
05_методичка по HTML
.pdf
Упражнение 23. Так как ширина рисунка больше, чем заданная ширина кадра, то появилась дополнительная горизонтальная линейки скроллинга (прокрутки). Появлением полос прокрутки можно управлять. Создайте следующий документ и сохраните его под именем web23.html.
<HTML>
<HEAD>
<TITLE>Демонстрация фреймов</TITLE> </HEAD>
<FRAMESET COLS="*, 85%">
<FRAME SRC="../images/ag00002_.gif" SCROLLING=NO> <FRAME SRC="k2-1.html">
</FRAMESET>
</HTML>
Упражнение 24. Создайте документ с плавающим, указав, что он занимает 50% экрана имеет высоту в 300 пиксел. С помощью атрибута align задайте выравнивание справа от текста. Созданный файл сохраните под именем web24.html. Пример файла fly.html приведен на следующей странице.
<HTML>
<HEAD>
<TITLE>Демонстрация кадров (фреймов)</TITLE> </HEAD>
<BODY bgcolor="FFCCFF">
<IFRAME ALIGN=RIGHT WIDTH=50% HEIGHT=300 SRC="fly.html"></IFRAME> <H1><CENTER> Пример "плавающего" кадра</CENTER></H1>
<H3>Кадр справа от данного текста является "плавающим" – он размещен на данной станице с помощью специального тега <I><IFRAME></I></H3>
</BODY>
</HTML>
Файл fly.html
<HTML>
<HEAD>
<TITLE>Демонстрация кадров (фреймов). Внутренняя страница</TITLE> </HEAD>
<BODY bgcolor="CCCCFF">
<H2><CENTER> Пример "плавающего" кадра</CENTER></H2>
<H4>Данный текст отображается в "плавающем" кадре (фрейме), который расположен справа от основного текста страницы. Этот "плавающий" фрейм размещен на данной странице с помощью специального тега <B><IFRAME></B>. При создании данного фрейма было указано, что он занимает 50% экрана и имеет высоту в 300 пиксел. Также с помощью атрибута <I>align</I> было задано выравнивание справа от текста.</H4>
</BODY>
</HTML>

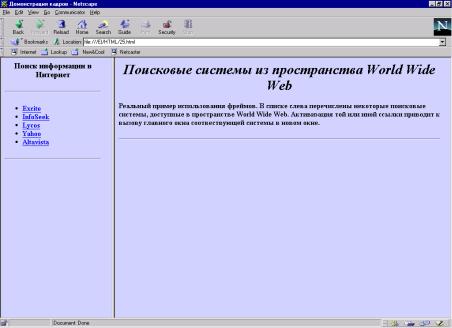
Практическое задание 4. Создайте HTML-документ, при просмотре которого в браузере Вы получите аналогичный результат как и на рис. 4. Сохраните этот документ под именем index4.html.
Рис. 4. Пример страницы с кадрами
Упражнение 25. Если Вас интересует мнение посетителей Вашего web-site по тому или другому вопросу, который освещается, - Вам помогут формы. Основные теги для форм представлены в таблице 4. Рассмотрим их подготовку на примере нижеследующего документа. Подготовьте электронную версию документа в текстовом редакторе, сохраните его под именем web25.html.

<HTML>
<HEAD>
<TITLE>Пример заполняемой формы</TITLE> </HEAD>
<BODY>
<H3>Заполняемая форма</H3>
<FORM METHOD=POST ACTION="mailto:root@nihe.unibel.by"> <BR>
<HR SIZE=3 ALIGN=Center> <H4>Текст</H4>
<INPUT TYPE="text" NAME="name" SIZE="25"> Пожалуйста, напишите свое имя:
<BR>
<HR SIZE=3 ALIGN=Center> <H4>Кнопки (выбор ответов)</H4>
<H3><IMG SRC="../images/Image2.gif" ALT="-">Почему вам нравиться работать в сети Интернет?</H3> <INPUT TYPE="radio" NAME="choice 1" VALUE="information">Много интересной информации
<BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="pictures">Много картинок, аудио и видео информации <BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="communication">Общение с людьми <BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="free time">Способ проведения досуга <BR>
<INPUT TYPE="radio" NAME="choice 1" VALUE="others">Другое
<BR>
<HR SIZE=3 ALIGN=Center>
<H3><IMG SRC="../images/Image2.gif" ALT="-">Вы используете в своей работе продукты Microsoft? </H3>
<INPUT TYPE="checkbox" NAME="choice 2" VALUE="Win95">Да
<INPUT TYPE="checkbox" NAME="choice 2" VALUE="Win95">Нет
<BR>
<HR SIZE=3 ALIGN=Center> <H2>Выбор ответов?</H2>
<H4><IMG SRC="../images/Image2.gif" ALT="-">Как вы оцениваете содержание информации, предоставляемой в Интернет?</H4>
<SELECT NAME="choice 3" SIZE="5"> <OPTION VALUE="1" SELECTED>Отлично <OPTION VALUE="2">Хорошо
<OPTION VALUE="3">Средне <OPTION VALUE="4">Ниже среднего <OPTION VALUE="5">Плохо </SELECT>
<BR>
<BR>
<HR SIZE=3 ALIGN=Center> <H2>Текст</H2>
<H4><IMG SRC="../images/Image2.gif" ALT="-">Ваши комментарии, пожалуйста.</H4> <TEXTAREA NAME="Comment" Rows=6 COLS=60></TEXTAREA><BR>
<BR>
<BR>
<HR SIZE=3 ALIGN=Center>
<H2>Послать информацию или отказаться</H2>

<INPUT TYPE="submit" VALUE="SUBMIT"> <INPUT TYPE="reset" VALUE="RESET">
</FORM>
</BODY>
</HTML>
Упражнение 26. Используя примеры, приведенные в таблице 6, и данные из таблицы 5 вставьте в свой HTML-документ бегущую строку. Сделайте так, чтобы ее тон сочетался с тоном Вашего документа или был контрастным. Надпись должна «пробежать» от левого края документа к правому пять раз. Затем задайте различные варианты цикличности движения строки, выберите наиболее оптимальное для Вашей страницы. Вариант HTML-документа с бегущей строкой сохраните в виде файла с именем web26.html.
Упражнение 27. Создайте документ со сценарием из примера 1 и сохраните под именем web27-1.html, а затем из примера 2 и сохраните под именем web27-2.html. Сравните результаты.
Пример 1. |
Пример 2. |
<html> |
<html> |
<script language="JavaScript"> |
<script language="JavaScript"> |
<!-- hide |
<!-- hide |
document.write("Добро пожаловать на мою страницу!<br>"); |
function myFunction() { |
document.write("Это JavaScript!<br>"); |
document.write("Добро пожаловать на мою страницу! |
|
<br>"); |
document.write("Добро пожаловать на мою страницу!<br>"); |
document.write("Это JavaScript!<br>"); |
document.write("Это JavaScript!<br>"); |
} |
document.write("Добро пожаловать на мою страницу!<br>"); |
myFunction(); |
document.write("Это JavaScript!<br>"); |
myFunction(); |
// --> |
myFunction(); |
|
|
</script> |
// --> |
</html> |
</script> |
|
</html> |
Упражнение 28. Создайте документ со сценарием, содержащим как функции, так и события. Сохраните под именем web28.html.
<html>
<head>
<script language="JavaScript"> <!-- hide
function calculation() { var x= 12;
var y= 5;
var result= x + y;
alert(result);
}
// --> </script>
</head>
<body>
<form>

<input type="button" value="Calculate" onClick="calculation()"> </form>
</body>
</html>
Упражнение 29. Создайте документ со сценарием, создающим новое окно. Сохраните под именем web29.html.
<html>
<head>
<script language="JavaScript"> <!-- hide
function openWin() { myWin= open("bla.htm");
}
// --> </script> </head> <body>
<form>
<input type="button" value="Открыть новое окно" onClick="openWin()"> </form>
</body>
</html>
Упражнение 30. Создайте документ со сценарием, создающим новое окно определенного размера. Сохраните под именем web30.html.
<html>
<head>
<script language="JavaScript"> <!-- hide
function openWin2() {
myWin= open("bla.htm", "displayWindow", "width=400,height=300,status=no,toolbar=no,menubar=no");
}
// --> </script> </head> <body>
<form>
<input type="button" value="Открыть новое окно" onClick="openWin2()"> </form>
</body>
</html>
Упражнение 31. Создайте документ со следующим сценарием. Сохраните под именем web31.html.
<html>
<head>
</head>

<body bgcolor=#ffffff>
<center>
<img src="../images/ag00001_.gif" name="pic1" width=200 height=100> </center>
<p>
<form name="myForm"> Name:
<input type="text" name="name" value=""><br> e-Mail:
<input type="text" name="email" value=""><br><br>
<input type="button" value="Push me" name="myButton" onClick="alert('Yo')"> </form>
<p>
<center>
<img src="../images/ag00002_.gif" name="pic4"> <p>
<a href="http://www.iatp.unibel.by/">IATP web site</a> </center>
</body>
</html>
Упражнение 32. Создайте документ со следующим сценарием. Сохраните под именем web32.html.
<html>
<head>
<title>Objects</title>
<script language="JavaScript"> <!-- hide
function first() {
//создает выпадающее окно, где размещается
//текст, введенный в поле формы
alert("The value of the textelement is: " + document.myForm.myText.value);
}
function second() {
//данна\я функци\я провер\яет состо\яние переключателей var myString= "The checkbox is ";
//переключатель включен, или нет?
if (document.myForm.myCheckbox.checked) myString+= "checked" else myString+= "not checked";
// вывод строки на экран alert(myString);
}
// -->
</script>
</head>
<body bgcolor=lightblue>
<form name="myForm">
<input type="text" name="myText" value="bla bla bla"> <input type="button" name="button1" value="Button 1" onClick="first()">
<br>
<input type="checkbox" name="myCheckbox" CHECKED> <input type="button" name="button2" value="Button 2" onClick="second()">
</form>
<p><br><br>
<script language="JavaScript"> <!-- hide
document.write("The background color is: "); document.write(document.bgColor + "<br>");
document.write("The text on the second button is: "); document.write(document.myForm.button2.value);
// --> </script>
</body>
</html>
