Лабораторные работы / HTML_Лаб_3
.doc
Лабораторная работа № 3
Знакомство с HTML. Списки, фреймы.
Цель работы: изучить работу со списками и фреймами на языке HTML.
-
Использование списков
<UL> - </UL> - ненумерованный список (перечисление, без упорядочивания):
<LI> - определение элемента списка;
TYPE - параметр, определяющий маркер списка:
TYPE=CIRCLE - в качестве маркера используется окружность;
TYPE=DISK - в качестве маркера используется точка;
TYPE+SQUARE - в качестве маркера используется квадрат.
<OL> - </OL> - нумерованный список:
TYPE - параметр, задающий тип списка:
TYPE=A - в качестве нумераторов списка будут использованы прописные лат. буквы;
TYPE=a - в качестве нумераторов списка будут использованы строчные латинские буквы;
TYPE=I - в качестве нумераторов списка будут использованы большие римские цифры;
TYPE=i - в качестве нумераторов списка будут использованы маленькие римские цифры;
START - параметр, определяющий начальный номер списка.
<DL> - </DL> - список с пояснениями:
<DT> - обозначение элемента списка;
<DD> - пояснение к элементу списка.
Создайте (Internet Explorer, команда Вид/Просмотр HTML-кода) новый текстовый файл Списки.htm:
<HTML>
<HEAD>
<TITLE>Использование списков</TITLE>
</HEAD>
<BODY>
<H2>Ненумерованный список</H2>
<UL TYPE=SQUARE>
<LI>Первый ненумерованный пункт
<LI>Второй ненумерованный пункт
</UL>
<H2>Нумерованный список</H2>
<OL TYPE=I START=10>
<LI>Первый пункт, помечен большой римской цифрой десять
<LI>Второй пункт, помечен большой римской цифрой одиннадцать
</OL>
<H2>Список с пояснениями</H2>
<DL>
<DT>Нумерованный список
<DD>Список, у которого все элементы пронумерованы
<DT>Ненумерованный список
<DD>Список, у которого все элементы помечены маркерами
</DL>
</BODY>
</HTML>
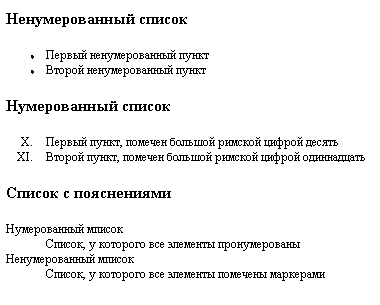
Сохраните файл. Просмотрите файл Списки.htm через браузер Internet Explorer:

-
Использование фреймов
Фреймовая структура документа подразумевает, что каждая страница состоит из отдельных областей, в каждой из которых отображается один HTML-файл.
<FRAMESET> - </FRAMESET> - расположение фреймов:
COLS, ROWS - задание размера колонок и строк в пикселях или в процентах от размера
окна браузера (* - будет использоваться все свободное пространство браузера;
FRAMEBORDER=1 - каждый фрейм имеет трехмерную рамку;
FRAMEBORDER=0 - рамки не будет;
FRAMESPACING - расстояние между соседними фреймами в пикселях.
<FRAME> - </FRAME> - определение содержимого отдельного фрейма:
SRC - HTML-файл с содержимым фрейма;
MARGINHEIGHT, MARGINWIDTH - задание отступа по вертикали и
по горизонтали от границ фрейма в пикселях;
NORESIZE - пользователь не может изменять размеры фрейма;
SCROLLING - нужно (YES) или нет (NO) создавать полосы прокрутки для просмотра
фрейма, значение AUTO создает их только в случае необходимости.
Создайте три страницы голубого, зеленого и желтого цвета. Поместите на эти страницы какой-нибудь текст (например, Blue, Green и Yellow). Назовите эти страницы Blue.Htm, Green.Htm и Yellow.Htm соответственно.
Создайте новый файл Фреймы.htm:
<HTML>
<HEAD>
<TITLE>Использование фреймов</TITLE>
</HEAD>
<FRAMESET ROWS="50%, 50%">
<FRAME SRC="blue.htm">
<FRAME SRC="yellow.htm">
</FRAMESET>
</HTML>
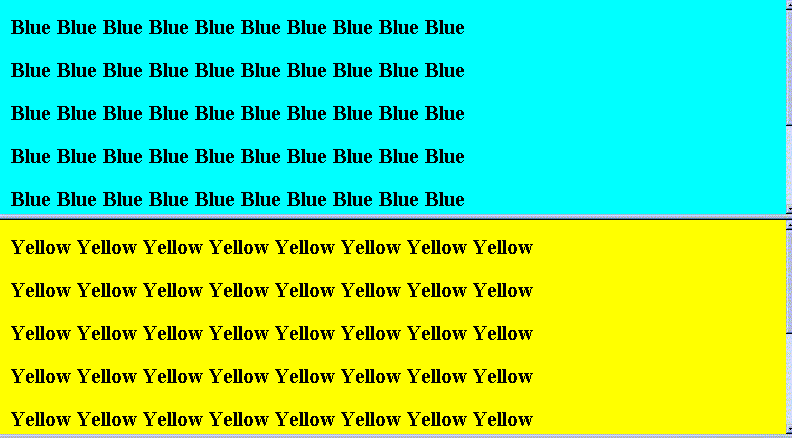
Сохраните файл. Просмотрите файл Фреймы.htm через браузер Internet Explorer:

Внесите изменения в файл Фреймы.htm:
<HTML>
<HEAD>
<TITLE>Использование фреймов</TITLE>
</HEAD>
<FRAMESET ROWS="50%, 50%">
<FRAMESET cols = "100, *">
<FRAME SRC="blue.htm">
<FRAME SRC="green.htm">
</FRAMESET>
<FRAME SRC="yellow.htm">
</FRAMESET>
</HTML>
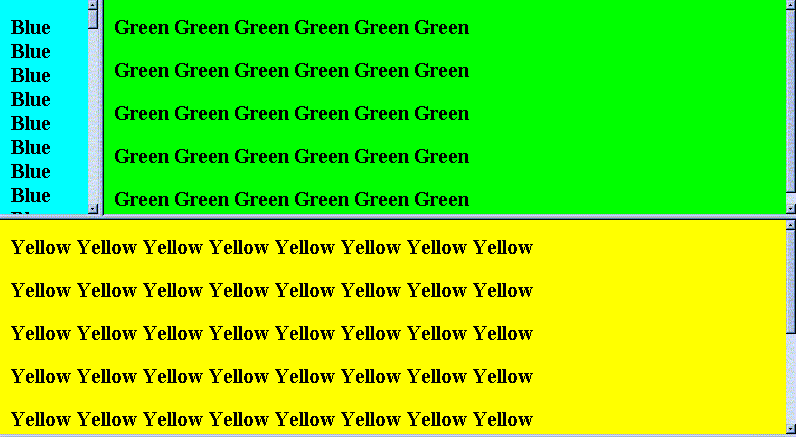
Сохраните файл под именем Фреймы_1.htm. Просмотрите файл Фреймы_1.htm через браузер Internet Explorer:

-
Использование плавающих фреймов
В Internet Explorer заложена возможность создания в HTML-документах независимых фреймов. Фактически это означает, что окно браузера можно открыть в любом месте HTML-документа, т.е. запустить браузер в браузере. Эта техника называется плавающие фреймы. Обеспечивает выполнение функций плавающего фрейма элемент IFRAME. Текст будет обтекать фрейм, а задание параметров выравнивания во многом сходно с использованием аналогичных параметров для элемента IMG.
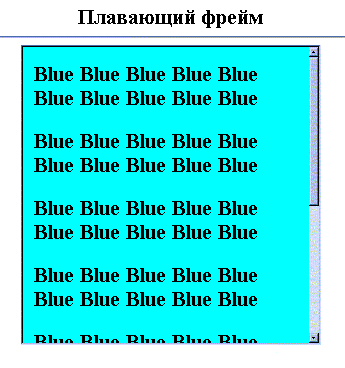
Создайте новый текстовый файл Плав_фрейм.htm:
<HTML>
<HEAD>
<TITLE>Плавающие фреймы</TITLE>
</HEAD>
<BODY>
<CENTER>
<H1>Плавающий фрейм
<HR>
<IFRAME NAME="FLOATING"
HEIGHT="300"
WIDTH="300"
SRC="BLUE.HTM">
</IFRAME>
</CENTER>
</BODY>
</HTML>
Сохраните файл. Просмотрите файл Плав_фрейм.htm через браузер Internet Explorer: