
Будильник
.pdf
11 Будильник Adobe Illustrator

12 Будильник Adobe Illustrator

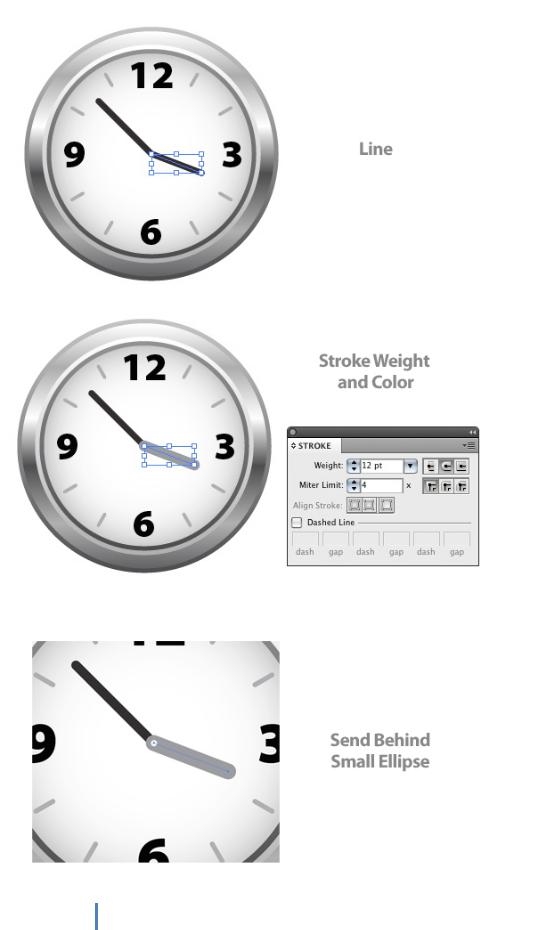
Шаг 15.
Рисуем вторую стрелку, которая должна быть короче за уже готовую минутную стрелку. В палитре Stroke(ctrl+F10) в поле Weight ставим значение 12 pt, и изменяем цвет обводки на серый(gray). Отправим готовую часовую стрелку под самый маленький эллипс Object > Arrange > Send Backward(ctrl+[).
13 Будильник Adobe Illustrator

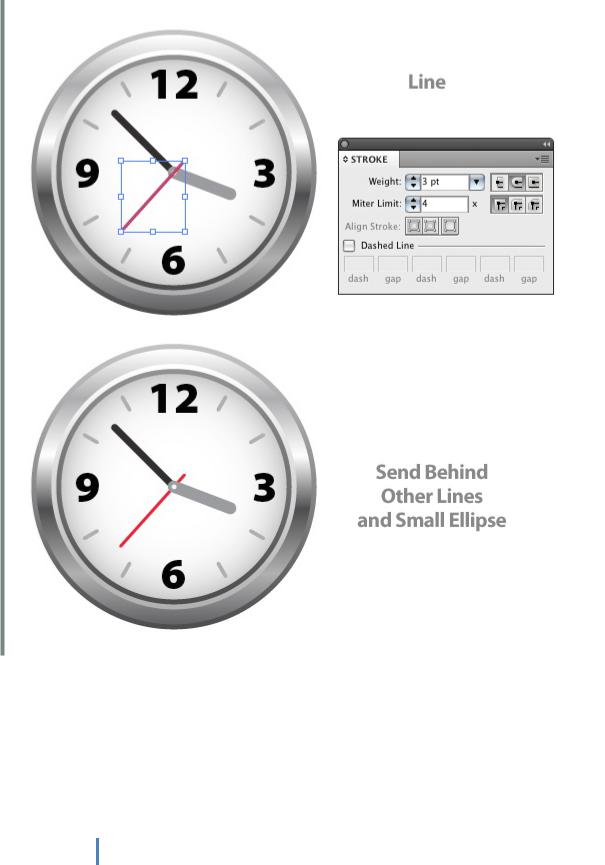
Шаг 16.
Создаем еще одну линию, это будет наша секундная стрелка, но в этом случае устанавливаем цвет обводки (stroke color) красным(red). В палитре Stroke(ctrl+F10) в поле Weight ставим значение 3 pt. Установите опорную точку ближе к маленькому эллипсу и немного вытяните секундную стрелку за маленький эллипс. Отправьте готовую секундную стрелку под 2 ранее сделанные стрелки и маленький эллипс
Шаг 17.
Выделите все 3 стрелки, скопируйте их (ctrl + C) и вставьте их назад (ctrl + В). Не убирая выделения с скопированных стрелок идите в Object > Path > Outline Stroke. Переместите контурные копии под стрелки часов, и измените цвет на светло серый(light gray), таким образом мы сделаем падающую тень.
14 Будильник Adobe Illustrator

15 Будильник Adobe Illustrator

Шаг 18.
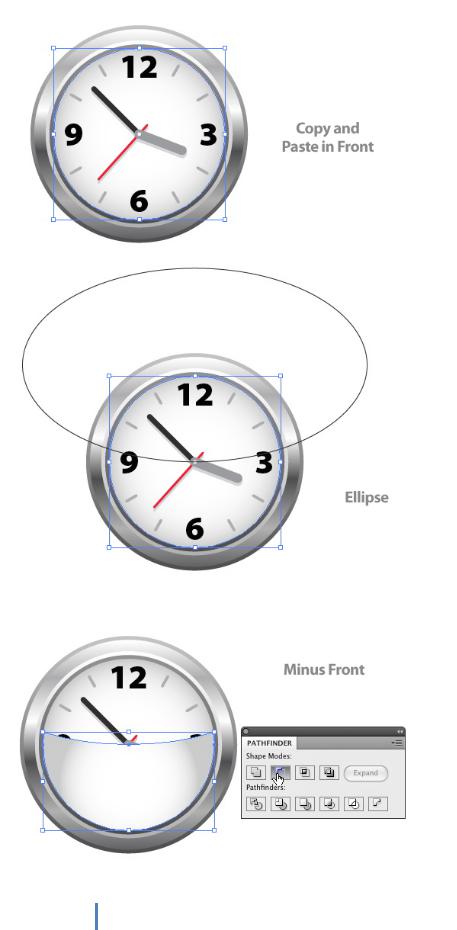
Выделяем белый эллипс часов, копируем (ctrl + C), вставляем на перед (ctrl +F). Рисуем продолговатый эллипс поверх всех часов, и располагаем нижнюю часть нового эллипса в центре часов. Выделяем продолговатый эллипс и скопированный белый эллипс, идем в палитре Pathfinder(ctrl+shift+F9) жмем Subtract From shape area.
16 Будильник Adobe Illustrator

Шаг 19.
Изменяем заливку новой фигуры на линейный градиент(linear gradient) в палитре Gradient. Указываем направление градиента с низу вверх. Для нашей фигуры в палитре Transparency (прозрачность) (ctrl+shift+F10) устанавливаем режим смешивания Multiply(умножение).
17 Будильник Adobe Illustrator

Шаг 20.
Наши часы готовы, сделаем шарики на которых они стоят. Для начала создадим эллипс 55 px на 55 px. Зальем эллипс радиальным градиентом(radial gradient). Добавим 2 маркера цвета к нашему радиальному градиенту, чтобы в суме получилось 4 маркера цвета. 1 назначаем белый(white) цвет, 2 серый(gray), 3 тёмно-серый (darker gray), и 4 из гаммы серого , чтобы он был похож на цвет 2 маркера. При помощи инструмента Gradient Tool(G) кликните в верхней левой части эллипса и протяните под углом 45 градусов к противоположной точке.
Шаг 21.
Расположите новый эллипс так, что бы он был слева в низу часов. Идем в Option > Arrange > Send to Back (ctrl + shift + [), для того что бы расположит эллипс сзади часов.
18 Будильник Adobe Illustrator

Шаг 22.
Выберите маленький эллипс скопируйте (ctrl + C) и вставьте на передний план (ctrl + F). Выберите наибольший эллипс в часах, удерживая Shift + Alt, протяните копию слегка внизу и влево. Выберите обе копии, и в палтире Pathfinder(ctrl+shift+F9) жмите Intersect shape areas . Залейте новую форму серым(gray) цветом и в палитре Transparency (прозрачность) (ctrl+shift+F10) устанавливаем режим смешивания
Multiply(умножение).. Идит в Object > Arrange > Send to Back (ctrl+ shift + [) потом идёте в Option > Arrange Send Forward(ctrl+]),для того что бы расположить тень сзади часов, но перед маленьким эллипсом.
19 Будильник Adobe Illustrator

20 Будильник Adobe Illustrator
