увеличивалась при изменении размеров окна браузера, а высота была установлена равной высоте браузера. Если ячейка пустая, то она не будет отображена на экране, а если в ячейке находится пробел, то ее высота может быть больше необходимой, для уменьшения высоты ячейки следует использовать вместо неразрывного пробела прозрачную картинку размером в 1 пиксель (картинка есть в архиве к лабораторной работе).
Добавьте в файл index.htm ссылку выполненные задания из лабораторной работы №3.
Покажите выполненную работу преподавателю
3.3 Контрольные вопросы
-
Какой тег служит для вставки таблицы в html-документ?
-
Какие атрибуты тега <table> позволяют изменить фон таблицы и ширину границы таблицы?
-
Задается ли ширина границы таблицы одна для все таблицы или задается отдельно для внешней границы и внутренних ячеек?
-
Какой тег отвечает за начало строки?
-
Какой тег отвечает за начало ячейки?
-
Как изменить выравнивание текста в ячейке?
-
Может ли быть в одной строке ячейки с различным вертикальным выравниванием?
-
Если для таблицы установить цвет фона и фоновое изображение одновременно, что будет отображаться на экране?
-
Как можно объединить ячейки по горизонтали?
-
Как можно в таблице объединить ячейки по вертикали?
