- •Лабораторная работа 1. Web-сервер Денвер. Введение в html.
- •1.1 Теоретические сведения
- •1.1.1 Денвер-3. Установка программного продукта.
- •1.1.2 Создание собственного домена на локальном компьютере
- •1.1.3 Интерфейс программы “html Pad
- •1.1.4 Структура html-документа
- •1.1.5 Теги уровня документа
- •1.1.6 Основные теги форматирования текста
- •1.1.7 Специальные символы и комментарии
- •1.2 Практическая часть
- •1.3 Контрольные вопросы
1.1.3 Интерфейс программы “html Pad
После установки сервера и создания собственного домена можно приступать к созданию сайта. Сайты можно условно разделить на статические (будут доступны пользователю в том виде и с той информацией которой они были созданы) и динамические (наполнение и внешний вид страниц может зависеть от ряда условий: учетной записи пользователя, времени и т.д.).
Статические сайты представляют собой набор html-старинц, а динамические набор php-страниц. Статический сайт должен содержать html-странички и картинки расположенные в одной папке. Создавать такие странички можно либо в блокноте, либо в специализированных программах. Одной из которых является HTMLPad 2008. По сравнению с блокнотом в программе имеется подсветка синтаксиса, автоматическое дополнение когда, панель свойств, предварительный просмотр и т.д.
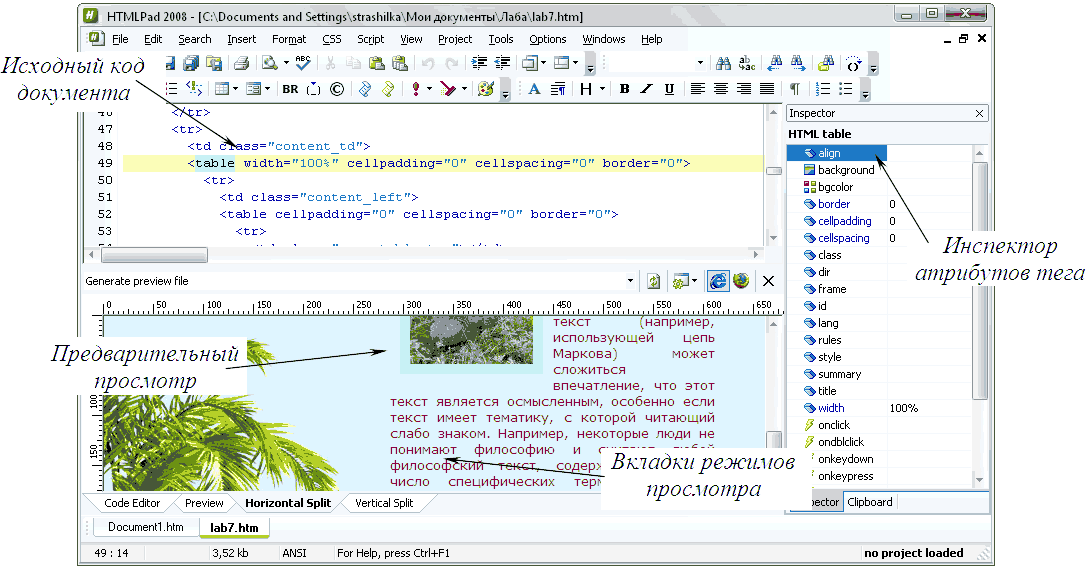
На рисунке 1.3 отображены основные элементы интерфейса окна программы “HTMLPad 2008”. Работа с файлами (их создание, сохранение, открытие) аналогична большинству приложений Windows, с тем лишь отличием, что при создании нового документа, необходимо выбирать из списка именно HTML Page.

Рисунок 1.3 – Интерфейс программы “ HTML Pad 2008”
После создания новой страницы основные теги можно добавлять вручную, или через пункты меню Insert (Вставить) и Format (Форматирование), или с помощью кнопок на панелях инструментов HTML, HTML Formatting и HTML Forms.
Переключаться между режимом редактирования и режимом предварительного просмотра можно и использованием вкладок переключения режимов просмотра (см. рисунок 1.3).
1.1.4 Структура html-документа
Составление страниц для сайта базируется на языке HTML (от англ. Hypertext Markup Language – язык разметки гипертекста). Все страницы сайта имеют расширение .htm или .html.
Основной структурной единицей языка является тег с его атрибутами. Тег представляет собой заключенные в треугольные скобки инструкции языка, которые сообщают, какими свойствами должен обладать тот или иной фрагмент текста на странице. Большинство тегов являются парными: содержат как открывающийся, так и закрывающийся тег (см. рисунок 1.4):

Рисунок 1.4 – Структура тега
Следует отметить что написание значений атрибутов следует писать в двойных кавычках.
Описание документа строится на основании тегов. Весь документ должен быть заключен в главный тег (см. рисунок 1.5).

Рисунок 1.5 – Структура html-документа
Все теги можно условно разделить на группы по их функциональному назначению: теги уровня документа, теги форматирирования, теги структурных элементов и т.д.
1.1.5 Теги уровня документа
<html>...</html> парный тег-контейнер, который заключает в себе все содержимое веб-страницы. Открывающий и закрывающий теги в документе обязательны, для того что бы указать границы документа.
<head>...</head> тег предназначен для хранения элементов, которые используются для хранения служебной информации предназначенной для браузеров и поисковых систем. Содержимое тега не отображается на странице, за исключением тега .
<title>...</title> содержит текст заголовка, который отображается в строке заголовка окна браузера.
<body>...</body> предназначен для хранения содержимого веб-страницы (контента), отображаемого в окне браузера (форматированный текст, изображения, таблицы и т.д.). Тег может содержать множество атрибутов, которые влияют на отображения всего документа вцелом.
Таблица 1.1 Основные атрибуты тега
|
Название атрибута |
Назначение атрибута |
|
alink |
цвет активной ссылки (цвет задается шестнадцатеричным числом или константой, например красные: red или #ff0000) |
|
background |
фоновый рисунок на веб-странице |
|
bgcolor |
цвет фона веб-страницы |
|
topmargin (leftmargin, bottommargin) |
отступ от верхнего (левого, нижнего) края окна браузера до контента |
|
link |
цвет ссылок на веб-странице |
|
text |
цвет текста в документе |
|
vlink |
цвет посещенных ссылок |
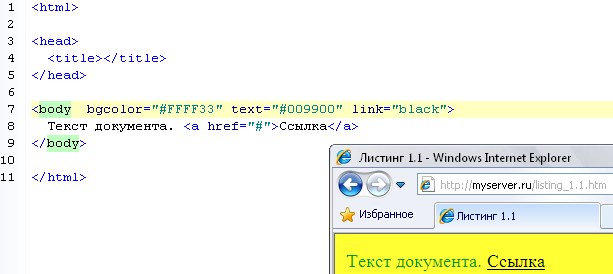
Например следующий фрагмент html-кода задает для всего документа цвет текста зеленый, цвет ссылок черный, цвет фона желтый. Листинг 1.1.
Листинг 1.1 - Пример использования атрибутов тега