
Дипломный проект, БНТУ
.pdf
Verdana (шрифт без засечек – контент).
Таймс (Таймс Нью Роман, англ. Times New Roman) – гарнитура на основе засечкового шрифта, созданная типографом Стэнли Морисоном и художником Виктором Лэрдентом в 1932 году. В 1931 году Морисон написал статью, в которой обвинил газету The Times в некачественной печати. Он обратился к Виктору Лэрденту, художнику из рекламного отдела Times, с просьбой помочь ему создать новый образец шрифта. В качестве образца Морисон использовал шрифт Plantin. Было решено изменить шрифт так, чтобы повысить удобочитаемость и сэкономить больше пространства. Полученный шрифт получил название Times New Roman. Впервые был использован газетой Times 3 октября 1932 и уже через год стал использоваться для коммерческих продаж.
В целом Times по пропорциям, контрасту и наклону осей овалов можно классифицировать как переходную антикву, хотя сверхострые засечки и суженные строчные явно напоминают некоторые шрифты конца XIX — начала ХХ века. В сущности, Times своей эклектичной формой очень близок к некоторым шрифтам второй великой эпохи шрифтотворчества, эпохи модерна.
Именно поэтому, данный шрифт подходит для разрабатываемого сайта. Он несёт в себе некий скрытый смысл: переход от Ренессанса к современности. Эта тонкая нить заложена в концепции сайта – завуалированная связь старины и современности.
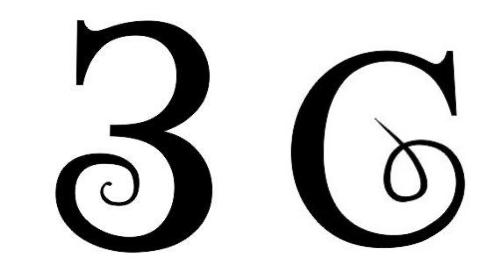
Учитывая тот факт, что данный шрифт давно распространён и узнаваем, было принято решение на основе данного шрифта внести некоторые декорные изменения для придания оригинальности и свежести. Таким образом, получились следующие графические элементы, имитирующие закрученные струны (Рисунок 2.3).
Рисунок 2.3 – Закрученные буквы
Вердана (англ. Verdana) – шрифт, созданный в 1996 г. Мэтью Картером (англ. Matthew Carter) для компании Microsoft. С 1996 г. он входит во все
31
версии Microsoft Windows, Microsoft Office и Internet Explorer для Windows и Mac OS. Шрифт входит в бесплатный пакет Corefonts, который можно использовать и в других системах. Вердана не имеет засечек (серифов), а буквы увеличены за счёт уменьшения межстрочного интервала, поэтому она хорошо читается и при маленьком размере (кегле). Это обстоятельство привело к большому распространению шрифта на Веб-страницах.
Verdana является самым безопасным для зрения экранным шрифтом – к такому выводу пришли ученые из Лаборатории зрительной эргономики в США в 2010 году. Оптимальный для глаз размер экранного шрифта – 10-12 пунктов. Как установили исследователи, при чтении текстов, набранных шрифтом Verdana, глазные мышцы испытывают наименьшее напряжение. Это помогает избежать близорукости и «синдрома компьютерного зрения», который возникает у людей, много времени проводящих за компьютером.
Именно поэтому было принято решение выбрать данный шрифт для основного контента сайта. Он соответствует требованиям юзабилити и удобен в использовании.
Что касается кегля выбранных гарнитур, то размеры были распределены следующим образом:
для основного текста, пунктов меню – 14pх;
для заголовков – 16pх, 23px;
для названия сайта – 46px.
Цвета текста, заголовков и ссылок определены в разделе 2.3.
2.5 Графические элементы
Графические элементы дизайна разрабатывались на основе составленной концепции сайта. Каждый элемент уникален и несёт в себе основную идею сайта: каждая деталь пропитана музыкой.
Прежде чем начать разработку графических элементов, была детально проанализирована концепция сайта, разобрана по частям тематика данного сайта и составлена палитра слов-образов:
ансамбль-коллектив – это множество контуров играющих, разный пол играющих, концертмейстер, руководитель во главе, множество и разнообразие глаз, рук, ушей, улыбок, причёсок, нарядов (костюмы), инструментов, струн, палочек, стульев, цимбалы, рояль, баян, ударные инструменты, музыка в объёме, сцена, единство, трапеция, цветы, апплодисменты;
музыка – это звук, насыщенная палитра эмоций, глубокий смысл, ноты, партитуры, партии, дирижёр, дирижёрская палочка, душа, пение, волшебство, тайна, загадка, скрытый смысл, тонкость, разнообразие
32
состояний, вся гамма чувств, созерцание, точность, динамика, образы, действие на подсознание, универсальный язык;
цимбалы – это трапеция, струны, дерево, металл, палочки, кожа, нитки, иголка, ключ для настройки, тюнер, метроном, чехол, пюпитр, деки, колки, штифты, красная ленточка, отвёртка, кусачки, кисточка, косметичка, ножки, числа - 3 резонаторных отверстия, 3 ножки, по 2-3 струны, 78 струн, 5-струнка, 6 подставок, витые струны, тело, руки, тактильность, чувствительность;
"Золотая струна" – это золото, блеск, завиток, кольцо, скрученность, гладкий металл, звон, струна, национальный костюм.
Проведя данное исследование, было решено приступить к разработке
эскизов.
Важнейший элемент имиджа коллектива – логотип. Логотипы появились для того, чтобы вносить отличие в ту или иную отрасль. На рынке зарегистрированная торговая марка защищает компанию от недобросовестной конкуренции и позволяет защитить её права в суде. В восприятии потребителя наличие логотипа или товарного знака фирмы, имеющей устоявшуюся репутацию, является гарантией качества товара. Товары, не имеющие известного логотипа, называют noname.
При разработке логотипа для ансамбля цимбалистов «Золотая струна» учитывались следующие сновные требования к логотипу:
запоминаемость;
универсальность;
оригинальность;
ассоциативность;
выразительность;
функциональность;
лаконичность;
уникальность.
Идеальный логотип решает 6 основополагающих функций:
фатическую (канал, контакт между носителем и получателем: вывески на домах, таблички офисов…);
экспрессивную (визуальное сообщение миссии компании: идентичность и характеристики компании);
референтную (информация о продукте: подытоживает характеристики компании);
импрессивную (впечатление от увиденного: воздействие на потребителя);
поэтическую (эмоциональный позыв, эстетическое восприятие);
металингвистическую (информационный код сообщения: словесное и символьное восприятие).
33

Ко всему вышеперечисленному было добавлено следующее размышление:
название ансамбля – «Золотая струна», следовательно, струны – это отличительная особенность;
данный ансамбль часто называют ансамблем солистов, т.к. каждый участник ансамбля сам по себе ещё является ярким индивидуальным исполнителем, поэтому очень важно подчеркнуть эту идею;
у ансамбля есть национальный костюм – это его изюминка;
цимбалы – это белорусский национальный инструмент, очень важно изобразить его на логотипе, чтобы было понятно, на что намекают струны;
молоточки белорусских цимбалистов отличаются от молоточков цимбалистов других стран – это явное отличие;
закрученные буквы З и С (заглавные буквы названия данного коллектива)
– это изюминка шрифтового оформления, это индивидуальность и уникальность.
На основе выявленных рассуждений сложилась следующая цепочка словобразов для логотипа:
цимбалы – струны – цимбалистка – молоточки – национальный костюм – буквы З и С.
Семь струн (семь – число духовного совершенства (печать Божья или число завета), оно произошло от еврейского слова "савах", означающего "быть наполненным или удовлетворенным, иметь достаток") закручиваются в круг и напоминают скрученные моточки наборов струн для цимбал, а также круг символизирует бесконечность, завершённость, это солнце в солнечной системе, в магии – ограждение от злых духов. Красный цветок в волосах цимбалистки – это темперамент, яркая эмоциональность, артистизм, страсть и акцентирование на интеллекте (Рисунок 2.4).
Рисунок 2.4 – Логотип
34

Шапка сайта является важным элементом дизайна (Рисунок 2.5). Она создаёт общее впечатление о сайте, это то, что в первую очередь попадает в поле зрения при знакомстве с сайтом. Шапка повторяется на всех страницах сайта, она сопровождает пользователя на протяжении всего путешествия по сайту. Именно поэтому она, в первую очередь, должна соответствовать концепции веб-сайта, подчёркивать его индивидуальность, тематику и создавать определённое эмоциональное настроение.
Рисунок 2.5 – Шапка сайта
Оперируя уже выработанной концепцией, было решено с помощью шапки переместить посетителя в пространство концертного зала. Центральная фотография – это фото, сделанное на праздничном концерте, посвящённом 1150-летию начала Русского государства в Дни славянской письменности и культуры (г. Москва). Ансамбль цимбалистов «Золотая струна» в этот день с гордостью представлял свою родную Беларусь на легендарной сцене Кремлёвского Дворца. «В гусли бияше, Русь прославляше» – в этих словах, под лозунгом которых проходил праздничный концерт, заложена вся ценность музыкально-инструментального исполнительства. На заднем фоне сцены – облик Святого. Неспроста для шапки сайта выбрана именно эта фотография. Здесь заложен глубокий смысл – это благословение и своего рода защита для ансамбля. В дизайн шапки заложены намёки на округлые формы церковных куполов, а также подчёркивается одна из характерных особенностей стиля web 2.0 (округлые формы в сочетании с прямоугольными). Звёздная вуаль имитирует свет, исходящий от Святого, волшебство и трепет цимбального звучания, блики золота. Чёрный фон в сочетании со звёздной дорожкой – это космос, это простор и бесконечность, это тайна и величие.
Географический контур Беларуси с выглядывающим зданием музыкального колледжа, привязанный к центральному заголовку сайта, даёт
35
понять пользователю, о какой стране идёт речь. Фото с Кремлёвским Дворцом
– это Россия, но коллектив-то из Беларуси. Поэтому с помощью географического контура сразу становится понятно, что речь идёт именно о Беларуси, о крае голубых рек и озёр.
Ещё одна не менее важная деталь – это статуэтка «Золотая струна», которая, собственно говоря, и стала толчком для начала активной конкурсной и гастрольной деятельности данного коллектива. Эта статуэтка была вручена ансамблю на XIX Международном конкурсе молодых исполнителей «Быдгощские импрессии музычны» (Польша, 1996 г.) в номинации «инструментальные ансамбли» как обладателю I призового места и Гран-при, как лучшему творческому коллективу конкурса. С тех пор ансамбль с гордостью носит название «Золотая струна».
Изображение цимбал тоже не случайно. Ведь цимбалы – это белорусский народный инструмент, это визитная карточка нашей страны. И нигде, ни в одной стране нет больше аналога нашего белорусского национального инструмента.
Разработав отдельные элементы для главной страницы сайта, было решено обобщить всё сделанное и наложить готовые графические элементы на уже готовый технический макет сайта (Приложение А).
Следует обратить внимание на то, что разработанный дизайн главного и вспомогательного меню поддерживает музыкальную тематику. Это бегающие белые клавиши клавиатуры (в ансамбле аккомпанирующую функцию выполняет концертмейстер-пианист) и нотный стан, без которого трудно представить запись музыкального произведения. Это классика, это сложившиеся на протяжении тысячелетий музыкальные каноны.
Для внутренних страниц сайта были разработаны такие графические элементы, как музыкальный диск с контуром цимбального молоточка (Приложение Б), нотный лист (Приложение Б), деревья-молоточки (Приложение В), а также в ходе работы были разработаны баннеры для двух цимбальных сайтов (Приложение В).
36
3. ВЕРСТКА И ПОДГОТОВКА ШАБЛОНА ДЛЯ ДАЛЬНЕЙШЕГО ЕГО ИСПОЛЬЗОВАНИЯ В CMS
3.1 Описание макета сайта
Первой задачей при программировании сайта является подготовка макета в целях эффективного и эргономичного использования структуры сайта, в которой, при переходе со страницы на страницу, будет меняться только информационное наполнение, добавляться/удаляться элементы дизайна, а основные элементы страницы (шапка сайта, футер, все меню, блок новостей) будут оставаться неизменными.
На всех страницах сайта будет меняться только информация в блоке основного контента и графические элементы правого и левого блоков.
Таким образом, все страницы будут дополняться текстовым содержимым по тематике открытой страницы, графическими объектами, слайдерами.
После проработки дизайна, композиционной целостности и цветового решения для каждой страницы сайта можно переходить к верстке шаблона и его последующему заполнению.
3.2Верстка, разработка и структура шаблона сайта
Счего начать вёрстку шаблона в Joomla! 2.5.8? Структура шаблона практически не отличается от шаблона сделанного на Dreamweavere, с тем дополнением, что в Joomla, всё раскладывается по папкам, как по полочкам. В Joomla шаблоны лежат в папке templates. В папке шаблона обязательно должны находиться файлы index.php и templateDetails.xml. Папки для CSS и описания своих типов вывода модулей называются css и html соответственно. Структура выглядит примерно так: templates/ goldstring / css; images (стиль оформления, изображения для шаблона). Далее в основной папке видим два файла. Компоновкой их и займёмся [10].
+ index.php
+ templateDetails.xml
Файл templateDetails.xml содержит описательную часть шаблона (имя автора, дату создания и т.п.) и список файлов содержащихся в шаблоне,
которые необходимы для установки шаблона через инсталлятор. Файл index.php – это, собственно, и есть шаблон. Теперь нужно создать листинг пустого index.php:
<?php defined('_JEXEC') or die;?>
<?php echo '<?'; ?>xml version="1.0" encoding="<?php echo $this->_charset ?>"?>
37
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this- >language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this- >direction; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/style.css" type="text/css" />
</head>
<body>
</body>
</html>
Для корректного отображения шаблона в Joomla! в файл index.php были прописаны специальные инструкции Joomla!
В самом начале файла index.php была прописана строка:
<?php defined( '_JEXEC' ) or die( 'Restricted access' ); ?>
Это строка используется для того, чтобы система могла проверить все входящие данные, до того как они попадут в другие части, инициализировать сессию, проверить права, а также, чтобы убедиться, что к файлу не обращаются напрямую, из соображений безопасности.
Далее приступаем к наполнению шаблона модулями и контентом, а также их стилистическом оформлении. Внутри тегов <body> </body> находится html содержимое шаблона возможен и включенный PHP код.
Код подключения модулей:
<jdoc:include type="modules" name="header" style="xhtml" /> <jdoc:include type="modules" name="left" style="xhtml" /> <jdoc:include type="modules" name="right" style="xhtml" /> <jdoc:include type="modules" name="content" style="xhtml" /> <jdoc:include type="modules" name="footer" style="xhtml" />
(type="modules" говорит о том, что выводится модуль, name="" указывает на позицию модуля, style="xhtml" указывает тип вывода модуля).
Вывод контента осуществляется cледующим образом:
<jdoc:includetype="message" /> <jdoc:includetype="component" />
В данном проекте был использован cледующий способ верстки трехколоночного макета:
<?php defined('_JEXEC') or die;?>
<?php echo '<?'; ?>xml version="1.0" encoding="<?php echo $this->_charset ?>"?>
38
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php echo $this- >language; ?>" lang="<?php echo $this->language; ?>" dir="<?php echo $this- >direction; ?>" >
<head>
<jdoc:include type="head" />
<link rel="stylesheet" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/style.css" type="text/css" />
</head>
<body>
<div id="container">
<?php if($this->countModules('header')) : ?> <div id="header">
<jdoc:include type="modules" name="header" style="xhtml" /> </div>
<?php endif; ?>
<div id="poloska"></div>
<?php if($this->countModules('left')) : ?> <div id="left">
<jdoc:include type="modules" name="left" style="xhtml" /> </div>
<?php endif; ?>
<?php if($this->countModules('right')) : ?> <div id="right">
<jdoc:include type="modules" name="right" style="xhtml" /> </div>
<?php endif; ?> <div id="content">
<?php if($this->countModules('content')) : ?>
<jdoc:include type="modules" name="content" style="xhtml" /> <?php endif; ?>
<jdoc:include type="message" /> <jdoc:include type="component" /> </div>
<?php if($this->countModules('footer')) : ?> <div id="footer">
<jdoc:include type="modules" name="footer" style="xhtml" /> </div>
<?php endif; ?>
39
</div>
</body>
</html>
Ниже приведен код каркаса макета сайта:
<body>
<div id="container">
Данный div – это контейнер, в который вложены все остальные структурные
<div>’ы.
<div id="header">
Данный <div>- представляет собой шапку сайта.
</div>
<div id="poloska"></div>
Данный <div> отделяет шапку сайта от нижеследующей структурной части.
<div id="left">
В этом <div> будет отображена левая колонка.
</div>
<div id="right">
А здесь отображается правая колонка.
</div>
<div id="content">
Этот <div>несёт функцию отображения всей центральной части сайта, в которой на каждой странице будет находиться разная информация.
</div>
<div id="footer">
Данный <div> – это футер.
</div>
</div>
</body>
К этим основным <div>’ам будут добавляться и другие <div>’ы для правильного размещения всех элементов дизайна макета.
Правильное позиционирование и свойства отображения всех элементов макета прописываются с помощью каскадных таблиц стилей CSS, находящихся в css-файле по адресу css/style.css.
После создания файлов index.php и style.css, размещения всех необходимых изображений в директории images приступаем к созданию XMLфайла templateDetails.xml. Он будет выглядеть следующим образом:
<?xmlversion="1.0" encoding="utf-8"?>
<!DOCTYPE install PUBLIC "-//Joomla! 1.6//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/1.6/template-install.dtd">
<extension
40
