
- •Федеральное агентство связи
- •Введение
- •Разработка Shiny приложений
- •Структура Shiny приложения
- •Создание пользовательского интерфейса
- •Html контент
- •Изображения
- •Виджеты управления
- •Отображение реакции объектов
- •R скрипты и данные
- •Набор данных counties.Rds
- •Скрипт helpers.R
- •Загрузка файлов и указание путей
- •Завершение построения приложения
- •Использование реактивных выражений
- •Флажки и диапазоны дат
- •Оптимизация вычислений
- •Реактивные выражения
- •Зависимости
- •Оптимизация обслуживания флажка
- •Использование Shiny приложений
- •Контрольные задания
- •Разработка knitr документов Использование пакета knitr
- •Разработка r презентаций
- •Начало разработки
- •Основы формирования слайдов
- •Создание контента
- •Переходы между слайдами и навигация
- •Настройка шрифтов и внешнего вида
- •Контрольные задания
Виджеты управления
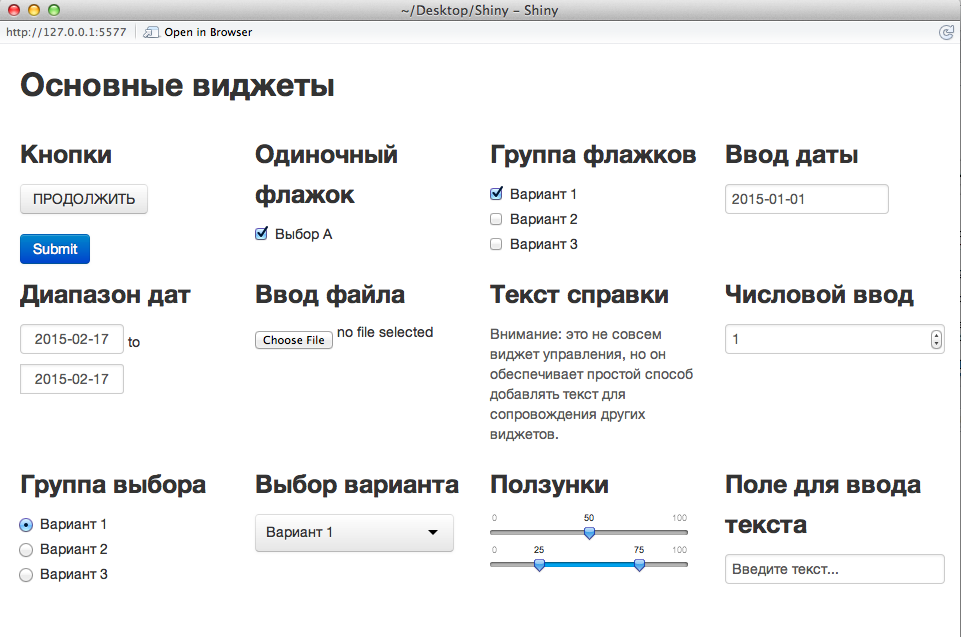
Рассмотрим возможности Shiny по обеспечению интерактивного взаимодействия пользователя с приложением. На рис. 5 представлены основные виджеты управления.

Рис. 5. Результат работы скрипта «Основные виджеты»
В пакет Shiny включен большой набор готовых виджетов, каждому из которых соответствует функция R с «понятным» названием. Например, функция с именем actionButton(), создает кнопку действия, а dateInput() – окно ввода даты. Ниже перечислены функции создания стандартных виджетов управления:
|
Функция |
Виджет |
|
actionButton |
Кнопка действия |
|
checkboxGroupInput |
Группа флажков |
|
checkboxInput |
Одиночный флажок |
|
dateInput |
Ввод даты |
|
dateRangeInput |
Ввод диапазона дат |
|
fileInput |
Ввод файла |
|
helpText |
Текст справки |
|
numericInput |
Числовой ввод |
|
radioButtons |
Группа выбора |
|
selectInput |
Выбор варианта |
|
sliderInput |
Ползунок |
|
submitButton |
Кнопка подтверждения |
|
textInput |
Поле для ввода текста |
Добавить виджеты на веб-страницу можно таким же образом, как добавлялись другие виды контента HTML. Чтобы добавить виджет в приложение достаточно поместить соответствующую функцию виджета в sidebarPanel() или mainPanel() в ui.R файла.
Каждая виджет-функция включает несколько аргументов. Первыми двумя аргументами для каждого виджета являются:
• Имя виджета. Пользователь не увидит это имя, но его можно использовать для доступа к значению виджет-функции.
• Метка. Она будет отображаться с виджетом в приложении. Метка должна быть строкой символов, но это может быть и пустой строка "".
Например, у виджет-функции actionButton("action_1", label = "ПРОДОЛЖИТЬ") имя "action_1" и метка "ПРОДОЛЖИТЬ":
Остальные аргументы варьируются от виджета к виджету, в зависимости от того, как виджет должен работать. Они включают такие параметры, как начальные значения, диапазоны и шаги. О них можно узнать на странице справки о виджет-функции (например,? SelectInput).
Ниже представлен сценарий ui.R, формирующий приложение «Основные виджеты» (рис. 5):
shinyUI(fluidPage(
titlePanel("Основные виджеты"),
fluidRow(
column(3,
h3("Кнопки"),
actionButton("action", label = "ПРОДОЛЖИТЬ"),
br(),
br(),
submitButton("Submit")),
column(3,
h3("Одиночный флажок"),
checkboxInput("checkbox", label = "Выбор A", value = TRUE)),
column(3,
checkboxGroupInput("checkGroup",
label = h3("Группа флажков"),
choices = list("Вариант 1" = 1,
"Вариант 2" = 2, "Вариант 3" = 3),
selected = 1)),
column(3,
dateInput("date",
label = h3("Ввод даты"),
value = "2015-01-01"))
),
fluidRow(
column(3,
dateRangeInput("dates", label = h3("Диапазон дат"))),
column(3,
fileInput("file", label = h3("Ввод файла"))),
column(3,
h3("Текст справки"),
helpText("Внимание: это не совсем виджет управления,",
"но он обеспечивает простой способ добавлять текст",
"для сопровождения других виджетов.")),
column(3,
numericInput("num",
label = h3("Числовой ввод"),
value = 1))
),
fluidRow(
column(3,
radioButtons("radio", label = h3("Группа выбора"),
choices = list("Вариант 1" = 1, "Вариант 2" = 2,
"Вариант 3" = 3),selected = 1)),
column(3,
selectInput("select", label = h3("Выбор варианта"),
choices = list("Вариант 1" = 1, "Вариант 2" = 2,
"Вариант 3" = 3), selected = 1)),
column(3,
sliderInput("slider1", label = h3("Ползунки"),
min = 0, max = 100, value = 50),
sliderInput("slider2", "",
min = 0, max = 100, value = c(25, 75))
),
column(3,
textInput("text", label = h3("Поле для ввода текста"),
value = "Введите текст..."))
)
))
Для изучения особенностей работы виджетов управления запустите приложение «Основные виджеты» с приведенным выше сценарием ui.R и попробуйте каждый виджет в действии.
