
- •Федеральное агентство связи
- •Введение
- •Разработка Shiny приложений
- •Структура Shiny приложения
- •Создание пользовательского интерфейса
- •Html контент
- •Изображения
- •Виджеты управления
- •Отображение реакции объектов
- •R скрипты и данные
- •Набор данных counties.Rds
- •Скрипт helpers.R
- •Загрузка файлов и указание путей
- •Завершение построения приложения
- •Использование реактивных выражений
- •Флажки и диапазоны дат
- •Оптимизация вычислений
- •Реактивные выражения
- •Зависимости
- •Оптимизация обслуживания флажка
- •Использование Shiny приложений
- •Контрольные задания
- •Разработка knitr документов Использование пакета knitr
- •Разработка r презентаций
- •Начало разработки
- •Основы формирования слайдов
- •Создание контента
- •Переходы между слайдами и навигация
- •Настройка шрифтов и внешнего вида
- •Контрольные задания
Html контент
Чтобы сформировать продвинутый контент в любой панели, можно использовать функции - аналоги HTML тегов.
|
Функция Shiny |
Тег HTML |
Формирует |
|
р |
<p> |
Абзац текста |
|
h1 – h6 |
<h1> - <h6> |
Заголовки от 1 до 6 уровня |
|
a |
<a> |
Гиперссылка |
|
br |
<br> |
Перенос строки |
|
div |
<div> |
Абзац текста с уникальным стилем |
|
span |
<span> |
Часть текста в строке с уникальным стилем |
|
pre |
<pre> |
Текст с фиксированной шириной символов |
|
code |
<code> |
Форматированный блок кода |
|
img |
<img> |
Изображение |
|
strong |
<strong> |
Жирный текст |
|
em |
<em> |
Наклонный текст |
|
HTML |
|
Обрабатывает строку символов как HTML код |
Вот пример использования некоторых из них:
# ui.R
shinyUI(fluidPage(
titlePanel("Новое приложение"),
sidebarLayout(
sidebarPanel(),
mainPanel(
p("Функция p() создает абзац текста"),
p("Новая функция p() образует новый абзац. Добавочный атрибут стиля меняет шрифт всего абзаца.",style = "font-family: 'times'; font-si30pt"),
strong("Функция strong() делает текст «жирным»."),
br(),
em(" Функция em() делает текст наклонным."),
br(),
code("Функция code() отображает текст похожим на компьютерный код"),
div("Функция div() создает сегменты текста идентичного стиля. Этот сегмент текста голубого цвета, потому что добавлен аргумент style к этому div", style = "color:blue"),
br(),
p("Функция span() похожа на функцию div(), но она работает",
span("с группой слов ", style = "color:blue"),
"которые содержатся внутри абзаца.")
)
)
))
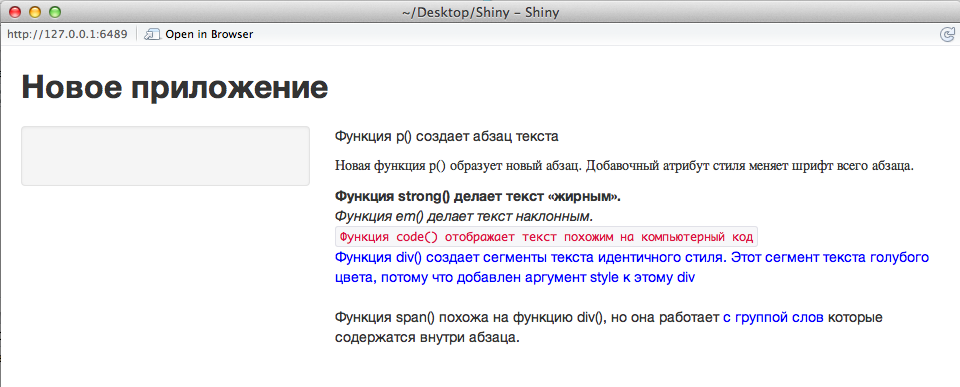
Результат работы этого скрипта приведен на рис. 3.

Рис. 3. Результат работы скрипта «Новое приложение»
Здесь рассмотрена лишь небольшая часть Shiny функций – аналогов HTML тегов. Общее количество этих функций равно 110 и об особенностях использования любой из них можно узнать на http://shiny.rstudio.com/articles/tag-glossary.html.
Изображения
Изображения могут улучшить внешний вид приложения и помогут пользователям лучше понять его содержание. Для вставки изображения используется функция IMG и имя файла в качестве аргумента SRC (например, IMG (SRC = "my_image.png")). Можно также включать другие HTML параметры, такие как высота и ширина img(src = "my_image.png", height = 72, width = 72). Пример скрипта с картинкой:
shinyUI(fluidPage(
titlePanel("Shiny с картинкой"),
sidebarLayout(
sidebarPanel(),
mainPanel(
img(src="Hall.gif", height = 200, width = 200)
)
)
))

Рис. 4. Результат работы скрипта «Shiny с картинкой»
Обратите внимание, что высота и ширина задается в пикселах. Функция IMG всегда ищет файл изображения в папке под названием WWW, которая должна быть расположена в том же каталоге, что и сценарий ui.R.
Приведем еще один пример приложения Shiny_App, сочетающий описанные выше возможности:
# ui.R
shinyUI(fluidPage(
titlePanel("Shiny_App"),
sidebarLayout(
sidebarPanel(
h3("Инсталляция"),
p("Пакет Shiny размещен на CRAN, поэтому его можно установить в RStudio обычным образом:"),
code('install.packages("shiny")'),
br(),
br(),
br(),
br(),
img(src = "rs3.jpeg", height = 72, width = 72),
" Shiny - продукт ",
span("RStudio", style = "color:blue")
),
mainPanel(
h1("ЧТО ТАКОЕ Shiny?"),
p("Shiny новый программный пакет от RStudio, который позволяет ",
em("чрезвычайно просто"),
" создавать интерактивные динамичные веб приложения на языке R."),
br(),
p("Для знакомства с пакетом и живыми примерами посетите ",
a("Домашние страницы Shiny.",
href = "http://www.rstudio.com/shiny")),
br(),
h2("ОТЛИЧИТЕЛЬНЫЕ ОСОБЕННОСТИ"),
p("* Позволяет создавать полезные веб приложения с помощью нескольких строчек кода без использования JavaScript."),
p("* Приложение Shiny автоматически “живет”, также как ",
strong("представления"),
" в СУБД. Выходные значения изменяются тотчас, как только пользователь изменяет входные, без необходимости перезапуска браузера.")
)
)
))
# server.R
shinyServer(function(input, output) {
})
Создайте свое приложение. Скопируйте два эти скрипта в отдельную папку, не забудьте также создать в ней папку с именем WWW и поместить туда какое-либо изображение. Запустив это приложение, Вы получите нечто похожее на следующее:

Возможно у Вас не получилось изображение – это потому, что надо поменять имя изображения src = "rs3.jpeg" на имя выбранного Вами изображения.
