
- •Table of Contents
- •Preface
- •What is ASP.NET?
- •Installing the Required Software
- •Installing the Web Server
- •Installing Internet Information Services (IIS)
- •Installing Cassini
- •Installing the .NET Framework and the SDK
- •Installing the .NET Framework
- •Installing the SDK
- •Configuring the Web Server
- •Configuring IIS
- •Configuring Cassini
- •Where do I Put my Files?
- •Using localhost
- •Virtual Directories
- •Using Cassini
- •Installing SQL Server 2005 Express Edition
- •Installing SQL Server Management Studio Express
- •Installing Visual Web Developer 2005
- •Writing your First ASP.NET Page
- •Getting Help
- •Summary
- •ASP.NET Basics
- •ASP.NET Page Structure
- •Directives
- •Code Declaration Blocks
- •Comments in VB and C# Code
- •Code Render Blocks
- •ASP.NET Server Controls
- •Server-side Comments
- •Literal Text and HTML Tags
- •View State
- •Working with Directives
- •ASP.NET Languages
- •Visual Basic
- •Summary
- •VB and C# Programming Basics
- •Programming Basics
- •Control Events and Subroutines
- •Page Events
- •Variables and Variable Declaration
- •Arrays
- •Functions
- •Operators
- •Breaking Long Lines of Code
- •Conditional Logic
- •Loops
- •Object Oriented Programming Concepts
- •Objects and Classes
- •Properties
- •Methods
- •Classes
- •Constructors
- •Scope
- •Events
- •Understanding Inheritance
- •Objects In .NET
- •Namespaces
- •Using Code-behind Files
- •Summary
- •Constructing ASP.NET Web Pages
- •Web Forms
- •HTML Server Controls
- •Using the HTML Server Controls
- •Web Server Controls
- •Standard Web Server Controls
- •Label
- •Literal
- •TextBox
- •HiddenField
- •Button
- •ImageButton
- •LinkButton
- •HyperLink
- •CheckBox
- •RadioButton
- •Image
- •ImageMap
- •PlaceHolder
- •Panel
- •List Controls
- •DropDownList
- •ListBox
- •RadioButtonList
- •CheckBoxList
- •BulletedList
- •Advanced Controls
- •Calendar
- •AdRotator
- •TreeView
- •SiteMapPath
- •Menu
- •MultiView
- •Wizard
- •FileUpload
- •Web User Controls
- •Creating a Web User Control
- •Using the Web User Control
- •Master Pages
- •Using Cascading Style Sheets (CSS)
- •Types of Styles and Style Sheets
- •Style Properties
- •The CssClass Property
- •Summary
- •Building Web Applications
- •Introducing the Dorknozzle Project
- •Using Visual Web Developer
- •Meeting the Features
- •The Solution Explorer
- •The Web Forms Designer
- •The Code Editor
- •IntelliSense
- •The Toolbox
- •The Properties Window
- •Executing your Project
- •Using Visual Web Developer’s Built-in Web Server
- •Using IIS
- •Using IIS with Visual Web Developer
- •Core Web Application Features
- •Web.config
- •Global.asax
- •Using Application State
- •Working with User Sessions
- •Using the Cache Object
- •Using Cookies
- •Starting the Dorknozzle Project
- •Preparing the Sitemap
- •Using Themes, Skins, and Styles
- •Creating a New Theme Folder
- •Creating a New Style Sheet
- •Styling Web Server Controls
- •Adding a Skin
- •Applying the Theme
- •Building the Master Page
- •Using the Master Page
- •Extending Dorknozzle
- •Debugging and Error Handling
- •Debugging with Visual Web Developer
- •Other Kinds of Errors
- •Custom Errors
- •Handling Exceptions Locally
- •Summary
- •Using the Validation Controls
- •Enforcing Validation on the Server
- •Using Validation Controls
- •RequiredFieldValidator
- •CompareValidator
- •RangeValidator
- •ValidationSummary
- •RegularExpressionValidator
- •Some Useful Regular Expressions
- •CustomValidator
- •Validation Groups
- •Updating Dorknozzle
- •Summary
- •What is a Database?
- •Creating your First Database
- •Creating a New Database Using Visual Web Developer
- •Creating Database Tables
- •Data Types
- •Column Properties
- •Primary Keys
- •Creating the Employees Table
- •Creating the Remaining Tables
- •Executing SQL Scripts
- •Populating the Data Tables
- •Relational Database Design Concepts
- •Foreign Keys
- •Using Database Diagrams
- •Diagrams and Table Relationships
- •One-to-one Relationships
- •One-to-many Relationships
- •Many-to-many Relationships
- •Summary
- •Speaking SQL
- •Reading Data from a Single Table
- •Using the SELECT Statement
- •Selecting Certain Fields
- •Selecting Unique Data with DISTINCT
- •Row Filtering with WHERE
- •Selecting Ranges of Values with BETWEEN
- •Matching Patterns with LIKE
- •Using the IN Operator
- •Sorting Results Using ORDER BY
- •Limiting the Number of Results with TOP
- •Reading Data from Multiple Tables
- •Subqueries
- •Table Joins
- •Expressions and Operators
- •Transact-SQL Functions
- •Arithmetic Functions
- •String Functions
- •Date and Time Functions
- •Working with Groups of Values
- •The COUNT Function
- •Grouping Records Using GROUP BY
- •Filtering Groups Using HAVING
- •The SUM, AVG, MIN, and MAX Functions
- •Updating Existing Data
- •The INSERT Statement
- •The UPDATE Statement
- •The DELETE Statement
- •Stored Procedures
- •Summary
- •Introducing ADO.NET
- •Importing the SqlClient Namespace
- •Defining the Database Connection
- •Preparing the Command
- •Executing the Command
- •Setting up Database Authentication
- •Reading the Data
- •Using Parameters with Queries
- •Bulletproofing Data Access Code
- •Using the Repeater Control
- •More Data Binding
- •Inserting Records
- •Updating Records
- •Deleting Records
- •Using Stored Procedures
- •Summary
- •DataList Basics
- •Handling DataList Events
- •Editing DataList Items and Using Templates
- •DataList and Visual Web Developer
- •Styling the DataList
- •Summary
- •Using the GridView Control
- •Customizing the GridView Columns
- •Styling the GridView with Templates, Skins, and CSS
- •Selecting Grid Records
- •Using the DetailsView Control
- •Styling the DetailsView
- •GridView and DetailsView Events
- •Entering Edit Mode
- •Using Templates
- •Updating DetailsView Records
- •Summary
- •Advanced Data Access
- •Using Data Source Controls
- •Binding the GridView to a SqlDataSource
- •Binding the DetailsView to a SqlDataSource
- •Displaying Lists in DetailsView
- •More on SqlDataSource
- •Working with Data Sets and Data Tables
- •What is a Data Set Made From?
- •Binding DataSets to Controls
- •Implementing Paging
- •Storing Data Sets in View State
- •Implementing Sorting
- •Filtering Data
- •Updating a Database from a Modified DataSet
- •Summary
- •Security and User Authentication
- •Basic Security Guidelines
- •Securing ASP.NET 2.0 Applications
- •Working with Forms Authentication
- •Authenticating Users
- •Working with Hard-coded User Accounts
- •Configuring Forms Authentication
- •Configuring Forms Authorization
- •Storing Users in Web.config
- •Hashing Passwords
- •Logging Users Out
- •ASP.NET 2.0 Memberships and Roles
- •Creating the Membership Data Structures
- •Using your Database to Store Membership Data
- •Using the ASP.NET Web Site Configuration Tool
- •Creating Users and Roles
- •Changing Password Strength Requirements
- •Securing your Web Application
- •Using the ASP.NET Login Controls
- •Authenticating Users
- •Customizing User Display
- •Summary
- •Working with Files and Email
- •Writing and Reading Text Files
- •Setting Up Security
- •Writing Content to a Text File
- •Reading Content from a Text File
- •Accessing Directories and Directory Information
- •Working with Directory and File Paths
- •Uploading Files
- •Sending Email with ASP.NET
- •Configuring the SMTP Server
- •Sending a Test Email
- •Creating the Company Newsletter Page
- •Summary
- •The WebControl Class
- •Properties
- •Methods
- •Standard Web Controls
- •AdRotator
- •Properties
- •Events
- •BulletedList
- •Properties
- •Events
- •Button
- •Properties
- •Events
- •Calendar
- •Properties
- •Events
- •CheckBox
- •Properties
- •Events
- •CheckBoxList
- •Properties
- •Events
- •DropDownList
- •Properties
- •Events
- •FileUpload
- •Properties
- •Methods
- •HiddenField
- •Properties
- •HyperLink
- •Properties
- •Image
- •Properties
- •ImageButton
- •Properties
- •Events
- •ImageMap
- •Properties
- •Events
- •Label
- •Properties
- •LinkButton
- •Properties
- •Events
- •ListBox
- •Properties
- •Events
- •Literal
- •Properties
- •MultiView
- •Properties
- •Methods
- •Events
- •Panel
- •Properties
- •PlaceHolder
- •Properties
- •RadioButton
- •Properties
- •Events
- •RadioButtonList
- •Properties
- •Events
- •TextBox
- •Properties
- •Events
- •Properties
- •Validation Controls
- •CompareValidator
- •Properties
- •Methods
- •CustomValidator
- •Methods
- •Events
- •RangeValidator
- •Properties
- •Methods
- •RegularExpressionValidator
- •Properties
- •Methods
- •RequiredFieldValidator
- •Properties
- •Methods
- •ValidationSummary
- •Properties
- •Navigation Web Controls
- •SiteMapPath
- •Properties
- •Methods
- •Events
- •Menu
- •Properties
- •Methods
- •Events
- •TreeView
- •Properties
- •Methods
- •Events
- •HTML Server Controls
- •HtmlAnchor Control
- •Properties
- •Events
- •HtmlButton Control
- •Properties
- •Events
- •HtmlForm Control
- •Properties
- •HtmlGeneric Control
- •Properties
- •HtmlImage Control
- •Properties
- •HtmlInputButton Control
- •Properties
- •Events
- •HtmlInputCheckBox Control
- •Properties
- •Events
- •HtmlInputFile Control
- •Properties
- •HtmlInputHidden Control
- •Properties
- •HtmlInputImage Control
- •Properties
- •Events
- •HtmlInputRadioButton Control
- •Properties
- •Events
- •HtmlInputText Control
- •Properties
- •Events
- •HtmlSelect Control
- •Properties
- •Events
- •HtmlTable Control
- •Properties
- •HtmlTableCell Control
- •Properties
- •HtmlTableRow Control
- •Properties
- •HtmlTextArea Control
- •Properties
- •Events
- •Index

Chapter 5: Building Web Applications
The Location Drop-down
Wondering what’s implied by setting Location to File System? Earlier, we mentioned that Visual Web Developer contains a built-in web server. When you’re working with a web site project that’s saved to the file system, Visual Web Developer’s web server is used to execute the project.
You can create a new web project in IIS by changing the Location to HTTP. In that case, you’d need to specify an HTTP location, such as http://localhost/Dorknozzle. If you did so, Visual Web Developer would create a new folder named Dorknozzle in the web server’s root directory. We’ll take a look at IIS (or Cassini) a bit later.
Meeting the Features
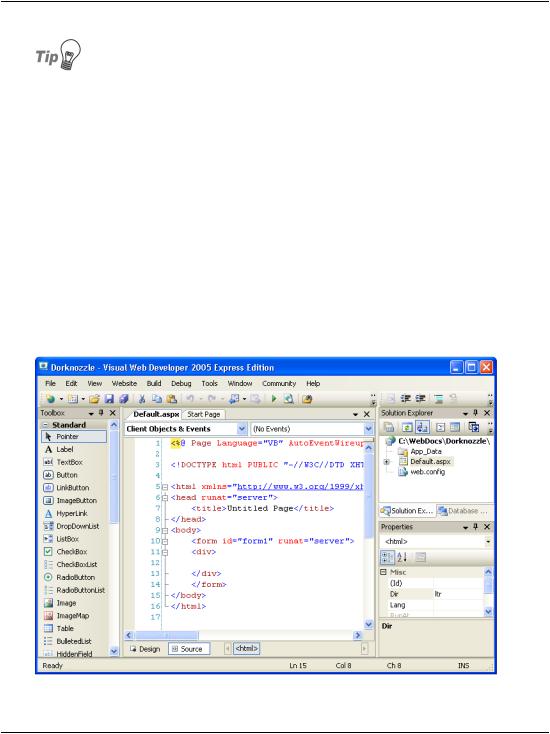
Once you click OK, your project will be created, along with a few default files, and you’ll be presented with the first page of your project. It should look something like the one shown in Figure 5.4.
Figure 5.4. Your new Dorknozzle web application
148

Meeting the Features
Don’t be daunted by the many forms and windows around your screen—each has something to offer! Visual Web Developer is very flexible, so you can resize, relocate, or regroup the interface elements that appear. We’ll spend the next few pages taking a brief tour of these windows, though we’ll discover even more as we progress through the chapters of this book.
The Solution Explorer
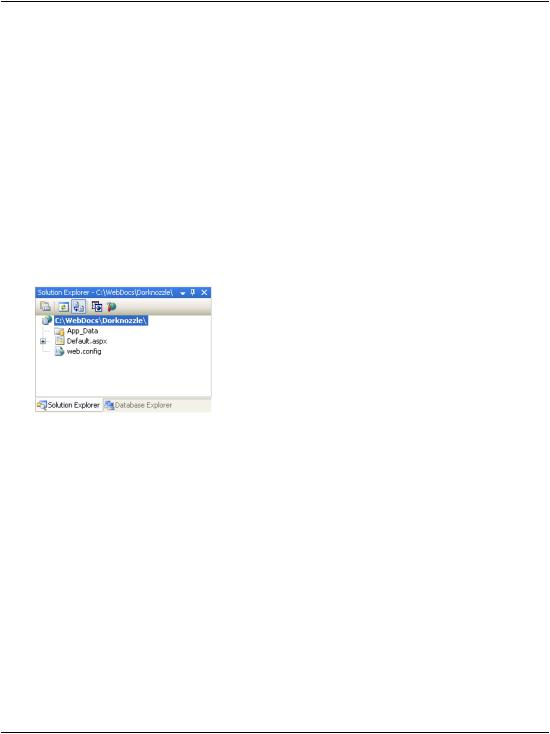
The Solution Explorer, which by default is located in the upper right-hand part of the Visual Web Developer window, provides the main view of your project, and displays the files of which your project is composed. As Figure 5.5 shows, the root node is the location of your project; beneath the root node you can see that Visual Web Developer has already created other elements for you.
Figure 5.5. The Solution Explorer
The files that are created for you will differ depending on the type of project you’re working on, and the language you’ve chosen. If you’re using C#,
Web.config won’t appear in your list. Don’t worry—we’ll create this file later.
Let’s review the functions of the three child nodes shown in Figure 5.5:
App_Data is a special folder that ASP.NET uses to store database files. You’ll learn more about this folder in Chapter 13.
Default.aspx is the default web form that Visual Web Developer creates for you. If you look closely, you’ll see that you can expand the Default.aspx node by clicking the + sign to its left. If you expand the node, you’ll find a code-behind file named Default.aspx.vb, or Default.aspx.cs, depending on the language you selected when you started the project. Visual Web Developer can work with web forms that use a code-behind file, as well as with those that don’t.
149

Chapter 5: Building Web Applications
Web.config is your web application’s configuration file. By editing Web.config, you can set numerous predefined configuration options for your project (for instance, you can enable debug mode). You can also define your own custom project-wide settings that can then be read from your code (such as the administrator’s email address, the project name, your favorite color, or any other simple value you’d like to store in a central place). We’ll come back to this file later in the chapter.
An icon sits beside each node, reflecting its type. If you right-click on each node, a list of options that are specific to that particular node type will appear. For example, right-click on the root node, and you’ll see a list of options that affect the project as a whole. Double-click on a file, and that file will open in an appropriate editor (for instance, double-clicking on a web form will open that file in the Web Forms Designer).
The Web Forms Designer
The Web Forms Designer is the place where you’ll spend most of your time working with Visual Web Developer. The Web Forms Designer is a very powerful tool that allows you to edit web forms, web user controls, and master pages. You can edit these files in Source View, where you can see their code, or in Design View, which provides a WYSIWYG (what you see is what you get) interface.
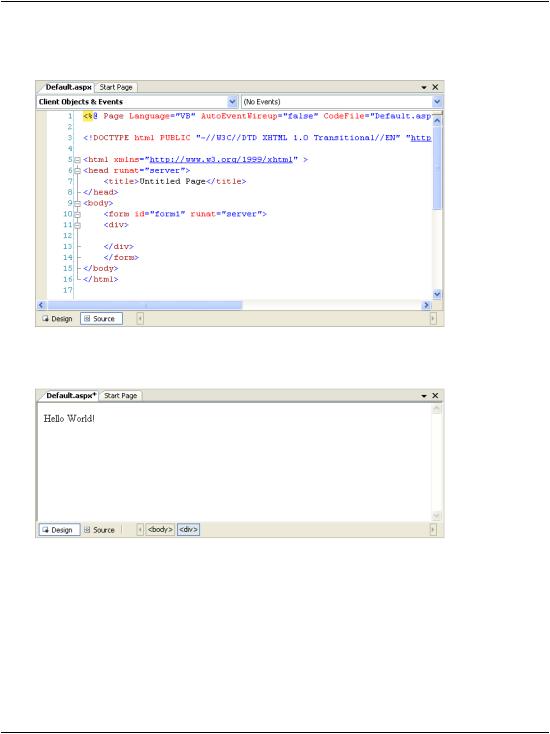
By default, when you start a new web site project, the Web Forms Designer will display the contents of Default.aspx, as illustrated in Figure 5.6.
Tabbed quick links to the currently open files or windows appear at the top of the interface. In Figure 5.6, only Default.aspx, and the Start Page (the window that was initially loaded when Visual Web Developer started) are open. Each kind of file is opened by a different editor or designer, so when you open a database table, for example, you’ll see a different view from the one shown in Figure 5.6.
If you click the Design button at the bottom of the Web Forms Designer, you’ll see a WYSIWYG interface that’s similar to those of Dreamweaver, FrontPage, and other similar tools. Since there’s no content in the page as yet, you’ll see an empty window, but you can populate it by typing text, or dragging controls from the Toolbox (which we’ll discuss in a moment) onto the page. In Figure 5.7, I’ve typed Hello World! into the Design View.
Now, if you switch back to Source View, you’ll see that the text you just entered into the visual editor has been inserted into the page’s source for you. If you’ve
150

Meeting the Features
Figure 5.6. Viewing Default.aspx in Web Forms Designer’s Source
View
Figure 5.7. Editing your form in Design View
worked with other tools, you’ll appreciate that Visual Web Developer applies minimal reformatting to the code you typed.
The Code Editor
As well as editing web forms, web developers commonly edit those forms’ codebehind files. You’ll work with code-behind files as you build the Dorknozzle project—in particular, they help us to keep a clear separation between the layout and logic of nontrivial projects.
151

Chapter 5: Building Web Applications
If you’ve opened a web form in the Web Forms Designer, you can easily switch to its code-behind file: click the View Code icon in the Solution Explorer, rightclick the Web Form in Solution Explorer, and select View Code; alternatively, expand the Web Form’s node in Solution Explorer and double-click its code-be- hind file.
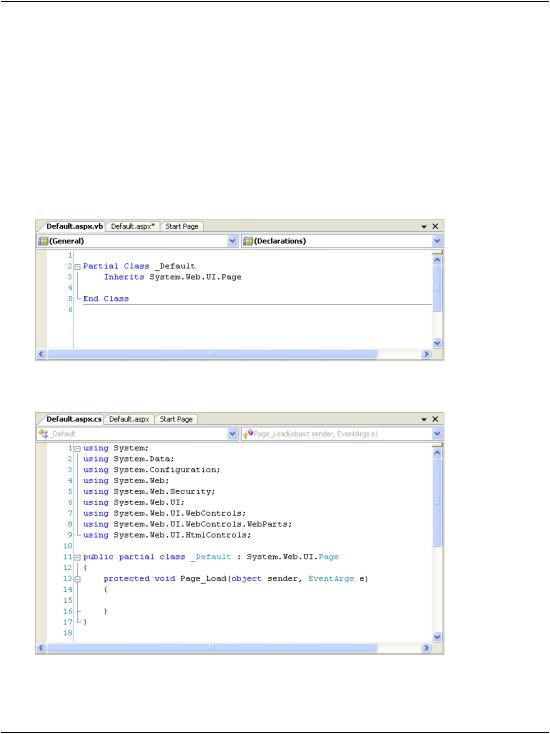
Do this to open the code-behind file for Default.aspx. If you chose VB as your preferred language when you created the project, the code-behind file will be called Default.aspx.vb, and will look like the one shown in Figure 5.8.
Figure 5.8. Editing Default.aspx.vb
Figure 5.9. Editing Default.aspx.cs
152
