
Будильник
.pdf
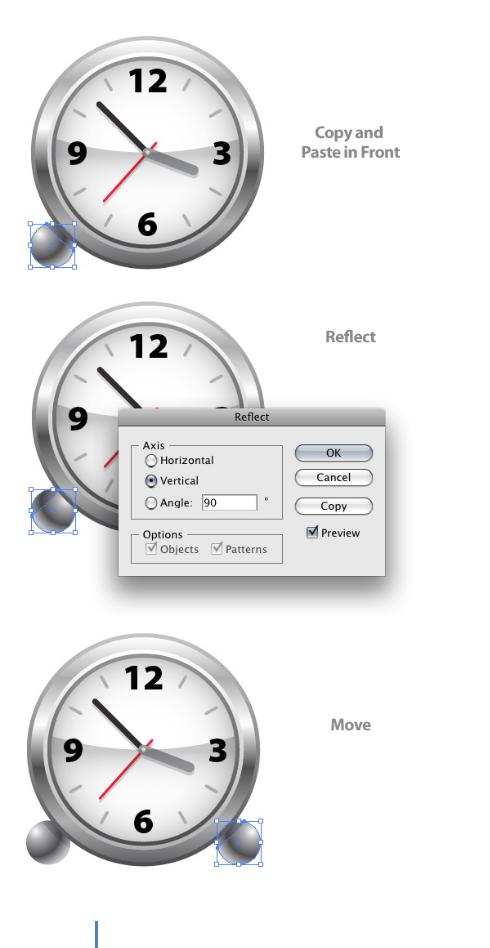
Шаг 23.
Выделите маленький шарик и тень, скопируйте их (ctrl + C) и вставьте на передний план (ctrl + F). Идем в Object > Transform > Reflect, в окне настроек параметра Reflect
выбираем Vertical. Перетягиваем копию шарика в правый нижний угол часов.
21 Будильник Adobe Illustrator

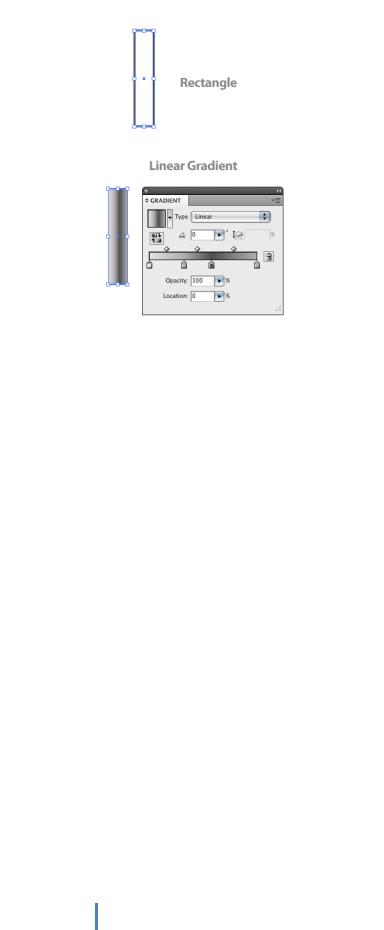
Шаг 24
При помощи инструмента Rectangle Tool (M), рисуем прямоугольник по ширине 10 px и по высоте 50 px. Заливаем прямоугольник линейным градиентом(linear gradient) и ставим 4 маркера цвета, 1 назначаем светло-серый(light gray), 2 серый(gray), 3 тёмносерый(dark gray), 4 серый цвет похож на цвет 2 маркера.
Шаг 25
Создаем еще один прямоугольник поверх первого, по ширине 15 px, по высоте 20 px.
Идем в Effect > Stylize > Round Corners и в окне настроек Round Corners изменяем радиус на значение 10 px. Зальем этот прямоугольник, как и предыдущий линейным градиентом(linear gradient) с 4 маркерами цвета. При помощи инструмента Gradient Tool(G) кликаем по средине верхней стороны прямоугольника и тянем вниз, таки м образом градиент будет заполнятся с верху вниз.
22 Будильник Adobe Illustrator

Шаг 26
Расположим новый прямоугольник посередине верхней стороны предыдущего прямоугольника. Выделяем оба прямоугольника и перетаскиваем их к верхней части часов, как показано изображение. Не снимая выделения с прямоугольника идем в
Object > Arrange > Send to Back(ctrl + shift + [).
23 Будильник Adobe Illustrator

24 Будильник Adobe Illustrator

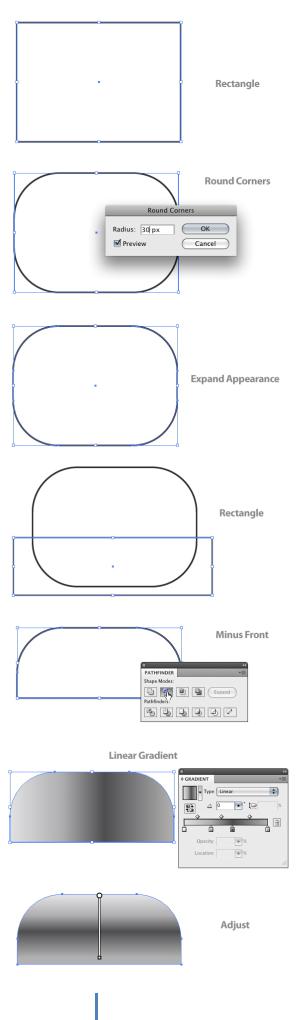
Шаг 27
Создаем прямоугольник по стороне 110 px по высоте 80 px. Идем в Effect > Stylize > Round Corners и в окне настроек Round Corners изменяем радиус на значение 30 px. Применим эффект , идем в to Object > Expand Appearance. Создаем еще один прямоугольник поверх предыдущего и размещаем его, как показано на рисунке. Выделяем оба прямоугольника и в палитре Pathfinder и жмеме subtract from shape area. Залейте новую форму линейным градиентом похожим на предыдущие прямоугольники выставляем градиент с верху в низ нашей фигуры.
25 Будильник Adobe Illustrator

26 Будильник Adobe Illustrator

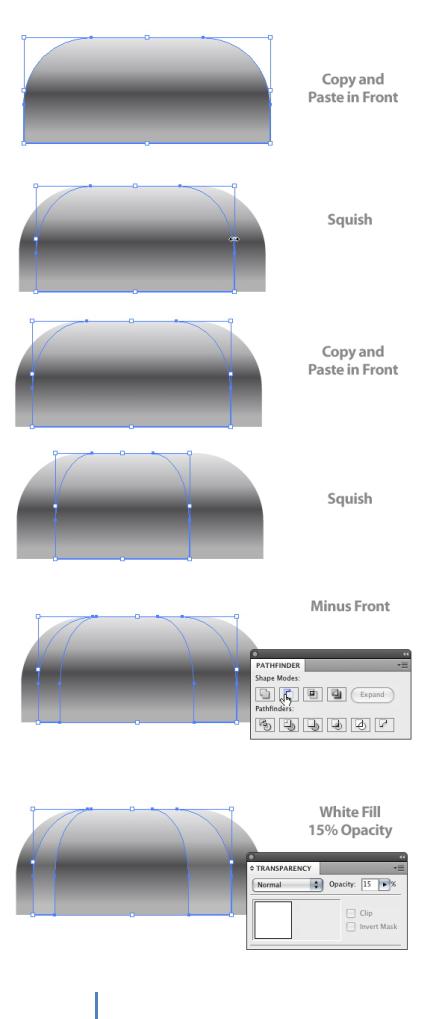
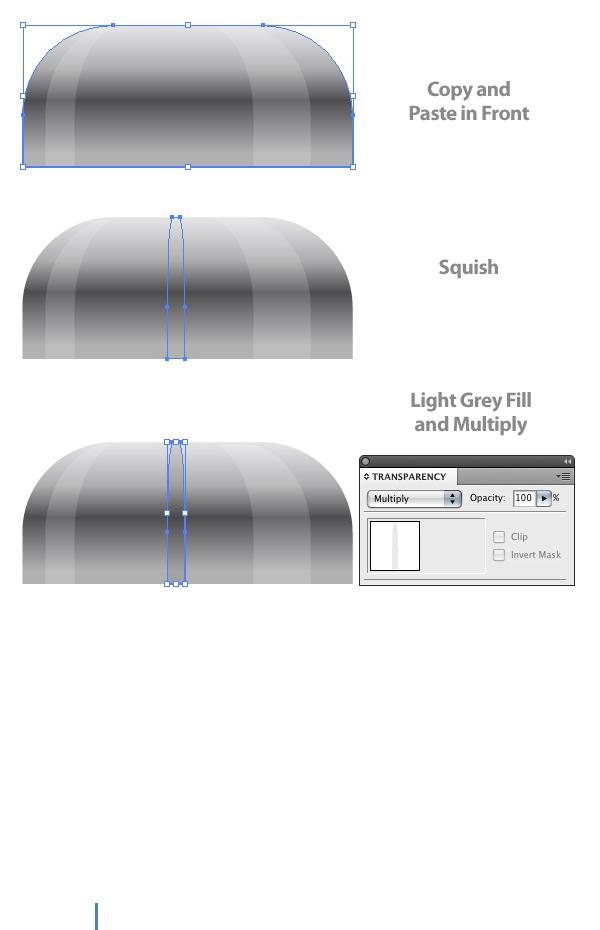
Шаг 28
Selection Tool (V) Скопируйте фигуру колокольчика (ctrl + С ) и вставьте на передний план (ctrl + F ) При помощи Selection Tool (V) (черная стрелка, инструмент выбора) приплюсните копию горизонтально, что б она была меньше оригинала. Оставьте справа больше свободного места, что бы можно было поэкспериментировать с шириной. Скопируйте фигуру приплюснутого колокольчика (ctrl + С ) и вставьте на передний план (ctrl + F ) так, как вы делали в с предыдущей фигурой. Выделите обе фигуры и на палитре Pathfinder(shift+ctrl+F9) нажмите кнопку subtract from shape area(вычитание). Измените цвет заливки новой фигуры на белый, и на палитре Transparency(прозрачность) установите Opacity(прозрачность) 15%.
27 Будильник Adobe Illustrator

28 Будильник Adobe Illustrator

Шаг 29
Снова выберите главную фигуру колокольчика (ctrl + С ) и вставьте на передний план (ctrl + F ) . Приплюсните новую копию горизонтально примерно до 1\16 от оригинального размера. Залейте светло серым и установите в палитре Transparency (прозрачность) режим смешивания Multiply(умножение).
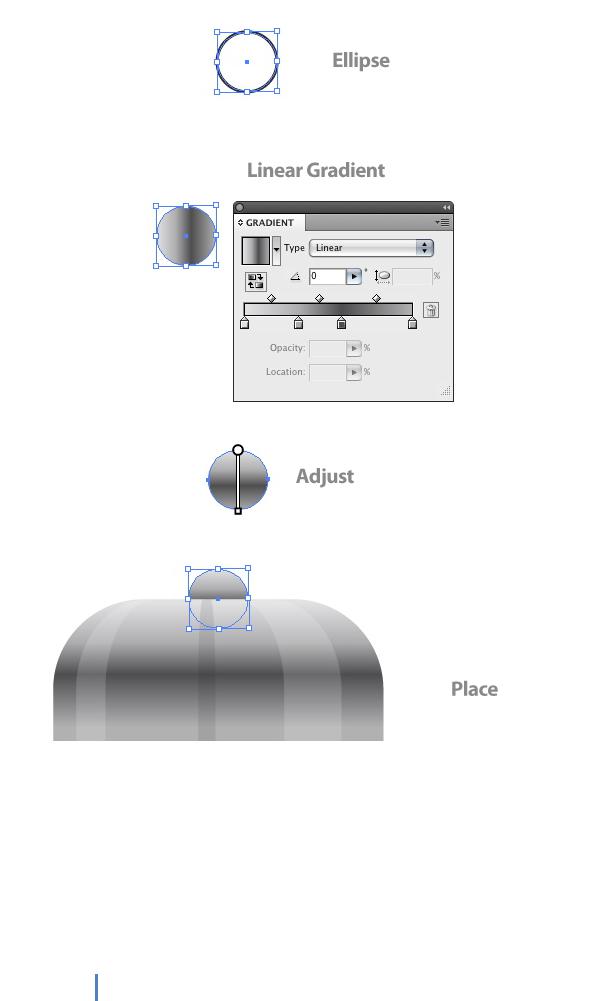
Шаг 30
Создайте эллипс размером 20 на 20 пикселей, залейте его таким же градиентом, как и фигуру колокольчика и растяните градиент сверху вниз. Далее, вставляем эллипс. Располагаем его на заднем плане. Сверху, по центру относительно фигуры
29 Будильник Adobe Illustrator

колокольчика.
Шаг 31
Создайте прямоугольник 8 пикселей в ширину и 45 в высоту, залейте таким же градиентом, как и на прошлых шагах, растяните градиент и разместите его под фигурой колокольчика в нижней части по центру.
30 Будильник Adobe Illustrator
