
Лабораторный практикум по курсу создание web-сайтов Учебно-методическое пособие
..pdfМИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РФ ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«ВОРОНЕЖСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
ЛАБОРАТОРНЫЙ ПРАКТИКУМ ПО КУРСУ «СОЗДАНИЕ WEB-САЙТОВ»
Учебно-методическое пособие
Составитель Д. А. Бабич
Воронеж Издательский дом ВГУ
2016
Утверждено научно-методическим советом филологического факультета 27 октября 2016 г., протокол № 2
Рецензент – д-р физ.-мат. наук, профессор А. И. Шашкин
Учебно-методическое пособие подготовлено на кафедре издательского дела филологического факультета Воронежского государственного университета.
Рекомендуется для студентов бакалавриата 3-го курса д/о.
Для направления 42.03.03 – Издательское дело
2
СОДЕРЖАНИЕ |
|
Введение ...................................................................................................... |
4 |
Лабораторная работа № 1. Использование стилей CSS.......................... |
6 |
Лабораторная работа № 2. Создание элементов оформления................ |
7 |
Лабораторная работа № 3. Разработка тестовой веб-странички |
|
на заданную тему .................................................................................................. |
9 |
Лабораторная работа № 4. Создание примитивного интернет-магазина |
|
с использованием слоев...................................................................................... |
11 |
Лабораторная работа № 5. Создание Одностраничника – |
|
Landing Page......................................................................................................... |
11 |
Лабораторная работа № 6. Вывод графики SVG................................... |
12 |
Лабораторная работа № 7. Использование скриптов |
|
на веб-страницах................................................................................................. |
15 |
Лабораторная работа № 8. JQuery Mobile ............................................. |
17 |
Лабораторная работа № 9. Использование «Наборов данных»........... |
19 |
Лабораторная работа № 10. Создание веб-страницы |
|
с всплывающими подразделами........................................................................ |
23 |
Лабораторная работа № 11. Установка и настройка |
|
CMS Wordpress .................................................................................................... |
25 |
Лабораторная работа № 12. Использование CMS Joomla .................... |
26 |
Библиографический список..................................................................... |
27 |
3
Введение
Вданном пособии содержатся задания лабораторных работ по курсу «Создание web-сайтов».
Цель освоения дисциплины «Создание web-сайтов» – научить студентов создавать и оптимизировать web-сайты, познакомить с правилами и основами web-дизайна.
Врезультате изучения дисциплины и выполнения лабораторных работ обучающийся должен
1) знать:
•особенности использования Интернет-технологий в издательском
деле;
•технологии формирования информационного пространства в издательском деле;
•особенности работы и принципы языка HTML и CSS-стилей;
•основы web-дизайна;
2) уметь:
•работать с языком HTML;
•создавать ссылки;
•форматировать текст средствами CSS;
•использовать компьютерные технологии в процессе создания сайтов, в том числе тех, на которых будут размещены электронные издания;
3) владеть:
•навыками самостоятельного использования программного обеспечения в процессе подготовки печатных и электронных изданий.
В результате освоения дисциплины формируются следующие компетенции:
– способность к самоорганизации и самообразованию (ОК-7);
4
–способность решать стандартные задачи профессиональной деятельности на основе информационной и библиографической культуры с применением информационно-коммуникационных технологий и с учетом основных требований информационной безопасности (ОПК-1);
–способность ориентироваться в современных технологиях производства печатных и электронных изданий (ОПК-6);
–способность использовать информационные технологии и программные средства обработки информации в профессиональной деятельности (ОПК-7);
–способность применять программные средства разработки электронных изданий (ПК-23).
5

Лабораторная работа № 1 ИСПОЛЬЗОВАНИЕ СТИЛЕЙ CSS
Создать веб-узел в программе Adobe Dreamweaver. Добавить в него три страницы на заданную тематику. На панели действий активировать вкладку «Стили CSS» – «Все», и через контекстное меню выбираем пункт «Создать». В появившемся окне выбираем – «Класс» (применимо к любому элементу HTM) и задаем имя класса.
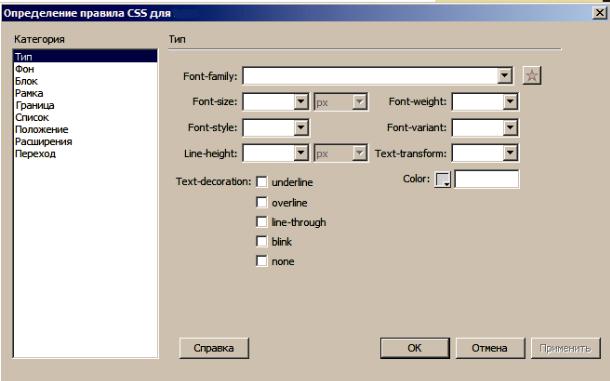
После появится еще одно окно, где в разделе «Тип» необходимо задать параметры текста. В работе необходимо создать 3 стиля: основного текста, заголовков и пунктов меню; изучить назначение всех свойств текста из окна на рисунке 1.
Применить для каждого из вышеописанных элементов текста соответствующий стиль и выписать в отчет код получившегося класса CSS с пояснениями.
Рис. 1. Свойства текста для класса CSS
6
Лабораторная работа № 2 СОЗДАНИЕ ЭЛЕМЕНТОВ ОФОРМЛЕНИЯ
Создать 5 страничный веб-сайт на заданную тематику (по шаблону – «Создать HTML» – «Пустой шаблон» – «Шаблон HTML» – 3 колонки фиксированной ширины), в котором необходимо создать выпадающее меню.
Для вставки мини-приложения «Панель меню».
1.Выберитеменю«Вставка» – «Spry» – «ПанельменюSpry».
2.Выберите«Погоризонтали» или«Повертикали» инажмитекнопкуОК.
Примечание.
Мини-приложение «Панель меню» можно также вставить, используя
категорию «Spry» на панели «Вставка».
Добавление или удаление меню и подменю.
Используйте инспектор свойств («Окно» – «Свойства») для добавления или удаления пунктов меню в графическом элементе «Панель меню».
Добавление основного пункта меню.
1.Выберите мини-приложение «Панель меню» в окне документа.
2.Нажмите кнопку со знаком «Плюс» над первым столбцом в инспекторе свойств.
3.Переименуйте новый пункт меню, изменив текст по умолчанию либо
вокне документа, либо в текстовом поле инспектора свойств (необязательно).
Добавление пункта подменю.
1.Выберитемини-приложение«Панельменю» вокнедокумента.
2.Выберите имя основного пункта меню, к которому необходимо добавитьподменю, винспекторесвойств.
3.Нажмитекнопкусознаком«Плюс» надвторымстолбцом.
4.Переименуйте новый пункт подменю, изменив текст по умолчанию либовокнедокумента, либовтекстовомполеинспекторасвойств(необязательно).
Чтобы добавить подменю в подменю, выберите имя подменю, в которое нужно добавить вложенное меню, и нажмите кнопку со знаком плюс над третьим столбцом в инспекторе свойств.
7
Удаление основного меню или подменю.
1.Выберите мини-приложение «Панель меню» в окне документа.
2.Выберите имя основного пункта меню или подменю, который необходимо удалить, и нажмите кнопку со знаком «Минус» в инспекторе свойств.
Изменение порядка пунктов меню.
1.Выберите мини-приложение «Панель меню» в окне документа.
2.Выберите имя пункта меню, положение которого нужно изменить,
винспекторе свойств («Окно» – «Свойства»).
3.Нажмите кнопки со стрелками вверх или вниз для перемещения пункта меню вверх или вниз.
Изменение текста пункта меню.
1.Выберите мини-приложение «Панель меню» в окне документа.
2.Выберите имя пункта меню, текст которого нужно изменить, в инспекторе свойств («Окно» – «Свойства»).
3.Внесите изменения в текстовом поле.
Создание ссылки на пункт меню.
1.Выберите мини-приложение «Панель меню» в окне документа.
2.Выберите имя пункта меню, для которого нужно создать ссылку, в инспекторе свойств («Окно» – «Свойства»).
3.Введите ссылку в текстовом поле «Ссылка» или щелкните значок папки для выбора файла.
Создание всплывающей подсказки для пункта меню.
1.Выберите мини-приложение «Панель меню» в окне документа.
2.Выберите имя пункта меню, для которого необходимо создать всплывающую подсказку, в инспекторе свойств («Окно» – «Свойства»).
3.Введите текст подсказки в текстовом поле «Заголовок».
Создание замещающего изображения.
«Вставка» – «Объекты изображения» – «Замещающее изображение», которое изменяется при наведении на него курсора мыши.
8

Лабораторная работа № 3 РАЗРАБОТКА ТЕСТОВОЙ ВЕБ-СТРАНИЧКИ
НА ЗАДАННУЮ ТЕМУ
Веб-страница должна включать в себя три инструмента Spry: набор вкладок Spry, группа переключателей Spry и сворачиваемая панель
Spry.
Необходимо создать панель вкладок Spry, которая будет содержать вопросы в заголовках вкладок. Для этого выбираем пункт меню «Вставка» – «Spry» – «Панель со вкладками Spry». Создать 15 заголовков и в каждом из них написать вопрос.
Рис. 2. Панель со вкладками Spry
В содержимое каждой панели поместить группу переключателей Spry – «Вставка» – «Spry» – «Группа переключателей Spry», причем в качестве надписи к переключателям вывести ответы на вопросы и добавить по еще одному переключателю.
Рис. 3. Группа переключателей Spry
9

Выделить переключатель, найти в правой панели «Инспектор тэгов» и нажать на «+».
Рис. 4. Инспектор тегов
Выбрать пункт «Вывод сообщения». И для верного ответа в тексте сообщения написать: «Ответ верный!», для неверного – «Ответ неверный».
Добавить на странице сворачиваемую панель, которую назвать «Справка»: «Вставка» – «Spry» – «Сворачиваемая панель Spry».
Внутрь нее добавить 2 пункта «О теме теста», который ссылается на новую страницу с текстом о тесте и «правильные ответы на тест», который, соответственно, ссылается на заданную страницу.
Чтобы сворачиваемая панель была не на всю ширину страницы, а занимала небольшую ее часть, необходимо: перейти справа на вкладку «Сти-
ли CSS», раскрыть вкладку SpryCollapsiablePanel.css – CollapsiablePanel и,
чуть ниже, в свойствах, добавить новое свойство Width, которому присвоить значение 250px.
Подготовить отчет и сделать выводы.
10
