
- •Лабораторная работа № 7 «Создание простейших html страниц».
- •Структура документа html
- •Функциональные блочные элементы
- •Форматирование html-документа Разделение на абзацы
- •Перевод строки
- •Заголовки внутри html-документа
- •Горизонтальные линии
- •Включение комментариев в документ
- •Организация ссылок
- •Эта ссылка не будет ничем отличаться от остальных гипертекстовых ссылок вашего документа.
Структура документа html
Все документы HTML имеют одну и ту же структуру, определяемую фиксированным набором тегов структуры. Документ HTML всегда должен начинаться с <HTML> и заканчиваться соответствующим закрывающим тегом (</HTML>). Внутри документа выделяются два основных раздела: раздел заголовков и тело документа, идущие именно в таком порядке. Раздел заголовков содержит информацию, описывающую документ в целом, и ограничивается тегами <HEAD> и </HEAD>. В частности, раздел заголовков должен содержать общий заголовок документа, ограниченный парным тегом <TITLE>.
Основное содержание размещается в теле документа, которое ограничивается тегом <BODY>. Строго говоря, положение структурных тегов в документе нетрудно определить, даже если они опущены. Поэтому стандарт языка HTML требует наличия тега <TITLE>. Тем не менее, при создании документа HTML опускать структурные теги не рекомендуется.
Простейший правильный документ HTML, содержащий все теги, определяющие структуру, может выглядеть следующим образом:
<HTML>
<HEAD> <TITLE>Заголовок документа</TITLE> </HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Для создания HTML документа создайте на рабочем столе или в папке Мои документы простой текстовый документ в Блокноте. Перепишите в него следующий текст:
<HTML>
<HEAD> <TITLE>Моя первая страница</TITLE> </HEAD>
<BODY>
Здесь можно писать все, что угодно.
</BODY>
</HTML>
Сохраните документ, дав ему имя Lab1 и расширение html.

Закройте Блокнот. Затем
найдите созданный вами файл на Рабочем
столе или в Моих документах. Чаще всего
он будет обозначен значком
![]() .
Откройте его. Перед вами появится
следующая страница
.
Откройте его. Перед вами появится
следующая страница

Не закрывайте HTML документ.
Большинство элементов языка HTML описывает части содержания документа и помещается между тегами <BODY> и </BODY>, то есть, внутрь структурного элемента BODY. Такие элементы делят на блочные и текстовые. Блочные элементы относятся к частям текста уровня абзаца. Текстовые элементы описывают свойства отдельных фраз и еще более мелких частей текста.
Теперь можно сформулировать правила вложения элементов.
Элементы не должны пересекаться. Другими словами, если открывающий тег располагается внутри элемента, то и соответствующий закрывающий тег должен располагаться внутри этого же элемента.
Блочные элементы могут содержать вложенные блочные и текстовые элементы.
Текстовые элементы могут содержать вложенные текстовые элементы.
Текстовые элементы не могут содержать вложенные блочные элементы.
Строго говоря, все правила языка HTML можно рассматривать исключительно как «пожелания». Средство, используемое для отображения Web-документа, сделает все возможное, чтобы истолковать разметку наиболее разумным образом. Тем не менее, гарантию правильного воспроизведения документа дает только неукоснительное следование требованиям спецификации языка.
Функциональные блочные элементы
В большинстве документов основными функциональными элементами являются заголовки и абзацы. Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от <Н1> до <Н6>. При отображении Web-документа на экране компьютера эти элементы показываются при помощи шрифтов разного размера.
Обычные абзацы задаются с помощью парного тега <Р>. Язык HTML не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег </Р> рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
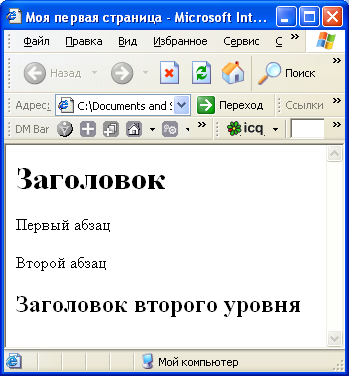
<Н1>Заголовок</Н1>
<Р>Первый абзац<Р>Второй абзац
<Н2>Заголовок второго уровня</Н2>
Щелкните на пустом месте
вашей страницы правой кнопкой мыши и
выберете пункт меню «Просмотр HTML-кода».
Откроется текстовый документ. В нем
фразу «Здесь можно писать все, что
угодно» замените на приведенный выше
HTML
код. Сохраните документ. Не закрывайте
его. Перейдите к Вашей странице и с
помощью контекстного меню или кнопки
![]() обновите ваш документ. Если все выполнено
верно, то получится страница вида
обновите ваш документ. Если все выполнено
верно, то получится страница вида

Следствием наличия специального тега, определяющего абзац, является тот факт, что обычного символа конца строки, вводимого по нажатию клавиши ENTER, для создания абзацного отступа недостаточно. Язык HTML рассматривает символы конца строки и пробелы особым образом. Любая последовательность, состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом <BR>).
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом <HR>. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задаются атрибутами тега <HR>.
<HR ALIGN="RIGHT" SIZE="10'' WIDTH="50 %''>
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину окна и расположенную справа.
Откройте HTML-код вашей страницы и после введенного текста внутри тега </BODY> поместить строку <HR ALIGN="RIGHT" SIZE="10'' WIDTH="50 %''>. Сохраните текст и обновите вашу страницу. Она должна принять вид

Рассматриваемые ниже тэги относятся к тэгам уровня текста, т. е. призваны, в основном, размечать небольшие группы символов. Некоторые тэги могут задавать разметку и на уровне блока.
Приведем описание тэгов.
Тэг <STRONG> отображает текст полужирным шрифтом. Например:
Это <STRONG>полужирный</STRONG> шрифт.
Тэг <EM> отображает текст курсивом. Например.
Выделение <EM>курсивом</EM>
Тэг<CODE >отображает текст моноширинным шрифтом. Например:
Это <CODE>моноширинный</CODE> шрифт.
Тэги <DEL> отображает текст, перечеркнутый горизонтальной линией. Например:
Пример <DEL>зачеркнутого</DEL> текста.
Тэг <SUB>сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для математических индексов. Например:
Пример шрифта для <SUB> нижнего</SUB> индекса.
Тэг <SUP>сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. Удобно использовать для задания степеней чисел в математике. Например:
Пример шрифта для <SUP>верхнего</SUP> индекса.
Тэги форматирования могут быть вложенными друг в друга. При этом нужно внимательно следить, чтобы один контейнер находился целиком в другом контейнере. Например:
Текст <STRONG><EM>полужирный и курсивный</EM></STRONG>
Наберите все приведенные выше примеры в HTML-коде после описания разделительной полосы. Не забудьте перед каждой строкой указывать тэг начала абзаца <P>.
После обновления вашей страницы она должна принять вид

Параметр SIZE
Этот параметр служит для указания размеров шрифта в условных единицах от 1 до 7. Конкретный размер шрифта зависит от используемой программы просмотра. Принято считать, что размер "нормального" шрифта соответствует значению 3.
Настройки размеров шрифта, используемых по умолчанию, а также величины абсолютного изменения размеров шрифта, зависят от браузеров.
Размер шрифта указывается как абсолютной величиной (SIZE=2), так и относительной (SIZE=+1).
Приведем пример, в котором использованы различные способы назначения размеров шрифтов.
<FONT SIZE=1>Шрифт размера 1</FONT><BR>
<FONT SIZE=-1> Шрифт размера 2</FONT><BR>
<FONT SIZE=3> Шрифт размера 3</FONT><BR>
<FONT SIZE=4> Шрифт размера 4</FONT><BR>
<FONT SIZE=5> Шрифт размера 5</FONT><BR>
<FONT SIZE=+3> Шрифт размера 6</FONT><BR>
<FONT SIZE=7> Шрифт размера 7</FONT><BR>
Введите данный фрагмент перед тэгом </BODY>. Обновите страницу. Посмотрите на изменения.

Параметр COLOR.
Этот параметр устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или в формате #RRGGBB. Приведем пример документа с разноцветным текстом.
<FONT COLOR=green>Текст зеленого цвета</FONT><BR>
<FONT COLOR=#FF0000>Текст красного цвета</FONT><BR>
Введите данный фрагмент перед тэгом </BODY>. Обновите страницу. Посмотрите на изменения.

