
Web-UI
.pdf
Взірець завдань для вступу за напрямом Web-UI
Version 2.1
For
SoftServe IT Academy
October, 2014
SoftServe

Informational Emails Guidelines |
Page 2 of 7 |
Contents |
|
|
1 |
МЕТА....................................................................................................................................................................... |
3 |
2 |
ПРИКЛАД ЗАВДАННЯ ДЛЯ ВСТУПУ ....................................................................................................................... |
4 |
3 |
ЛІТЕРАТУРА ............................................................................................................................................................ |
7 |
SoftServe

Informational Emails Guidelines |
Page 3 of 7 |
1 МЕТА
Цей документ створений, для того, щоб зробити процес вступу на навчання у SoftServe IT Academy за напрямом Web-UI простішим та зрозумілішим для кандидатів. Тут описані вимоги до рівня знань кандидатів, подані приклади завдань для тестування, рекомендовано онлайн-тести для визначення свого рівня та необхідну для навчання літературу.
SoftServe

Informational Emails Guidelines |
Page 4 of 7 |
2 Приклад завдання для вступу
ЗАГАЛЬНІ ПОЛОЖЕННЯ
Вступний тест складається з двох частин:
1.Перша частина – набір тестових запитань по мові розмітці гіпертексту – HTML, мові опису каскадних таблиць стилів – CSS та елементам мови JavaScript, який включає наступні типи завдань:
a.закритого типу (слід вибрати один або більше варіантів із запропонованих);
b.набір питань на порівняння з еталонним значенням;
Результати цього тесту перевіряються автоматично. У тесті 45 запитань. Тривалість тесту 30 хвилин.
Максимальна оцінка за першу частину складає 400 балів. Для того щоб перейти до другої частини вступного тесту необхідно здати першу частину тесту не менше ніж на 60% - 240 балів.
2.Друга частина – набір тестових запитань по мові розмітці гіпертексту – HTML, мові опису каскадних таблиць стилів – CSS та елементам мови JavaScript, який включає наступні типи завдань:
a.закритого типу (слід вибрати один або більше варіантів із запропонованих);
b.відкритого типу – потрібно написати фрагмент програмного коду для вирішення задачі;
Результати цього тесту перевіряються частково автоматично (питання відкритого типу перевіряються викладачем). У тесті 8 завдань. Тривалість тесту 1 година.
Максимальна оцінка за другу частину складає 600 балів
3.Мова, що використовується для вступного тестування. Всі пропоновані завдання будуть сформульовані англійською мовою. У питаннях відкритого типу передбачається Ваша словесна відповідь разом з кодом програми. Для коментування у відкритих питаннях можна використовувати зручну Вам мову.
SoftServe

Informational Emails Guidelines |
Page 5 of 7 |
ЗРАЗКИ ЗАВДАНЬ
Зразок тесту з першої частини:
1. What does <fieldset> tag define?
a)Groups semanticly relative elements of HTML document
b)Groups related forms in a form
c)Groups related elements in a form
d)Defines a set of forms
2. What is the correct HTML for making a drop-down list?
a)<select>
b)<list>
c)<input type="dropdown" />
d)<input type="list" />
3.The ... atrribute of image tag specifies the text to be shown in case of failure of displaying image?
4.What is a document flow?
a)It's a the model by which elements are rendered by default in the CSS specifications
b)Content - Margin - Padding - Border
c)It's a model by which elements are rendered as inline.
d)It's a model by which elements are rendered in HTML4 mode.
5.How to hide element so it will still takes up the same space as before?
a)visibility:hidden;
b)display:inline;
c)display:block;
d)display:none;
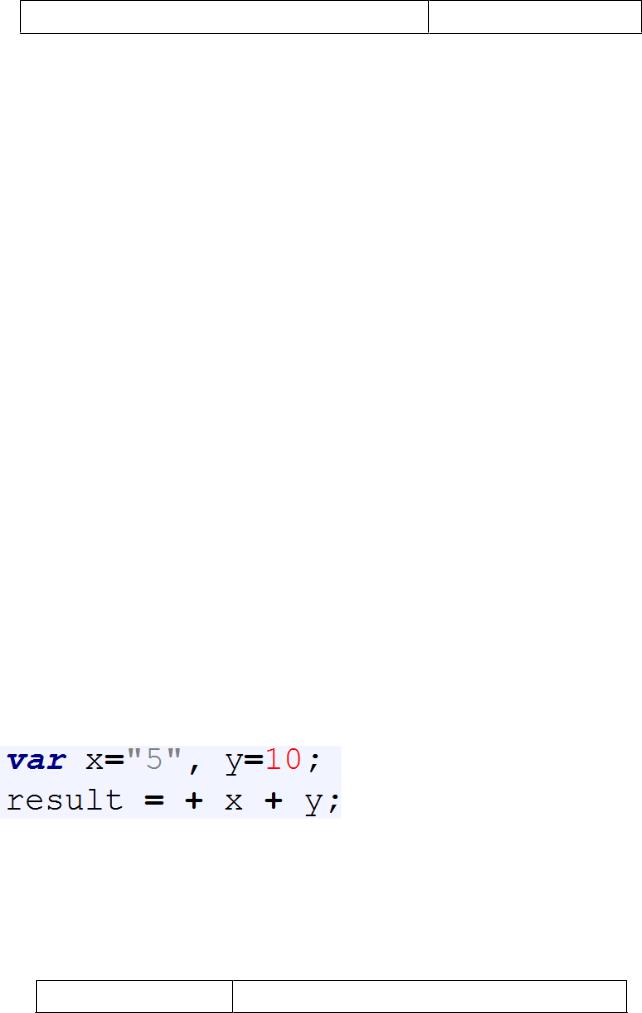
6.Consider this code:
What value does result refer to?
SoftServe

Informational Emails Guidelines |
Page 6 of 7 |
Зразок тесту для другої частини:
1. What will the following code produce?
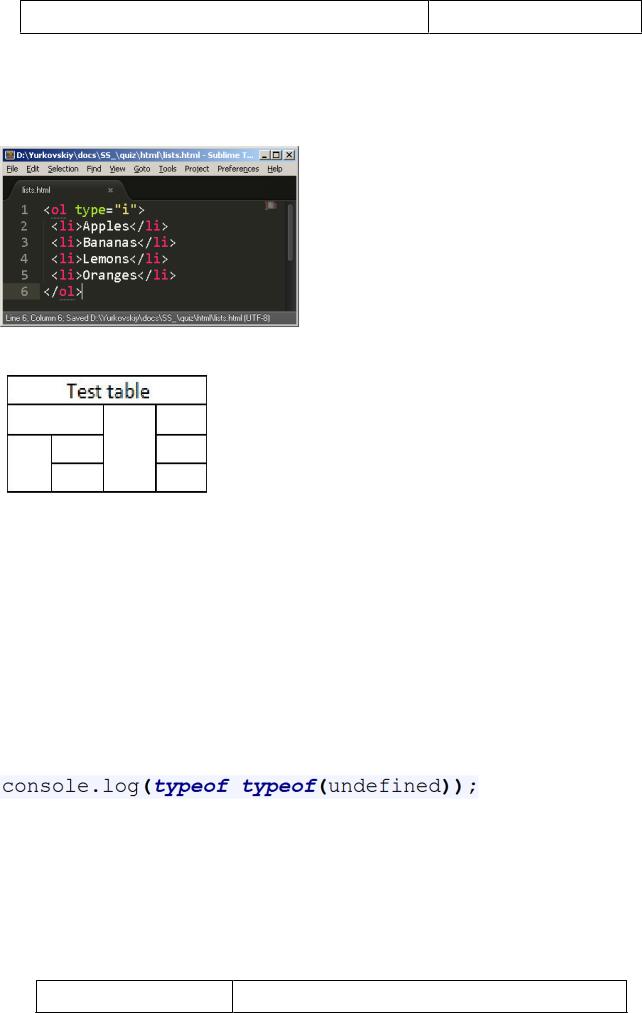
2. Write correct markup for creating next table:
3.What style will be used when there is more than one style specified for an HTML element?
4.CSS selector which selects every <a> element whose src attribute value ends with the "data"
a)a[src="data"]
b)a[src^="data"]
c)a[src$="data"]
d)a[src*="data"]
5.Provide selector to select a link when the user mouses over it.
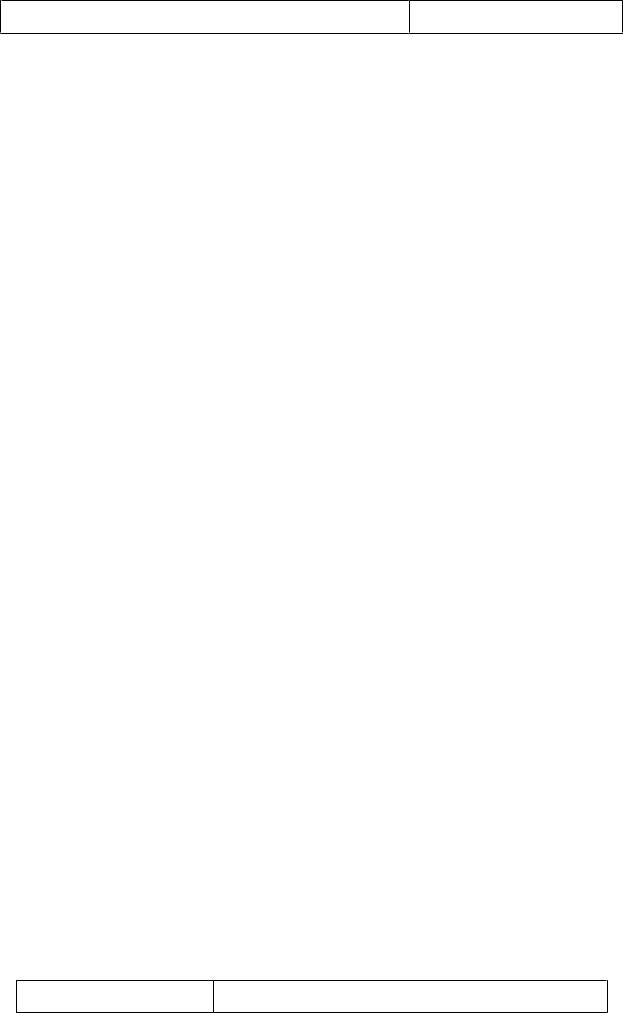
6.Consider this code:
Which value does typeof produce?
a)Object
b)Null
c)Undefined
d)String
SoftServe

Informational Emails Guidelines |
Page 7 of 7 |
3Література
Расс Уикли Освой самостоятельно CSS. 10 минут на урок [Пер. с англ.] / М.: Издательский дом
«Вильямс», 2006. – 256 с.
Стивен Хольцнер HTML5 за 10 минут [5-е издание] [Пер. с англ.] / М.: Издательский дом
«Вильямс», 2011. – 240 с.
Дэвид Флэнаган JavaScript: карманный справочник [3-е издание] [Пер. с англ.] / М.: Издательский дом «Вильямс», 2014. – 320 с.
http://www.w3schools.com/
http://htmlbook.ru/
https://developer.mozilla.org/
SoftServe
