
- •1.1 Обзор состояния вопроса
- •Концепция единого информационно-коммуникационного поля
- •1.1.3 СравнениеSharePointcаналогичными системами других производителей
- •1.2 МодельAs-is
- •3.1 Выбор методологий моделирования и инструментария
- •3.2 Разработка диаграмм вариантов использования
- •3.2.1 Действующие лица
- •3.2.2 Варианты использования
- •3.2.3 Диаграмма вариантов использования
- •3.2.4 Описание вариантов использования
- •3.3 Идентификация классов анализа
- •3.3.1 Глоссарий предметной области
- •3.4 Поведение предмета разработки
- •3.5 Взаимодействие объектов и экранные формы
- •4.1 Выбор среды разработки, языка программирования и инструментальных средств разработки
- •4.2.1 Списки для хранения данных
- •4.2.2 Работа со списками
- •4.3 Компоненты предмета разработки
- •5.1 Назначение и описание компонентов программного обеспечения
- •6.2.4 Окончание работы с порталом или вход в роли другого пользователя
4.3 Компоненты предмета разработки
Диаграмма компонентов разработана для следующих целей:
визуализации общей структуры исходного кода программной системы;
спецификации исполнимого варианта программной системы;
обеспечения многократного использования отдельных фрагментов программного кода.
Разрабатываемая система на физическом уровне состоит из базы данных, поверх которой работает SharеPointServer2010 иWeb-приложения (клиентскогоWeb-приложения в виде отображаемых в браузере страниц).
Диаграмма компонентов приложения приводится на рисунке 4.10.

Рисунок 4.10 – Диаграмма компонентов приложения
Диаграмма компонентов серверной части приложения приводится на рисунке 4.11.

Рисунок 4.11 - Диаграмма компонентов серверной части приложения
4.4 Развертывание предмета разработки
Для визуализации элементов и компонентов системы, существующих лишь на этапе ее исполнения, на рисунке 4.12 приводится диаграмма развертывания с изображением элементов, из которых должна состоять система. На диаграмме изображены только компоненты-экземпляры программы, являющиеся исполняемыми файлами или динамическими библиотеками.
В отличие от диаграмм логического представления, диаграмма развертывания является единой для системы в целом, поскольку всецело отражает особенности ее реализации. Эта диаграмма, завершает процесс объектно-ориентированного анализа и проектирования для данной программной системы, и ее разработка является последним этапом спецификации модели.
Перечислим цели, которые преследовались при разработке диаграммы:
определить распределение компонентов системы по ее физическим узлам;
показать физические связи между всеми узлами системы на этапе ее исполнения;
выявить узкие места системы и реконфигурировать ее топологию для достижения требуемой производительности.

Рисунок 4.12 – Диаграмма развёртывания системы
Браузер Web-клиента должен обязательно поддерживать библиотекуJavaScript-функций, иначе некоторые возможности, предоставляемые программным комплексом, будут недоступны при его работе.
Сервер Web-приложения реализован с помощьюaspx-страниц, которые в свою очередь базируются (основаны) на разработанных классах (хранятся в файлах *.cs) иmaster-страницах, предоставляющих однотипный интерфейс страницы.
База данных, которая храниться на серверной станции и является компонентом СУБД, состоит из файлов данных *.mdfи *.ndf, а также файла-журнала транзакций *.ldf.
В конце данного раздела на рисунке 4.13 приводится общая структура будущего физического (аппаратного) развёртывания портала.

Рисунок 4.13 – Структура аппаратного развёртывания портала
5 РЕАЛИЗАЦИЯ И ТЕСТИРОВАНИЕ ПРОГРАММНОГО ОБЕСПЕЧЕНИЯ
5.1 Назначение и описание компонентов программного обеспечения
Разработанное приложение является разработано с целью облегчения доступа к документам, социальной информации различного рода, создания рабочих процессов по обработке информации. Приложение позволяет осуществлять добавление разнообразной информации и документов, а также служит средством их просмотра, изменения, удаления. Для осуществления всех этих возможностей, компанией Microsoftбыло разработано решение в виде системы управления контентом, называемоеMicrosoftSharePoint2010. Используя технологию разработкиWeb-приложений и сервисовASP.NETи технологию доступа к даннымLinQtoSQLиLinQtoSharePoint, были разработаны дополнительные модули и процессы, не входящие в базовую поставкуMicrosoftSharePoint2010 и отвечающие запросам требованиям пользователей. В корне изменён стандартный дизайнSharePointпортала, изменено поведение некоторых базовых компонентов.
Ниже приводятся описание разработанных классов для осуществления вышеперечисленной функциональности, а также классов непосредственно данных (код наиболее важных классов приводится в «ПРИЛОЖЕНИИ B»):
PhoneService– класс, для доступа в базе данных черезBusinessConnectivityServicesдля реализации телефонного справочника
PropertyBagHalper– класс, для получения свойств, хранящихся в настройках сайта;
RibbonDelgateConrol–класс, класс, осуществляющий пользовательские изменения вRibbon-меню;
AddPublishihgEventReceiver– класс при помощи которого реализуются события, срабатывающие при активации возможности создания страниц портала;
CreateContentTypeEventReceiver– класс при помощи которого реализуются события, срабатывающие при активации возможности создания типов контента;
ManagedMetadataEventReceiver– класс при помощи которого реализуются события, срабатывающие при активации возможности создания пользовательских тегов;
SaMMasterEventReceiver– класс при помощи которого реализуются события, срабатывающие при активации возможности добавления пользовательской мастер-страницы;
ChangeContentTypeEventReceiver– класс при помощи которого реализуются события, срабатывающие при активации возможности изменения типов содержимого;
SurveyFillerModel– класс, реализующий уровень доступа к данным, для реализации блока опросов;
TagsSetterModel- класс, реализующий уровень доступа к данным, модуля установки тегов на страницах;
SurveyModel– класс, доступа к данным для создания социального опроса;
SurveyPresenter– класс бизнес логики для создания социального опроса ;
ModelNewsMetadata- класс, доступа к данным для создания новости;
PresenterNewsMetadata– класс бизнес логики для создания для создания новости;
CreateAppsPage– класс, доступа к данным страницы приложений;
CreateInfoPage– класс, доступа к данным страницы информации;
CreateNewsPage– класс, доступа к данным страницы новости;
CreateSurveyPage– класс, доступа к данным страницы социального опроса;
CreateSearchPage– класс, доступа к данным страницы результатов поиска;
SaM404Error– класс, для создания пользовательской ошибки;
ShowHideRibbon– класс для пользовательского изменения поведенияRibbon-меню;
SynkUserJob– класс для синхронизации профилей пользователей с записями в активных деррикториях;
WorkTimeService– класс, для доступа в базе данных черезBusinessConnectivityServicesдля реализации функциональности ведения учёта рабочего времени;
ContentQueryAppsWebpartEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-части содержимого по запросу;
SaMAppsWebpartsEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на страницу приложений;
PopularsActivateEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на домашнюю страницу;
SaMWebpart_FeatureEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на информационные страницы;
SaMNewsWebpartsEventReceiver – класс при помощи которого реализуются события, срабатывающие при активации возможности добавления веб-частей на страницы новостей;
CompanyNewsPresenter – класс, бизнес логики для создания веб части новостей компании;
CompanyNewsModel – класс, доступа к данным для создания веб части новостей компании;
CreatorInfo – класс, доступа к данным для создания веб части, отображающей информацию о владельце информации;
CreatorInfoUserControl – класс, доступа к данным для создания веб части, отображающей информацию о владельце информации;
ModelDepartmentNews – класс, доступа к данным для создания веб части новостей отделов;
CompanyNewsPresenter – класс, бизнес логики для создания веб части новостей отделов;
InfoMenu– класс, доступа к данным для создания веб части, отображающей ссылки, доступные в главном меню портала;
PhoneWebPart – класс, доступа к данным для создания веб части телефонного справочника;
PopularsWP – класс, доступа к данным для создания веб части, отображающей ссылки на станицы по популярности;
SaMNoteboard – класс, создающий объект веб части для написания комментариев к страницам портала;
SeeAlsoWP – класс, доступа к данным для создания веб части, отображающей ссылки на станицы, схожие по тематике с данной;
AllNewsModel – класс, доступа к данным для создания веб части, отображающей ссылки на новости, схожие по тематике;
AllNewsPresenter – класс, бизнес логики для создания веб части, отображающей ссылки на новости, схожие по тематике;
На рисунках 5.1 – 5.4 приводятся диаграммы иерархии классов наиболее важных модулей проекта.

Рисунок 5.1 – диаграмма иерархии классов для доступа к данным для реализации телефонного справочника

Рисунок 5.2 –диаграмма иерархии классов для работы с данными для реализации функциональности отображения отработанного времени

Рисунок 5.3 –диаграмма иерархии классов для создания основных страниц портала и общей структуры портала

Рисунок 5.4 –диаграмма иерархии классов для создания веб частей, отображаемых на страницах портала.
Для реализации функциональных возможностей приложения были разработаны следующие компоненты:
Web.config– содержит настройки приложения, в том числе строку подключения к базе данных.
Global.asax – файл для обработки глобальных переменных приложения;
SaM.master– шаблонная страница для реализации однотипного интерфейса страниц;
CreateAppsPage.aspx– страница для создания страниц приложений;
CreateInfoPage.aspx– страница для создания страниц информации;
CreateNewsPage.aspx– страница для создания страниц новостей;
CreateSurveyPage.aspx– страница для создания социального опроса;
SaMOSSSearchResults.aspx– страница для отображения результатов поиска;
SaM404Error.aspx– страница отображения ошибок;
Apps-Advanced.aspx– шаблонная страница для реализации однотипного интерфейса страниц приложений;
Apps-Basic.aspx - шаблонная страница для реализации однотипного интерфейса страниц приложений;
Info-Advanced.aspx – шаблонная страница для реализации однотипного интерфейса страниц информации;
Info-Basic.aspx – шаблонная страница для реализации однотипного интерфейса страниц информации;
SaMApps.aspx – страница для редактирования вкладки основного меню;
SaMCommunity.aspx – страница для редактирования вкладки основного меню;
SaMInfo.aspx – страница для редактирования вкладки основного меню;
SaMLife.aspx – страница для редактирования вкладки основного меню;
Home.aspx – домашняя страница;
Universal.aspx – универсальная шаблонная страница;
Все-новости-компании.aspx– страница для отображения всех новостей компании;
Все-новости-отделов.aspx– страница для отображения всех новостей отделов;
Телефонный-справочник.aspx– страница для отображения телефонного справочника;
Приложения.aspx– страница для отображения ссылок на всех приложения компании;
SaM-Apps – тип содержимого для страниц приложений;
SaM-Info – тип содержимого для страниц информации;
SaM-Life – тип содержимого для страниц содержимого;
SaM-News – тип содержимого для страниц новостей;
SamMenuStyle.css – файл для хранения стилей оформления главного меню;
SaMStyle.css – файл для хранения основных стилей оформления портала;
style.css – файл для хранения стилей оформления страниц содержимого;
header.css – файл для хранения стилей оформления шапки портала;
footer.css – файл для хранения стилей оформления подвала портала;
jquery-1.4.2.js – скриптовая библиотека с функциями языка javascript;
SaMCreatePage.js – библиотека со скриптами для создания страниц;
SaMMenu.js – библиотека со скриптами для работы с меню;
Данное приложение имеет модульную структуру с возможностью дальнейшего расширения, дополнения новыми страницами и модификации. Следовательно, данная система в дальнейшем легка как для сопровождения, так и для расширения.
5.2 Тестирование программного обеспечения
Инфраструктура портала MicrosoftSharePointреализована такие образом, что она сама отслеживает критические действия пользователя и не даёт совершить действий, которые смогут нанести существенный урон системе. Так же инфраструктураMicrosoftSharePointимеет возможность оповещать пользователя об наиболее важных действиях, совершённых на портале, посредством всплывающих меню, диалоговых окон, всплывающих подсказок. В виде аналогичных модулей реализовано оповещение об ошибках, совершённых пользователем портала. Все вышеперечисленные возможности относятся к функциям и модулям, идущих в стандартной поставке продукта. Все ошибки, возникающие в модулях, реализованных дополнительно и не входящих в базовую поставку, необходимо тестировать, корректно реагировать на них и обрабатывать самостоятельно в процессе разработки и тестирования. Однако в стандартных компонентах системы присутствуют интерфейсы, позволяющие вывести реакцию на ошибку в виде оповещения с текстом через данные модули, что является одним из преимуществ и в то же время хорошим стилем разработки под платформуMicrosoftSharePoint.
Все пользовательские модули реализованы таким образом, что они не дадут шанс пользователю на добавление противоречивой или некорректной информации.
Тестирование приложения выполняется с целью проверки правильности работы всех модулей Web-приложения и проверки наличия заявленной функциональности. В соответствии с требованиями разработки дипломного проекта все операции с данными, их корректность и непротиворечивость, выполнения вычислений и целостности данных сосредоточенных на портале.
Критическое тестирование – это процесс поиска ошибок в программе при стандартной ее работе (при правильной последовательности действий, при верном заполнении полей и т.д.).
Углубленное (расширенное) тестирование – это процесс поиска ошибок в программе в нестандартных, непредвиденных ситуациях (при некорректно вводимых данных).
Перечень граничных и эквивалентных значений приведен в таблице 5.1
Таблица 5.1 – Перечень граничных и эквивалентных значений
|
Название поля |
Формат данных (из требований) |
Перечень граничных значений
|
Продолжение таблицы 5.1
|
Имя пользователя |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел. 2. Длина должна быть 4 до 20 символов. 3. Обязательное поле для заполнения. |
Строка длиной 4 символа, строка длиной 21 символа |
Строка длиной 5 символов, строка длиной 15 символов |
|
Пароль |
1. Содержит любые символы. 2 Длина должна быть не менее 8 символов. 3. Обязательное поле для заполнения. |
Строка длиной 8 символов |
Строка длиной 6 символов |
|
Имя страницы новости |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина должна быть от 1 до 15 символов 3. Обязательное поле для заполнения |
Строка длиной 1 символ; строка длиной 15 символов |
Строка длиной 8 символов |
|
Краткое содержание новости |
1. Длина должна быть от 170 до 750 символов. 2. Обязательное поле для заполнения. |
Строка, состоящая из 170 символов; строка, длиной 750 символов |
Строка, состоящая из 300 символов, строка, состоящая из 500 символов |
|
URL страницы новости |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина должна быть от 1 до 15 символов 3. Обязательное поле для заполнения |
Строка длиной 1 символ; строка длиной 15 символов |
Строка длиной 8 символов |
|
Имя страницы информации |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина должна быть от 1 до 15 символов 3. Обязательное поле для заполнения |
Строка длиной 1 символ; строка длиной 15 символов |
Строка длиной 8 символов |
|
Описание страницы информации |
1. Длина должна быть от 50 до 100 символов. 2. Обязательное поле для заполнения. |
Строка, состоящая из 50 символов; строка, длиной 100 символов |
Строка, состоящая из 60 символов, строка, состоящая из 70 символов |
|
URL страницы новости |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина должна быть от 1 до 15 символов 3. Обязательное поле для заполнения |
Строка длиной 1 символ; строка длиной 15 символов |
Строка длиной 8 символов |
|
Имя страницы приложения |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина должна быть от 1 до 15 символов 3. Обязательное поле для заполнения |
Строка длиной 1 символ; строка длиной 15 символов |
Строка длиной 8 символов |
|
Описание страницы приложения |
1. Длина должна быть от 50 до 100 символов. 2. Обязательное поле для заполнения. |
Строка, состоящая из 50 символов; строка, длиной 100 символов |
Строка, состоящая из 60 символов, строка, состоящая из 70 символов |
|
URL страницы приложения |
1. Должно содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина должна быть от 1 до 15 символов 3. Обязательное поле для заполнения |
Строка длиной 1 символ; строка длиной 15 символов |
Строка длиной 8 символов |
|
Название социального опроса |
1. Длина должна быть от 1 до 100 символов. |
Строка, состоящая из 1 символа; |
Строка, состоящая из 50 символов, строка, |
Продолжение таблицы 5.1
|
|
2. Обязательное поле для заполнения. символов 3. Обязательное поле для заполнения |
строка, длиной 100 символов |
состоящая из 70 символов. |
|
Вопрос социального опроса |
1. Длина должна быть от 1 до 100 символов. 2. Обязательное поле для заполнения. |
Строка, состоящая из 1 символа; строка, длиной 100 символов |
Строка, состоящая из 50 символов, строка, состоящая из 70 символов. |
|
Ответы на социальный опрос |
1. Должны содержать в своем составе латинские и русские буквы, цифры и знак подчеркивания и пробел 2. Длина от 1 до 50 символов 3. Должно состоять минимум из одной строки. 4. Обязательное поле для заполнения |
Строка длиной 25 символов, строка длиной 30 символов |
Строка, состоящая из 20 символов, строка, состоящая из 30 символов. |
В таблице 5.2 приведены примеры тестовых случаев критического тестирования для проверки функциональности работы добавления данных.
Таблица 5.2 – Пример тестового случая критического тестирования
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
Добавление служебных страниц портала | |||||
|
1 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “Имя новости”, “Краткое содержание”, “URL”, “Категорию новости”, “Шаблон новости” 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях. 3. Созданная новость добавляется в папку новостей. |
Да |
|
|
2 |
Форма создания страницы информации |
1.В Ribbon-меню нажимаем кнопку "Инфо". 2. В появившейся странице для добавления новости в соответственные поля вводим “Имя страницы информации”, “Описание страницы”, “URL”, “Категорию страницы”, “Шаблон страницы” 3.Нажимаем кнопку “Создать |
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3. Созданная станица информации добавляется в папку станиц информации. |
Да |
|
|
3 |
Форма создания страницы приложений |
1.В Ribbon-меню нажимаем кнопку "Приложение". 2. В появившейся странице для добавления новости в соответственные поля вводим “Имя страницы приложения”, “Опи- |
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3. Созданная станица информации добавляется в папку страниц приложения. |
Да |
|
Продолжение таблицы 5.2
|
|
|
сание страницы”, “URL”, “Категорию страницы”, “Шаблон страницы” 3.Нажимаем кнопку “Создать” |
|
|
|
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
Добавление списков портала | |||||
|
4 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Название опроса”, “Вопрос опроса ”, “Варианты ответа” 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Созданный опрос добавляется в раздел списков портала. |
Да |
|
Функциональность изменения и удаления созданных страниц и списков и их данных не требует дополнительного тестирования, поскольку контролируется самой инфраструктурой Microsoft SharePoint.
В таблице 5.3 представлено несколько примеров тестовых случаев углубленного тестирования для проверки функциональности работы добавления данных.
Таблица 5.3 – Пример тестового случая углубленного тестирования
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
Добавление служебных страниц портала | |||||
|
1 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “Краткое содержание”, “URL”, “Категорию новости”, “Шаблон новости” поле “Имя новости” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Имя новости” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
2 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “Краткое содержание”, “URL”, “Категорию новости”, “Шаблон новости” в поле “Имя новости” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Имя новости” появляется сообщение “Допустимое кол-во символов от 1 до 15 ”. |
Нет |
|
Продолжение таблицы 5.3
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
6 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “Краткое содержание”, “Имя новости”, “Категорию новости”, “Шаблон новости” в поле “URL” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “URL” появляется сообщение “Допустимое кол-во символов от 1 до 15 ”. |
Нет |
|
|
7 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “Краткое содержание”, “Имя новости”, “Категорию новости”, “Шаблон новости” поле “URL” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “URL” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
8 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “URL”, “Имя новости”, “Категорию новости”, “Шаблон новости” поле “Краткое содержание” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Краткое содержание” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
9 |
Форма создания новости |
1.В Ribbon-меню нажимаем кнопку "Новость". 2. В появившейся странице для добавления новости в соответственные поля вводим “URL” , “Имя новости”, “Категорию новости”, “Шаблон новости” в поле “Краткое содержание” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания новости. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Краткое содержание” появляется сообщение “Допустимое кол-во символов от 170 до 750 ”. |
Нет |
|
|
10 |
Форма создания страницы информации |
1.В Ribbon-меню нажимаем кнопку "Инфо". 2. В появившейся странице для добавления новости в соответственные поля “Имя страницы информации”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” поле “URL” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы информации. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “URL” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
Продолжение таблицы 5.3
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
11 |
Форма создания страницы информации |
1.В Ribbon-меню нажимаем кнопку "Инфо". 2. В появившейся странице для добавления новости в соответственные поля “Имя страницы информации”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” в поле “URL” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы информации. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “URL” появляется сообщение “Допустимое кол-во символов от 1 до 15 ”. |
Нет |
|
|
12 |
Форма создания страницы информации |
1.В Ribbon-меню нажимаем кнопку "Инфо". 2. В появившейся странице для добавления новости в соответственные поля “URL”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” поле “Имя страницы информации” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы информации. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Имя страницы информации”, появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
13 |
Форма создания страницы информации |
1.В Ribbon-меню нажимаем кнопку "Инфо". 2. В появившейся странице для добавления новости в соответственные поля “URL”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” в поле “Имя страницы информации” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы информации. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Имя страницы информации” появляется сообщение “Допустимое кол-во символов от 1 до 15 ”. |
Нет |
|
|
14 |
Форма создания страницы приложений |
1.В Ribbon-меню нажимаем кнопку "Приложения". 2. В появившейся странице для добавления новости в соответственные поля “Имя страницы приложения”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” поле “URL” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы приложения. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “URL” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
15 |
Форма создания страницы приложений |
1.В Ribbon-меню нажимаем кнопку "Приложения". 2. В появившейся странице для добавления новости в соответственные поля “Имя страницы приложения”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” в поле “URL” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы приложения. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “URL” появляется сообщение “Допустимое кол-во символов от 1 до 15 ”. |
Нет |
|
Продолжение таблицы 5.3
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
16 |
Форма создания страницы приложения |
1.В Ribbon-меню нажимаем кнопку " Приложения". 2. В появившейся странице для добавления новости в соответственные поля “URL”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” поле “Имя страницы информации” оставляем пустым 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы приложений. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Имя страницы информации”, появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
17 |
Форма создания страницы приложения |
1.В Ribbon-меню нажимаем кнопку Приложения". 2. В появившейся странице для добавления новости в соответственные поля “URL”, “Описание страницы”, “Категорию страницы”, “Шаблон страницы” в поле “Имя страницы приложений” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать”
|
1. Появляется страница создания страницы приложений. 2. Вводимая информация появляется в полях.. 3.Внизу от поля “Имя страницы приложений” появляется сообщение “Допустимое кол-во символов от 1 до 15 ”. |
Нет |
|
|
Добавление списков портала | |||||
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
18 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Вопрос опроса ”, “Варианты ответа” поле “Название опроса” оставляем пустым. 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Внизу от поля “Название опроса” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
19 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Вопрос опроса ”, “Варианты ответа” в поле “Название опроса” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Внизу от поля “Название опроса” появляется сообщение “Допустимое кол-во символов от 1 до 100 ”. |
Нет |
|
|
20 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Название опроса”, “Варианты ответа” поле “Вопрос опроса ” оставляем пустым. 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Внизу от поля “Вопрос опроса ” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
Продолжение таблицы 5.3
|
№ |
Название модуля |
Описание тестового случая |
Ожидаемые результаты |
Тест пройден? |
Ком. |
|
21 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Название опроса”, “Варианты ответа” в поле “Вопрос опроса ” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Внизу от поля “Вопрос опроса ” появляется сообщение “Допустимое кол-во символов от 1 до 100 ”. |
Нет |
|
|
22 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Название опроса”, “Вопрос опроса ”поле “Варианты ответа” оставляем пустым. 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Внизу от поля “Варианты ответа” появляется сообщение “Поле не может быть пустым”. |
Нет |
|
|
23 |
Форма добавления списка опроса |
1.В Ribbon-меню нажимаем кнопку "Опрос". 2. В появившейся странице для добавления новости в соответственные поля вводим “Название опроса”, “Вопрос опроса ” в поле “Варианты ответа” вводим недопустимое кол-во символов 3.Нажимаем кнопку “Создать |
1. Появляется страница создания опроса. 2. Вводимая информация появляется в полях. 3. Внизу от поля “Вопрос опроса” появляется сообщение “В поле должна содержаться как минимум одна строка, допустимое кол-во символов в строке от 1 до 50 ”. |
Нет |
|
Функциональность изменения и удаления созданных страниц и списков и их данных не требует дополнительного тестирования, поскольку контролируется самой инфраструктурой Microsoft SharePoint.
Параметры аппаратных средств, на которых было осуществлено тестирование разработанного программного обеспечения, приведены в таблице 5.4.
Таблица 5.4– Перечень аппаратных средств
|
№ |
Роль |
Аппаратная конфигурация |
Программная конфигурация |
|
1 |
Web-сервер |
Процессор Intel Core I7 1.6x2 МГц, 8Гб ОЗУ, 649 Гб HDD |
IIS 7.0, .NET Framework 4.0, OS Windows Server 2008 R2, MS SQL Server 2008 R2. |
|
2 |
Рабочая станция |
Любая конфигурация, поддерживающая интернет браузеры, перечисленные в программной конфигурации и имеющая доступ в локальную сеть, в которой работает приложение. |
Интернет браузер (Mozilla Firefox, IE 7.0+, Opera, Google Chrome, Safari) |
В результате проведения тестирования было установлено, что разработанный программный продукт имеет высокую степень соответствия предъявляемым к нему требованиям и может быть успешно использован для организации обмена информацией внутри организации. Все найденные за время тестирования ошибки были исправлены, в результате чего все тестовые сценарии были успешно пройдены.
6 РУКОВОДСТВО ПОЛЬЗОВАТЕЛЯ
6.1 Руководствопо установке и настройке приложения
Для правильной работы портала на компьютере-сервередолжно быть установлено следующее программное обеспечение:
Операционная система из семейства Microsoft Window Server 2008 R2;
Microsoft Internet Information Services (IIS) 6.0 и выше;
Microsoft SQL Server 2008 R2;
Microsoft .NET Framework 3.5 и выше.
Microsoft SharePoint Server 2010 Enterprise
Для установки комплекса на компьютер существует два пути:
Если на сервере, на котором планируется развёртывание приложение, установлена VisualStudio, есть возможность выполнить развёртывание при помощи данного программного обеспечения.
Если на сервере, на котором планируется развёртывание приложение, нет возможности установить VisualStudio, развёртывание необходимо производить при помощи скриптовPowerShell.
Если следовать первому пути развёртывания приложения, который и использовался при развёртывании данного портала, необходимо выполнить следующие шаги,
В MicrosoftVisualStudio2010 получить *.wspпакеты для модулей решения, это установочные подули, при помощи которых на сайтSharePointдобавляются пользовательские изменения и модули. Получить *.wspпакеты можно при помощи нажатия на проекте правой клавишей мыши и выбором команды “Package”;
В SharePointcentraladministration(это консоль управления развёрнутойSharePointфермой иweb-приложениями, развёрнутыми в ней, представленная черезweb-интерфейс) в группе команд меню “Веб приложения” выбрать опцию “Создать новоеweb-приложение”, заполнить все необходимые поля, такие как:
Имя веб-приложения;
Имя пула приложений на IIS;
Имя базы веб-приложения;
Аккаунт, который будет являться менеджером данного веб-приложения, будет иметь неограниченные права на данном веб-приложении, права на выполнение любых доступных в веб-приложении действий, вплоть до полного его удаления;
Вид аутентификации пользователей в приложении, конкретно моего веб-портала выбрана windowsаутентификация на базеNTLMпротокола сетевой аутентификации;
В SharePoint central administration в группе команд меню “Веб приложения” выбрать опцию “Создать новою коллекцию сайтов” и в качестве базового веб-приложения необходимо выбрать созданное выше веб-приложение и заполнить необходимые поля:
Имя коллекции сайтов;
Описание коллекции сайтов;
URL коллекции сайтов;
Тип коллекции сайтов, для моего портала был выбран тип коллекции “Чистый сайт”.
Перейти по URLсозданной коллекции сайтов на созданный сайт и перейти в пункт меню “Опции сайта”. В данном подпункте меню, в группе “Возможности семейства сайтов” нажать кнопку “ Активировать” напротив строки с именем ”Публикации семейства сайтовSharePoint”,этими действиями мы активируем возможность создания страниц публикации, на основании которых построен портал;
В VisualStudioв свойствах каждого проекта в свойствеURLввести полныйURLнашей коллекции сайтов, данная настройка производится для автоматической активации пользовательских возможностей на созданном сайте;
Правой клавишей мыши кликнуть по всему решению и из контекстного меню выбрать опцию “Развернуть решение”, либо делать те же самые действия для каждого проекта решения и выбирать опцию “Развернуть”;
Перейти по URLнашей коллекции сайтов и убедиться в наличии всех пользовательских возможностей, реализованных а решении.
Если следовать второму пути развёртывания приложения, необходимо писать скрипт на PowerShellи конфигурационные файлы, со всеми выбранными нами опциями, при создании веб-приложения и коллекции сайтов и именами активирующихся возможностей, как стандартных, так и пользовательских. Запустить данный скрипт изPowerShellконсоли, идущей в стандартной установкеMicrosoftWindowsServer. Полного описания скриптов и шагов по их исполнению и настройке не будет, по причине выбора пути развёртывания, описанного в первом случае. Второй путь развёртывания является более предпочтительным, по причине полной автоматизации процесса развертывания, но так же и является более трудоёмким на первом этапе, поскольку требует дополнительных усилий по написанию скриптов и файлов конфигурации. Данный тип может оказаться полезным и поможет сохранить время, при условии необходимости многократного развёртывания приложения, потому как не будет требовать ручного ввода информации и выбора опций, а так же помогает избежать ошибок в развёртывании и настройке, после того как будет написан и оттестирован, поскольку исключает человеческий фактор по причине отсутствия ввода с клавиатуры и ручного выбора опций развёртывания.
Для работы с системой на клиентской машине нужно установить любой из Интернет-браузеров (InternetExplorer7.0 и выше или MozillaFirefox4.0 и выше, а так жеOperaиGoogleChrome), а для нормального отображения данных и функционирования приложения в целом необходимо настроить браузеры на возможность использованияJavaScriptи отображения графических данных.
6.2 Работа в роли посетителя портала
6.2.1 Аутентификация посетителя
Для входа в систему в качестве студента необходимо использовать следующую ссылку: http://romantikpc:8002 в результате появиться окно аутентификации (рисунок 6.1), где пользователю нужно в соответствующих полях ввода ввести имя пользователя и пароль, а затем нажать кнопку «Ок». При корректном и правильном вводе данных пользователь попадает на главную станицу портала, в противном случае выдаётся окно ввода логина и пароля будет появляться заново.

Рисунок 6.1 – Форма для входа в систему
Список причин отказа входа в систему пользователю:
пользователь не является членом ни одной из групп, присутствующих на портале;
ошибка ввода непосредственно самих данных аутентификации, либо хотя бы одно из полей ввода пустое;
данному пользователю явно запрещён прямой доступ к определённым элементам портала;
группе, членом которой является данный пользователь, явно запрещён прямой доступ к определённым элементам портала.
6.2.2 Просмотр структуры портала
При успешной аутентификации пользователь попадает на главную страницу портала (рисунок 6.2)

Рисунок 6.5 – Главная страница портала
После этого пользователь может просмотреть доступную ему структуру портала, для этого он должен обратиться к выпадающему меню в левом верхнем углу (рисунок 6.3, 6.4)

Рисунок 6.3 – Выпадающее меню для навигации по структуре портала

Рисунок 6.4 – Структура папок портала, доступных посетителю
Пользователь портала имеет возможность совершать определённые действия, с папками и содержимым папок портала, дынная функциональность расположена в ribbon-меню портала в разделе “Library” (рисунок 6.5)

Рисунок 6.4 – Действия, доступные пользователю портала
6.2.3 Действия, доступные пользователю портала
Пользователь портала имеет ограниченное количество действий, доступных ему.
К данным действиям относятся:
навигация по страницам портала, доступным ему;
чтение новостей
голосование в соцопросах и просмотр результатов
поиск по элементам портала
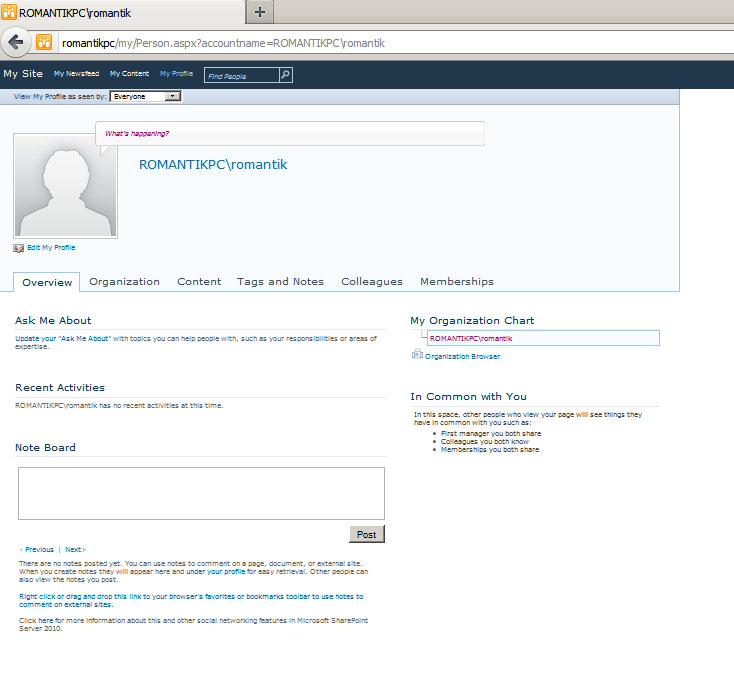
доступ к личному сайту пользователя и его настройка (рисунок 6.5, 6.6)
комментировать общедоступные станицы информации, новости и др.
выполнять иные действия, на которые будет дан ему доступ администратор портала, поскольку способ присвоения прав и доступа к ресурсам в портале, созданном при помощи технологииSharePointдостаточно гибок.

Рисунок 6.5 – Доступ к профилю пользователя

Рисунок 6.6 – Профиль пользователя
На рисунке 6.7 отображён телефонный справочник, доступный пользователю портала, на рисунках 6.8 – 6.11 закладки главного меню портала, с доступными посетителю ссылками, на рисунке 6.12 отображена функциональность комментирования новости.

Рисунок 6.7 – Телефонный справочник

Рисунок 6.8 – Вкладка меню “SaMInfo”

Рисунок 6.9 – Вкладка меню “SaMLife”

Рисунок 6.10 – Вкладка меню “SaMCommunity”

Рисунок 6.11 – Вкладка меню “SaMApps”

Рисунок 6.12 – Комментирование новости
После оставления комментария, пользователь может удалить или отредактировать только свои комментарии, администратор может удалять все комментарии.
