
- •Лабораторная работа № 8 Технология разработки web-приложений
- •Теоретические сведения
- •Краткие сведения о языке html
- •2.1. Поле ввода
- •2.2. Кнопки
- •Способы запуска cgi-приложений
- •4. Особенности использования web-сервера WebApp
- •5. Разработка cgi-приложений
- •5.1. Простейшее cgi-приложение
- •5.2. Использование языка JavaScript в html-документах
- •5.3. Разработка cgi-приложения, анализирующего данные, введенные пользователем с помощью элементов управления
- •5.5. Создание cgi-приложения для работы с базой данных
- •Лабораторное задание и порядок его выполнения
- •Требования к отчету
5.2. Использование языка JavaScript в html-документах
Представьте себе ситуацию, когда вы предлагаете заполнить клиенту какую-либо форму и отослать ее на web-сервер для обработки. Если заполненная форма будет содержать ошибку, web-сервер должен отослать клиенту сообщение об ошибке; клиент, исправив ошибку, должен отослать форму обратно на web-сервер и т.д. Такая форма взаимодействия клиента и web-сервера приведет к дополнительным задержкам, увеличению трафика и дополнительной нагрузке на WWW-сервер, должен будет тратить память и время процессора для проверки формы.
В этой ситуации целесообразно перенести проверку правильности заполнения формы на сторону клиента. Один из таких способов - использование в HTML-документах специального языка JavaScript. Программы, написанные на этом языке, вставляются в HTML-документы при помощи тега <script>и выполняются браузером на машине клиента.
Язык JavaScript (не путать с языком Java!) был специально разработан для использования разработчиками-непрограммистами при создании web-страниц.
Программу или отдельные функции, написанные на языке JavaScript, помещают в заголовок HTML-документа.
JavaScript - это объектно-ориентированный язык. Глобальным объектом в нем является объект с именем Window. Для обращения к свойствам и методам этого объекта его имя можно опускать. Например, чтобы вывести сообщение клиенту, можно указать метод alert объекта window двумя способами: Window.alert("сообщение") или alert("сообщение"). Внутри объекта Window определены другие объекты. Среди них наиболее часто используемый - объект document, он содержит web-страницу со всеми формами, полями и т.п. Рассмотрим возможности использования язака JavaScript на примере.
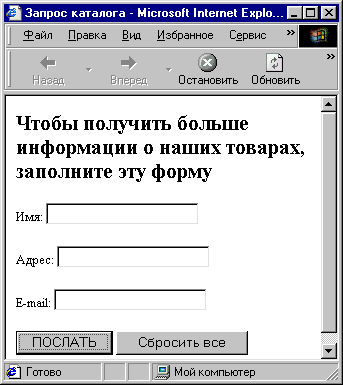
1. Создайте простую форму, содержащую три поля для ввода имени, адреса и адреса электронной почты, а также две кнопки - для отсылки формы и для очистки полей формы. Ниже приведен текст HTML-документа и его вид в Internet Explorer'е. В заголовке формы мы указали, что для передачи данных о покупателе будет использован метод POST, а для обработки этих данных будет вызвано приложение WebDBapp.cgi из каталога Scripts на сервере WebApp:

<HTML><HEAD>
<TITLE>Пример №2. Запрос каталога</TITLE>
</HEAD>
<BODY>
<H2>Чтобы получить больше информации о наших товарах, заполните эту форму</H2>
<FORM METHOD="POST"
ACTION="http://WebApp/WebDBapp.cgi">
<P>Имя:
<INPUT TYPE="text" NAME="name">
<P>Адрес:
<INPUT TYPE="text" NAME="address">
<P>E-mail:
<INPUT TYPE="text" NAME="email">
<P>
<INPUT TYPE="submit" VALUE="ПОСЛАТЬ" >
<INPUT TYPE="reset" VALUE="Сбросить все" >
</BODY></HTML>
2. Для того чтобы можно было ссылаться на нашу форму в операторах языка JavaScript, форме следует дать имя с помощью атрибута NAME тега <FORM>:
NAME="Info"
3. Туда же добавьте атрибут
ONSUBMIT="return validate()"
Этим мы указали, что при наступлении события ONSUBMIT (нажатии на кнопку SUBMIT) перед отправкой формы сначала будет выполнен наш обработчик этого события - функция с именем validate. При этом если функция возвратит значение true, то форма будет отослана обычным образом, если - false, то отсылки формы не произойдет.
Ниже в таблице приведен перечень событий, которые можно обрабатывать в JavaScript.
|
Событие |
Когда вызывается обработчик |
|
onBlur |
Когда клиент покидает указанное поле |
|
onChange |
Когда клиент изменяет содержимое указанного поля |
|
onClick |
Когда клиент нажимает указанную кнопку |
|
onFocus |
Когда клиент входит в указанное поле |
|
onLoad |
Когда Web-страница загружена или перезагружена |
|
onMouseOver |
Когда клиент перемещает мышь над указанным полем |
|
onSelect |
Когда клиент выбирает содержимое указанного поля |
|
onSubmit |
Когда клиент отправляет указанную форму |
|
onUnload |
Когда текущая Web-страница изменена |
4. Добавьте описание функции validate после тега </TITLE>:
Тег комментария для браузеров, не
поддерживающих тег <script>
< script>
script>
<!--
f
Имя объекта - Web-страницы unction
validate()
unction
validate()
{
Имя свойства поля формы -текст, введенный
в поле






 if(document.info.name.value=="")
if(document.info.name.value=="")
{
alert("Укажите имя")
Имя поля формы
}
Имя формы
{
alert("Укажите адрес")
return false
}
if(document.info.email.value=="")
{
alert("Укажите e-mail")
return false
}
}
//-->
</script>
Ниже приведен полный текст HTML-документа.
<HTML><HEAD>
<TITLE> Пример
№2. Запрос каталога</TITLE> <script> <!--
function validate() {
if(document.info.name.value=="")
{
alert("Укажите имя")
return false }
if(document.info.address.value=="")
{
alert("Укажите адрес")
return false }
if(document.info.email.value=="") {
alert("Укажите
e-mail")
return false } } //--> </script>
</HEAD>
<BODY>
<H2>Чтобы получить больше информации
о наших товарах, заполните эту форму</H2>
<FORM NAME= "info"
METHOD="POST" ONSUBMIT="return
validate()"
ACTION="http://webapp/webdbapp.cgi">
<P>Имя:
<INPUT TYPE="text" NAME="name">
<P>Адрес:
<INPUT TYPE="text" NAME="address"> <P>E-mail:
<INPUT TYPE="text" NAME="email"> <P>
<INPUT TYPE="submit"
VALUE="ПОСЛАТЬ" >
<INPUT TYPE="reset" VALUE="Сбросить
все" >
</BODY></HTML>
5. Сохраните HTML-документ на устройстве W в файле с именем JStest.html и проверьте работу скрипта.
