
- •Лабораторная работа № 8 Технология разработки web-приложений
- •Теоретические сведения
- •Краткие сведения о языке html
- •2.1. Поле ввода
- •2.2. Кнопки
- •Способы запуска cgi-приложений
- •4. Особенности использования web-сервера WebApp
- •5. Разработка cgi-приложений
- •5.1. Простейшее cgi-приложение
- •5.2. Использование языка JavaScript в html-документах
- •5.3. Разработка cgi-приложения, анализирующего данные, введенные пользователем с помощью элементов управления
- •5.5. Создание cgi-приложения для работы с базой данных
- •Лабораторное задание и порядок его выполнения
- •Требования к отчету
Краткие сведения о языке html
Гипертекстовый документ на языке HTML представляет собой обычный текстовый файл, содержащий текст документа и специальные языковые конструкции, называемые тегами.
Теги используются для разметки документа и управления его отображением. Для создания документа на языке HTML подходит любой простейший текстовый редактор, соэдающий файл в формате TXT.
Теги обычно используются парами, состоящими из открывающего и закрывающего тега. Открывающий тег имеет следующий формат:
имя тега [атрибуты]
Закрывающий тег имеет следующий вид:
/имя тега
Любой HTML-документ начинается тегом HTML и заканчивается тегом /HTML и состоит из двух частей: раздела заголовка, выделяемого тегами HEAD и /HEAD, и тела документа, выделяемого тегами BODY и /BODY.
В общем виде HTML-документ имеет такую структуру:
HTML
HEAD
Раздел заголовка
/HEAD
BODY
Тело документа
/BODY
/HTML
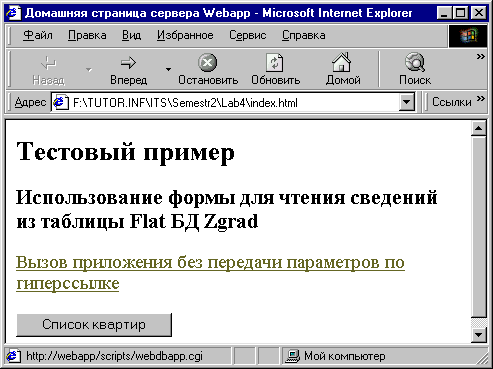
Раздел заголовка содержит служебную информацию. Например, такой служебной информацией является заголовок HTML-документа, отображаемый в заголовке окна браузера (рис.1) и задаваемый тегом TITLE, например:
Рис.1. Окно браузера с web-страницей

 TITLEДомашняя
страница сервера Webapp/TITLE
TITLEДомашняя
страница сервера Webapp/TITLE
Тело документа включает всю информацию, которая отображается в клиентской области окна браузера (см. рис.1). В теле документа используются специальные теги, обеспечивающие форматирование текста документа и включающие в документ изображения, таблицы и формы.
Для форматирования текста, в частности, предназначены теги H, P, BR, задающие заголовки, абзацы и переводы строк.
HTML-документ может содержать 6 уровней заголовков, каждый из которых задается парой тегов:
H1 Заголовок 1-го уровня /H1
H2 Заголовок 2-го уровня /H2
H3 Заголовок 3-го уровня /H3
H4 Заголовок 4-го уровня /H4
H5 Заголовок 5-го уровня /H5
H6 Заголовок 6-го уровня /H6
Текст, относящийся к одному абзацу, заключается между тегами P и /P. Каждый абзац отделяется от предыдущего увеличенным межстрочным интервалом.
Если требуется начать текст с новой строки в пределах одного абзаца, то используется тег BR, который не имеет парного закрывающего тега.
В открывающих тегах H и P можно указать атрибут ALIGN, определяющий способ выравнивания текста заголовка или абзаца: LEFT, RIGHT, CENTER. Например:

 Заголовок1H1
ALIGN=CENTERЗаголовок1/H1
Заголовок1H1
ALIGN=CENTERЗаголовок1/H1
З аголовок2H2
ALIGN=RIGHT
Заголовок2/H2
аголовок2H2
ALIGN=RIGHT
Заголовок2/H2
x xxx
P
ALIGN=LEFTxxxxBRyyyy/P
xxx
P
ALIGN=LEFTxxxxBRyyyy/P
y yyy
yyy
Если тег BR разделяет фрагмент текста на две строки, то символьный объект   - неразделяющий пробел - позволяет "склеить" два фрагмента документа, соединив их в одной строке.
Связь между различными HTML-документами или разными частями одного HTML-документа обеспечивают гиперссылки. Для создания гиперссылки используется пара тегов A и /A. Заключенный между ними фрагмент HTML-документа будет отображаться как гиперссылка.
Тег A содержит атрибут HREF. Этот атрибут задает ссылку на документ или фрагмент документа, к которому будет осуществляться переход при щелчке по гиперссылке:
A HREF="url" текст /A
Например, <A HREF="http://webapp/webdbapp.cgi"> Вызов приложения без передачи параметров по гиперссылке</A>
Фрагмент документа, к которому можно перейти по ссылке, помечается тегом A с атрибутом NAME:
A NAME="имя маркера" начало фрагмента текста/A
Переход на помеченный фрагмент текста обеспечивается гиперссылкой
A HREF="#имя маркера" текст /A
В теле документа могут содержаться теги FORM и /FORM, предназначенные для создания формы. Форма служит для организации интерактивного режима, обеспечивающего взаимодействие между пользователем, работающим на клиентском компьютере, и web-приложениями, выполняющимися на WWW-сервере.
В форму входят различные элементы управления, описание которых располагается между тегами:
FORM атрибуты
описание элементов управления
/FORM
Совместно с тегом FORM практически всегда используются атрибуты ACTION и METHOD:
1) атрибут ACTION задает URL-адрес web-приложения (сценария), которое будет выполнять обработку данных, введенных пользователем;
2) атрибут METHOD определяет метод, с помощью которого данные, введенные пользователем, будут передаваться web-серверу. Этот атрибут может принимать значения "GET" ИЛИ "POST".
Основные элементы управления создаются с помощью тега INPUT, который используется без закрывающего тега. Тип элемента управления задается атрибутом TYPE: "TEXT" или "PASSWORD" - поле ввода; "SUBMIT" и "RESET" - кнопка; "RADIO" - радиокнопка; "CHECKBOX" - флажок.
Для ссылки на элемент управления используется идентификатор элемента управления, который задается атрибутом NAME.
