- •Язык сценариев JavaScript
- •Литералы
- •Переменные
- •Выражения
- •Упражнения
- •Листинг 1.1. Первый сценарий в документе :
- •Функции: описание и использование
- •Обработчики событий
- •Листинг 1.7. Вычисление среднего дохода
- •Листинг 1.12. Обмен двух изображений
- •Вертикальное графическое меню
- •Листинг 1.13, а. Вертикальное графическое меню (вариант 1)
- •Листинг 1.13, б. Вертикальное графическое меню (вариант 2)
- •Объект Math и его методы
- •Листинг 1.15. Вычисление площади и периметра треугольника с помощью объекта Math
- •Листинг 1.16. Описание и использование гиперболических функций
- •Упражнения
Листинг 1.13, б. Вертикальное графическое меню (вариант 2)
<HTML>
<HEAD>
<TITLE>Вертикальное графическое меню</TITLE>
</HEAD>
<BODY background="fonl.jpg">
<H2><FONT соlоr="#0000FF">Содержание</font></Н2>
<A href="tchl.htm" target="Main">
<img src="pchl.gif" name="pml" аlt="форматирование текста"
border="0" width="103" height="35"
onmouseover="document.pml.src='wpchl.gif"
onmouseout="document.pml. src='pchl .gif "></A><br>
<A href="tch2.htm" target="Main">
<img src="pch2.gif" name="pm2" alt-''создание списков" border="0"
width="103" height="35"
onmouseover="document.pm2.src='wpch2.gif"
onmouseout="document.pm2.src='pch2.gif'"></A><br>
<A href="tch3.htm" target="Main">
<img src="pch3.gif" name="pm3" аlt="построение таблиц" border="0"
width="103" height="35"
onmouseover="document.pm3.src='wpch3.gif"
onmouseout="document.pm3.src='pch3.gif'"></A><br>
<A href="tch4.htm" target="Main" >
<IMG src="pch4.gif" name="pm4" alt="иcпoльзoвaниe графики"
border="0" width="103" height="35"
onmouseover="document.pm4.src='wpch4.gif"
onmouseout="document.pm4 . src='pch4 .gif "></A><br>
<A href="tch5.htm" target="Main">
<img src="pch5.gif" name="pm5" alt="создание фреймовой структуры"
border="0" width="103" height="35"
onmouseover="document.pm5.src='wpch5.gif'"
onmouseout="document.pm5.src='pch5.gif"></A><br>
</BODY>
</HTML>
Вид документа в обоих случаях будет одинаков.
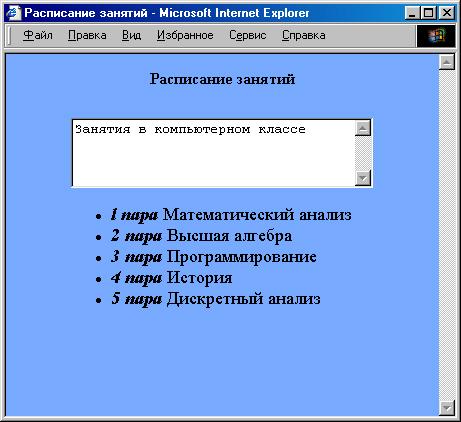
Расписание занятий
Напишем сценарий, в результате работы которого при попадании курсора мыши на элемент списка, в текстовом поле появляется соответствующее сообщение.
|
|
|
Рис 1.8. Расписание занятий |
Пусть список представляет собой расписание занятий в определенный день, а текст сообщения содержит комментарий к каждому занятию. Вид документа приведен на рис. 1.8.
Расписание занятий задается списком. В теге <LI>, определяющем элемент списка, предусмотрена реакция на два события, связанных с попаданием курсора мыши на элемент списка и выход курсора за пределы элемента списка. При попадании в текстовое поле помещается значение строки. Размещаемая в текстовом поле строка определяется параметром функции. HTML-код документа имеет вид, представленный в листинге 1.14.
<HTML>
<HEAD>
<title>Расписание занятий </title>
<script>
<!--
var s1="Контрольная работа"
var s2='Изменилась аудитория 2246. 2 этаж'
var s3='Занятия в компьютерном классе'
var s4='Подготовка реферата'
var s5='Занятия переносятся на следующую неделю'
function sch(s)
{document.form1.m1.value=s}
function delet ()
{document.form1.m1.value=''}
//-->
</script>
</HEAD>
<BODY bgcolor="#77aaff">
<Center>
<h4>Расписание занятий</h4>
<TABLE border=0 cellspacing=5 cellpadding=5>
<TR valign=top>
<TD align=center>
<FORM name ="form1">
<textarea name="ml" cols=35 rows=4></textarea></TD>
</FORM>
</TR>
<TR valign=middle><TD>
<UL><FONT size=4>
<LI onmousedver="sch (si)" onmouseout="delet()">
<b><i>l пара </i></b> Математический анализ
<LI onmouseover="sch (s2)" onmouseout="delet()">
<b><i>2 пара </i></b>Высшая алгебра
<LI onmouseover="sch (s3)" onmouseout="delet()">
<b><i>3 пара </i></b> Программирование
<LI onmouseover="sch (s4)" onmouseout="delet()">
<b><i>4 пара </i></b> История
<LI onmouseover="sch (s5)" onmouseout="delet()">
<b><i>5 пара </i></b> Дискретный анализ
</FONT>
</UL>
</TD></TR>
</TABLE>
</BODY>
</HTML>
В табл. 1.5 представлены события и элементы документов HTML, в которых эти события могут происходить.
Таблица 1.5. События и объекты
|
Событие |
Объекты |
Когда происходит событие |
|
Abort |
image |
Отказ от загрузки изображения |
|
Blur |
windows, элементы формы |
Потеря объектом фокуса |
|
Change |
text, textarea, select |
Изменение значения элемента |
|
Click |
button, radio, checkbox, submit, reset, link |
Щелчок на элементе или связи |
|
DragDrop |
windows |
Перетаскивается мышью объект в окно браузера |
|
Error |
image, windows |
Ошибка при загрузке документа или изображения |
|
Focus |
windows, элементы формы |
Окно или элемент формы получает фокус |
|
KeyDown |
document, image, link, textarea |
Нажатие клавиши клавиатуры |
|
KeyPress |
document, image, link, textarea |
Удержание нажатой клавиши клавиатуры |
|
KeyUp |
document, image, link, textarea |
Отпускаются клавиши клавиатуры |
|
Load |
Тело документа |
Загружается документ в браузер |
|
MouseDown |
document, button, link |
Нажатие кнопки мыши |
|
MouseOut |
area, link |
Перемещение курсора из области изображения или связи |
|
MouseOver |
link |
Перемещение курсора над связью |
|
MouseUp |
document, button, link |
Отпускается кнопка мыши |
|
Move |
windows |
Пользователь или сценарий перемещает окно |
|
Reset |
form |
Нажатие кнопки Reset формы |
|
Resize |
windows |
Пользователь или сценарий изменяет размеры окна |
|
Select |
text, textarea |
Выбирается поле ввода элемента формы |
|
Submit |
form |
Нажатие кнопки Submit формы |
|
Unload |
Тело документа |
Пользователь закрывает документ |
Во многих рассмотренных примерах значением параметра обработки события был вызов функции, осуществляющей требуемые действия.