
Лабораторный практикум по курсу Технологии WEB-издательства (110
..pdfМИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РФ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«ВОРОНЕЖСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
ЛАБОРАТОРНЫЙ ПРАКТИКУМ ПО КУРСУ «ТЕХНОЛОГИИ WEB-ИЗДАТЕЛЬСТВА»
Учебно-методическое пособие
Составитель Д. А. Бабич
Воронеж Издательский дом ВГУ
2016
1
Утверждено научно-методическим советом филологического факультета 27 октября 2016 г., протокол № 2
Рецензент – д-р физ.-мат. наук, профессор А. И. Шашкин
Учебно-методическое пособие подготовлено на кафедре издательского дела филологического факультета Воронежского государственного университета.
Рекомендуется для студентов бакалавриата 3-го курса д/о.
Для направления 42.03.03 – Издательское дело
2
СОДЕРЖАНИЕ |
|
Пояснительная записка................................................................................. |
4 |
Лабораторная работа № 1. Подготовка web-страницы............................. |
6 |
Лабораторная работа № 2. Создание страницы новостей |
|
в программе Adobe Dreamweaver ........................................................................ |
7 |
Лабораторная работа № 3. Разработка личной web-страницы |
|
в программе Dreamweaver .................................................................................... |
8 |
Лабораторная работа № 4. Использование облачных технологий........... |
10 |
Лабораторная работа № 5. Создание рекламной публикации |
|
на основе облачных технологий........................................................................ |
11 |
Лабораторная работа № 6. Создание странички с ссылками |
|
на RSS-ленты сторонних сайтов........................................................................ |
12 |
Лабораторная работа № 7. Поиск и фильтрация информации |
|
в сети Интернет................................................................................................... |
13 |
Лабораторная работа № 8. Публикация web-страницы |
|
в сети Интернет с использованием FTP-технологии передачи данных........... |
14 |
Библиографический список ...................................................................... |
15 |
3
Пояснительная записка
Цель учебно-методического пособия «Лабораторный практикум по курсу «Технологии web-издательства» − научить студентов бакалавриата направления «Издательское дело» создавать электронные версии издательской продукции (онлайн-СМИ и т.д.), предназначенные для размещения в сети Интернет.
В результате освоения дисциплины и выполнения лабораторных работ обучающийся должен
1) знать:
•основы информационной культуры;
•особенности использования интернет-технологий в издательском
деле;
•технологии формирования информационного пространства в издательском деле;
2) уметь:
•выбирать сетевые технологии и средства автоматизированного документооборота организации;
•использовать инструментальную среду, функционирующую в компьютерных издательских системах, при обработке текстовой и графической информации;
3) владеть:
•методами работы с прикладными программными средствами;
•навыками использования программного обеспечения в процессе подготовки печатных и электронных изданий.
Врезультате освоения курса «Технологии web-издательства» формируются следующие компетенции:
– способность к самоорганизации и самообразованию (ОК-7);
4
–способность решать стандартные задачи профессиональной деятельности на основе информационной и библиографической культуры с применением информационно-коммуникационных технологий и с учетом основных требований информационной безопасности (ОПК-1);
–способность ориентироваться в современных технологиях производства печатных и электронных изданий (ОПК-6);
–способность использовать информационные технологии и программные средства обработки информации в профессиональной деятельности (ОПК-7);
–способность применять программные средства разработки электронных изданий (ПК-23);
–способность владеть методами распространения цифровых изданий
(ПК-33).
5

Лабораторная работа № 1 ПОДГОТОВКА ВЕБ-СТРАНИЦЫ
1.Откройте программу «Dreamweaver» создайте HTML-страницу.
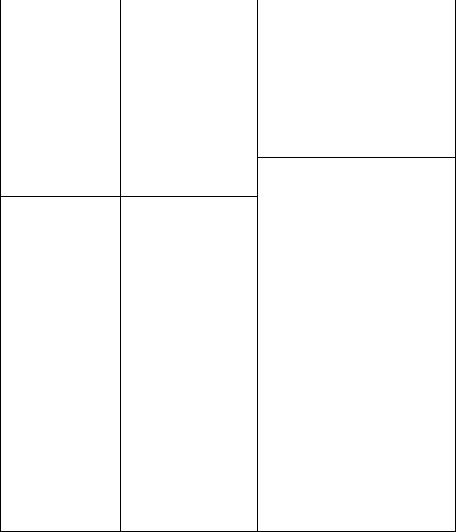
2.Разместите на странице таблицу в следующем виде:
3.Расположите в верхней строке (т.е. «шапке») название web-сайта.
4.В левой и правой колонке, соответственно, – панель навигации и архив новостей.
5.Верхнее поле в среднем столбце: меню web-сайта, нижняя строка – «подвал», где находятся описания компании, копирайты, год и другая второстепенная информация.
6.Создайте на основе данного шаблона web-страницу на заданную преподавателем тему, сохраните в формате HTML, после чего в отчете прокомментируйте текст полученной web-страницы.
6

Лабораторная работа № 2 СОЗДАНИЕ СТРАНИЦЫ НОВОСТЕЙ
ВПРОГРАММЕ ADOBE DREAMWEAVER
1.В программе «Dreamweaver» создайте HTML страницу.
2.С помощью пункта «Изменить – Свойства страницы» задайте приятный фон для страницы (например, светло-желтый).
3.Также для гиперссылок укажите цвет коричневый и уберите отображение подчеркивания для гиперссылок.
4.Далее наберите на странице четыре новости по заданной тематике и краткое описание к ним.
5.Заголовок новости должен представлять собой гиперссылку на страницу с полным описанием новости. Гиперссылка на страницу создается
внижней панели программы – ссылка, где необходимо выбрать соответствующую страницу.
6.Таким образом, в работе должно быть: главная страница с перечнем новостей и четыре страницы с их полным описанием.
Пример страницы:
2.09.2013 В ВГУ состоялась праздничная встреча первокурсников
В этот день первокурсники впервые пришли на занятия в университет, где их радостно встретили Ректор университета, деканы. Студентов ожидала праздничная программа, выдача студенческих билетов и зачеток.
3.09.2013 Первый учебный день
В этот день студентам рассказывают об основных программах, по которым они будут обучаться, проверяют их знания.
7

Лабораторная работа № 3 РАЗРАБОТКА ЛИЧНОЙ WEB-СТРАНИЦЫ
В ПРОГРАММЕ DREAMWEAVER
Любая веб-страница, содержащая разделенный контент, разрабатывается на основе таблицы или группы таблиц. Программа «Dreamweaver» имеет много средств по работе с таблицами. Целью данной работы будет разработка собственной web-страницы с использованием таблиц, графики, текста и средств редактирования.
1. С помощью инструмента «Таблица» (Вставка – Таблицы) поместите на форму основу таблицы:
Панель |
Область |
Данные |
навигации |
фотографии |
|
Стена
Возможные Друзья друзья
8
2. В свойствах строки таблицы задайте цвет фона (Нижняя панель −
Фон).
3.Далее добавьте в таблице жирным заголовок «Личная таблица».
4.Ниже разместите изображение (Вставка – Изображение), напротив которого напишите свое имя и фамилию. Выделите светло-голубым цветом. Строчкой ниже добавьте свои данные (год и место рождения и т.д).
5.В итоге должна получиться web-страница, отдаленно напоминающая страницу в социальной сети (с контактными данными, друзьями и новостями).
9

Лабораторная работа № 4 ИСПОЛЬЗОВАНИЕ ОБЛАЧНЫХ ТЕХНОЛОГИЙ
1.Целью данной лабораторной работы является изучение основ работы и коммуникаций с облачными сервисами.
2.Зарегистрируйтесь в сервисе «Shiftedit» и «Dropbox».
3.Произведите синхронизацию в сервисе «Shiftedit» с диском «Dropbox», на котором и будет располагаться дальнейшая работа.
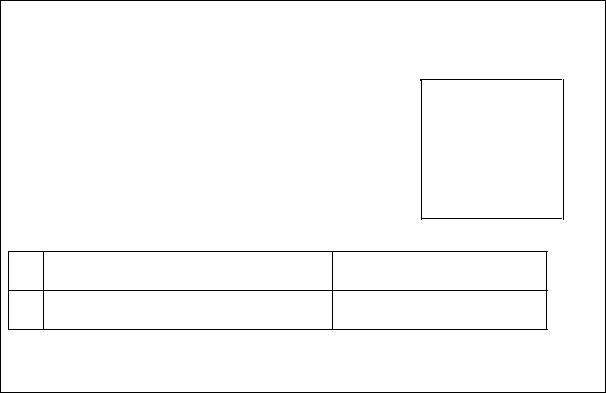
4.Средствами первого сервиса создайте web-страничку (index.htm) − статью (сложный рерайтинг) на заданную тему (формат статьи приведен в таблице ниже).
5.В таблице ссылок на источники сделайте гиперссылки на реальные источники. В итоге необходимо с диска «Dropbox» скачать данный файл на локальный диск.
Заголовок
Текст статьи. Текст статьи. Текст статьи. Текст статьи. Текст статьи. Текст статьи. Текст статьи. Текст статьи. Текст статьи. Текст статьи.
Изображение к статье
№ |
Ссылка |
Название сайта |
Источники:
10
