- •Лабораторна робота №2
- •Теги форматування символiв.
- •Теги форматування спискiв.
- •Завдання
- •Контрольне завдання
- •Лабораторна робота №3
- •Теги форматування таблиці.
- •Завдання для самостійної роботи
- •Лабораторна робота №4
- •Теги визначення гiперзв'язкiв.
- •Завдання
- •Контрольне завдання
- •Лабораторна робота №5.
- •Завдання:
- •Лабораторна робота №6.
- •Завдання:
- •Лабораторна робота №7.
- •Теоретичнi вiдомостi
- •Приклади визначення стильових правил
- •Завдання:
- •Лабораторна робота №8.
- •Теги пiд'єднання графiчних образiв.
- •Image Map.
- •Приклад
- •Завдання для самостiйної роботи Лабораторна робота №10
- •Завдання
- •Лабораторна робота №11
- •Віддалений доступ до Web серверу
- •Завдання
Лабораторна робота №2
Тема: Представлення інформації у HTML документі.
Мета:
Опанувати методику створення документа у форматі HTML.
Опанувати основнi принципи представлення iнформацiї у виглядi гiпертексту.
Теги форматування символiв.
Теги форматування символiв дозволяють керувати вiдображенням окремих символiв та слiв. Символи, яки форматуються, повиннi розмiщуватися в серединi цих тегiв:
<B> . . . </B> - Напiвжирний текст. <I> . . . </I> - Курсив. <U> . . . </U> - Пiдкреслений текст.
Теги можуть знаходитися один у другому. Так, якщо треба подати текст пiдкресленим курсивом, то: <U><I>Курсивний пiдкреслений текст</I></U>.
Загальний вигляд, розмр та колір літер можна встановити за допомогою тега <FONT face=name size=n color=c> ... </FONT>, де
face - назва шрифта,
size - його розмір,
color - колір шрифта.
Теги форматування спискiв.
HTML має декiлька типiв спискiв:
<UL> . . . </UL> - Ненумерований,
<OL> . . . </OL> - Нумерований,
<DIR> . . . </DIR> - Простий,
<MENU> . . . </MENU> - Меню,
<DL> . . . </DL> - Словник термiнiв.
Елементи цих спискiв позначаються тегом <LI>. Наприклад:
|
Маркований список |
Нумерований список |
|
<P> Назва списку </P> <UL> <LI> Перший елемент <LI> Другий елемент <LI> Третiй елемент </UL> |
<P> Назва списку </P> <OL> <LI> Перший елемент <LI> Другий елемент <LI> Третiй елемент </OL> |
|
Назва списку
|
Назва списку
|
Тег UL має параметр TYPE який визначає вигляд позначки елементу списку:
disc - Темне коло.
square - Квадрат.
circle - Кiльце.
Для тегу OL параметр TYPE приймає інші значення:
A - Великi латинськи лiтери.
a - Маленьки латинськи лiтери.
I - Великi римськи цифри.
i - Маленьки римськи цифри.
1 - Арабськи цифри.
За допомогою параметра START тегу OL можна задати номер початкового елементу списку.
Завдання
Уважно ознайомитися з теоретичною частиною лабораторної роботи.
У редакрорі Notepad створити HTML документ з коротенькою інформацією про себе. Де вказати:
Своє прізвище, ім'я та побатькові.
Перелік Ваших упадобань (Ваше hobby), та Ваши основні досягнення у цьому.
Основні (голвні, чи найважливіші) слова чи тези позначити тегами форматування символів для більш кращого сприйняття тексту.
Розробити свою домашню сторiнку (першу версiю) для розмiщення на студентському WEB серверi.
Контрольне завдання
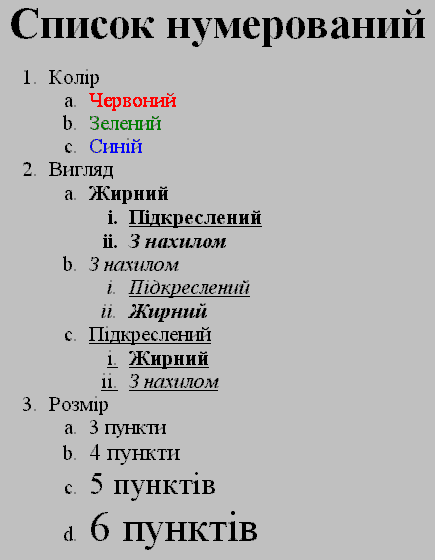
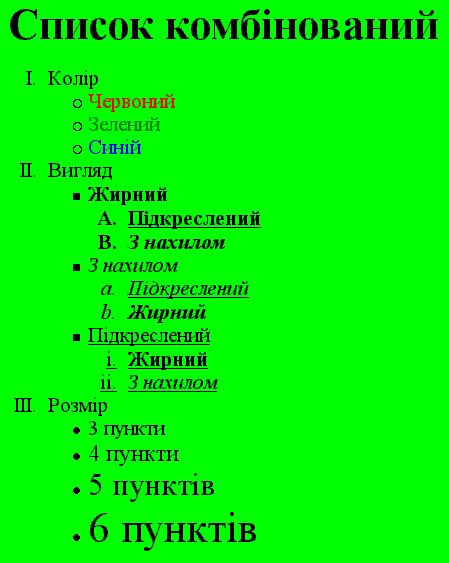
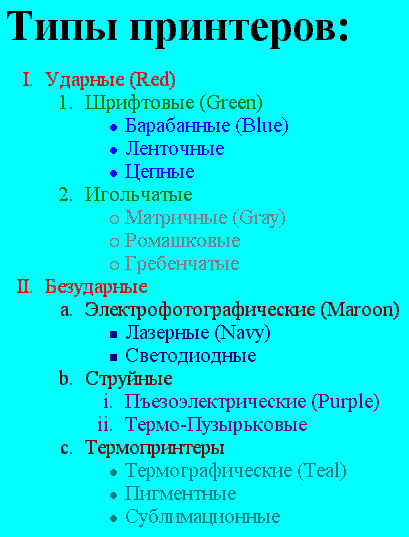
Розробити документ, який виглядає так само, як наведено на малюнку.
Лабораторна робота №3
Тема: Побудова таблиць у HTML документах.
Мета:
Опанувати методику створення документа у форматі HTML.
Опанувати основнi принципи представлення iнформацiї у виглядi гiпертексту.
Теги форматування таблиці.
Початок описання таблиці позначаеться тегом <TABLE>. Кінець опису таблиці позначаеться тегом </TABLE>. Між ціма тегами розташовується тіло таблиці. Воно склдається з рядків, якi позначаються тегами <TR> </TR>, та стовбчиків, які позначаються тегами <TD> </TD>. Повний формат ціх тегів такий:
<TABLE ALIGN=LEFT|CENTER|RIGHT|BLEEDLEFT|BLEEDRIGHT|JUSTIFY BACKGROUND=url BGCOLOR=color BORDER=n BORDERCOLOR=color BORDERCOLORDARK=color BORDERCOLORLIGHT=color CELLPADDING=n CELLSPACING=n CLASS=type CLEAR=LEFT|RIGHT|ALL|NO COLS=n FRAME=frame-type ID=value NOWRAP RULES=rule-type STYLE=css1 properties VALIGN=TOP|MIDDLE|BOTTOM|BASELINE WIDTH=n> ... </TABLE>
<TR ALIGN=CENTER|LEFT|RIGHT|JUSTIFY BGCOLOR=color BORDERCOLOR=color BORDERCOLORDARK=color BORDERCOLORLIGHT=color CLASS=type ID=value NOWRAP STYLE=css1 properties VALIGN=MIDDLE|TOP|BOTTOM|BASELINE> ... </TR>
<TD ALIGN=CENTER|LEFT|RIGHT|JUSTIFY BACKGROUND=url BGCOLOR=color BORDERCOLOR=color BORDERCOLORDARK=color BORDERCOLORLIGHT=color CLASS=type COLSPAN=n HEIGHT=n ID=value NOWRAP ROWSPAN=n STYLE=css1 properties VALIGN=MIDDLE|TOP|BOTTOM|BASELINE WIDTH=n> ... </TD>
Цi теги мають такi основнi атрибути:
ALIGN - задає положення таблицi на сторiнцi;
VALIGN - визначає режим вирiвнювання змiсту комiрки по вертикалi;
BORDER - визначає товщину рамки у пiкселях;
BACKGROUND - визначає посилання на файл фонового малюнку;
BGCOLOR - визначає фоновий колiр таблицi;
BORDERCOLOR - визначає колiр рамки;
BORDERCOLORDARK - визначає колiр тiньової частини рамки;
BORDERCOLORLIGHT - визначає колiр свiтлової частини рамки;
CELLPADDING - визначає вiдстань мiж текстом та границями комiрки (у пiкселях);
CELLSPACING - визначає вiдстань мiж комiрками (у пiкселях);
COLS - визначає кiлькiсть стовбчикiв у таблицi;
WIDTH - визначає ширину таблицi, абсолютну (у пiкселях), чи вiдносно розмiрiв вiкна броузера (у вiдсотках);
HEIGHT - визначає висоту комiрки, абсолютну (у пiкселях), чи вiдносну (у вiдсотках);
COLSPAN - визначає кiлькiсть стовбчикiв таблицi, що займає дана комiрка;
ROWSPAN - визначає кiлькiсть рядкiв таблицi, що займає дана комiрка;
FRAME - задає режим представлення елементiв зовнiшньої рамки таблицi. Можливi такi значення цього атрибуту:
void - усi зовнiшнi лiнiї вiдсутнi;
above - вiдображається тiльки верхня лiнiя;
below - вiдображається тiльки нижня лiнiя;
hsides - вiдображення тiльки горизонтальних лiнiй (зверху та знизу);
lhs - вiдображаєтья тiльки лiва границя таблицi;
rhs - вiдображаєтья тiльки права границя таблицi;
vsides - вiдображення тiльки вертикальних лiнiй (злiва та справа);
box - усi зовнiшнi лiнiї вiдображаються;
border - усi зовнiшнi лiнiї вiдображаються (цей атрибут працює по замовчанню);
RULES - задає режим представлення внутрiшнiх лiнiй таблицi. Можливi такi значення цього атрибуту:
none - усi внутрiшнi лiнiї вiдсутнi;
groups - вiдображаються тiльки горизонтальнi лiнiї, що вiдокремлюють шапку вiд змiстовної частини та змiстовну частину вiд закiнчення таблицi;
rows - вiдображаються тiльки горизонтальнi лiнiї;
cols - вiдображаються тiльки вертикальнi лiнiї;
all - вiдображаються усi внутрiшнi лiнiї;
NOWRAP - вiдмiняє режим автоматичного розбиття тексту у комiрках на декiлька рядкiв.
Крім цього е додаткові теги, призначені для структурування інформації у таблици. Це теги THEAD, TFOOT, TBODY та ін. Повний формат ціх тегів такий:
<THEAD ALIGN=LEFT|CENTER|RIGHT|JUSTIFY CLASS=type ID=value STYLE=css1 properties VALIGN= MIDDLE|TOP|BOTTOM>
<TFOOT CLASS=type ID=value STYLE=css1 properties> ... </TFOOT>
<TBODY CLASS=type ID=value STYLE=css1 properties> ... </TBODY>
Тегом <THEAD> може бути позначена заголовочна частина таблицi. Так звана "шапка". Тегом <TBODY> позначають основну частину таблицi - її змiст. Тегом <TFOOT> позначають кiнцеву частину таблицi.
Таблиця є складною iєрархiчною структурою. На першому рiвнi iєрархiї визначається логiчна структура таблицi за допомогою тегiв <THEAD>, <TBODY> та <TFOOT>. На другому рiвнi тегами <TR> виконується розподiл таблицi на рядки. На третьому - тегами <TD> виконується розподiл рядкiв на комiрки.
|
Зразок форматування таблиці: | |||||
|
<table border=1> <tr> <td> <p>Перша комірка</p> </td> <td> <p>Друга комірка</p> </td> </tr> <tr> <td> <p>Третя комірка</p> </td> <td> <p>Четверта комірка</p> </td> </tr> </table>
|
| ||||
|
HTML |
Загальній вигляд | ||||
У мовi HTML таблицi є дуже потужним засобом форматування Web-сто\-рi\-нок. Це обумовлено тим, що у будь-яку комiрку таблицi можна вкладати будь-який об'єкт: параграф тексту, горизонтальну розподiльчу лiнiю, зображення чи iншу таблицю.