
Описание главы 3
В пункте 3.1 «Функциональный состав АИС» представлено описание методо-
логии ARIS и создание схем в программном продукте ARIS Express, который находится в свободном доступе (бесплатное ПО).
Бесплатная версия программы поддерживает только базовые типы диаграмм,
не имеет многопользовательской поддержки, не использует базу данных, не со-
держит инструментов для формирования отчётов и средств анализа модели, а
также не поддерживает связи между создаваемыми объектами, в отличие от полноценной платной версии, то есть отсутствует контроль целостности и не-
противоречивости модели. Это означает, что при редактировании одной модели программа не будет вносить соответствующие изменения в другую модель, а
также не будет проверять, существуют ли должности, указываемые в качестве ответственных в процессе, и т.д. Но для выполнения курсовой работы и озна-
комления с программой этой версии будет достаточно. Интерфейс программы
ARIS Express представлен на рисунке 4.
ARIS Express поддерживает следующие типы моделей:
–организационная диаграмма (Organizational chart);
–бизнес-процесс (Business process);
–ИТ-инфраструктура (IT infrastructure);
–карта процессов (Process landscape);
–модель данных (Data model);
–карта систем (System landscape);
–доска (Whiteboard);
–BPMN диаграмма версии 2.0 (BPMN diagram);
–общие диаграммы (General diagram).
10

Рисунок 4 – Интерфейс программы ARIS Express
Определение функционального состава автоматизированной информацион-
ной системы является неотъемлемой частью проектирования. В рамках данной работы с этой задачей позволяет справиться программный продукт и методоло-
гия моделирования бизнес-процессов ARIS. Методология ARIS позволяет осу-
ществить комплексное исследование системы, создать ее формализованное опи-
сание, провести анализ полученных моделей, спроектировать информационную систему и описать ее реализацию.
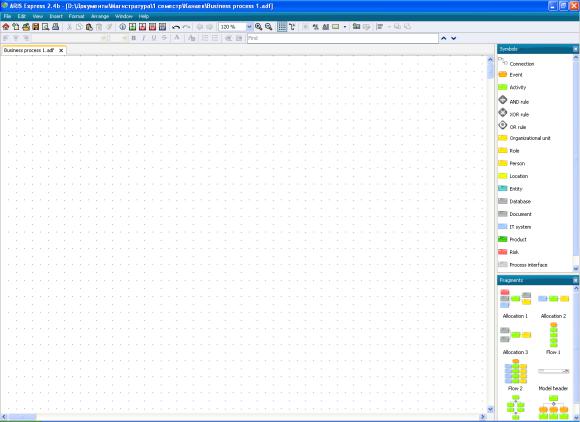
Для описания бизнес-процессов предприятия выбираем модель Бизнес-
процесс (Business process). Интерфейс продукта прост и интуитивно понятен
(рисунок 5). Справа от области построения представлена панель символов, где нужно выбрать символ и перетащить его в область построения диаграммы. Под панелью символов расположена панель готовых фрагментов.
Готовую диаграмму можно экспортировать в форматы PDF и RTF.
11

Рисунок 5 – Интерфейс окна построения модели Бизнес-процесс
Рассмотрим подробнее символы для построения модели.
а)  б)
б)  в)
в)
Рисунок 6 – Логические операторы (правила):
а) AND, «И»; б) XOR – исключающее одно из событий; в) OR, «ИЛИ»
а)  б)
б)  в)
в) 
Рисунок 7 – Элементы бизнес-процесса:
а) событие, явление, мероприятие; б) действие; в) риск
12
а)  б)
б)  в)
в)
Рисунок 8 – Организационная структура:
а) структурное подразделение; б) функция; в) человек, должность
а)  б)
б)  в)
в)
Рисунок 9 – Составляющие бизнес-процесса:
а) помещение, участок; б) объект, субъект; в) IT-система
а)  б)
б)
Рисунок 10 – Входная и выходная информация для бизнес-процесса:
а) база данных; б) документ
а) б)
б) 
Рисунок 11 – Результат бизнес-процесса: в) интерфейс; г) продукт
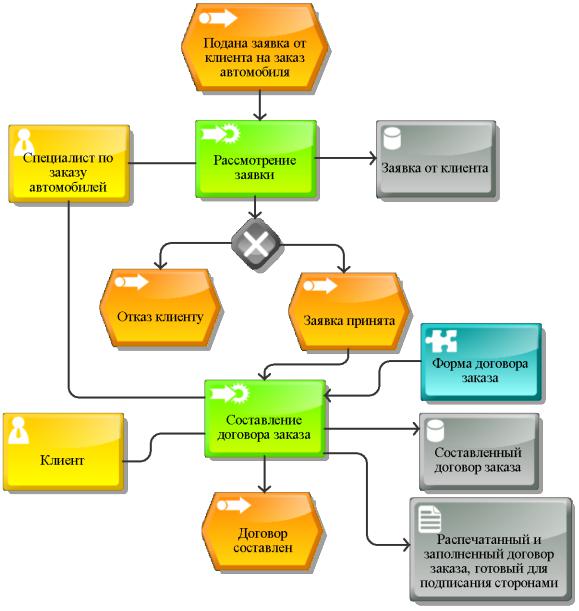
С помощью методологии ARIS описываем все этапы выбранного процесса,
как показано в примере.
13

Пример
Постановка задачи: формирование договора на заказ аукционного б/у автомобиля из Японии.
Цель решения задачи: сформированный договор заказа в соответствии с требованиями и пожеланиями клиента.
Участники процесса:
–специалист заказа автомобилей;
–клиент.
Рисунок 12 – Модель процесса решения задачи формирования договора на заказ аукционного б/у автомобиля из Японии (пример)
14

В пункте 3.2 «Прикладной интерфейс системы» подробно описывается все окна системы (с рисунками). Рисунки можно выполнить в онлайн-сервисе «Moqups», MS Word либо в любой среде программирования.
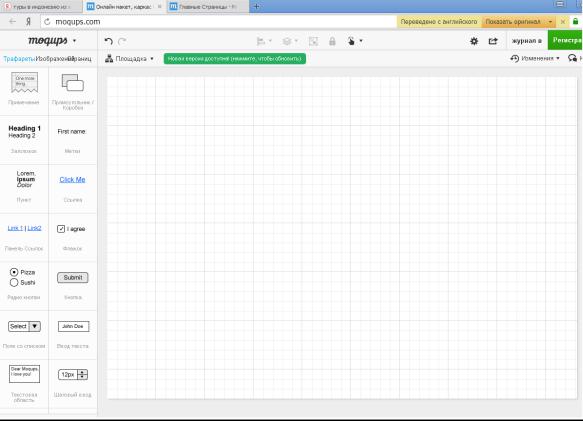
Онлайн-сервис «Moqups» открывается по адресу: https://moqups.com/ Интерфейс онлайн-сервиса прост и интуитивно понятен (рисунок 13). Слева
от области построения расположена боковая панель с трафаретами. Выбрав один из трафаретов, нужно перетащить его в область построения и задать нужные параметры – размеры, цвет шрифта и фона, ввести текст.
Рисунок 13 – Интерфейс онлайн-сервиса «Moqups»
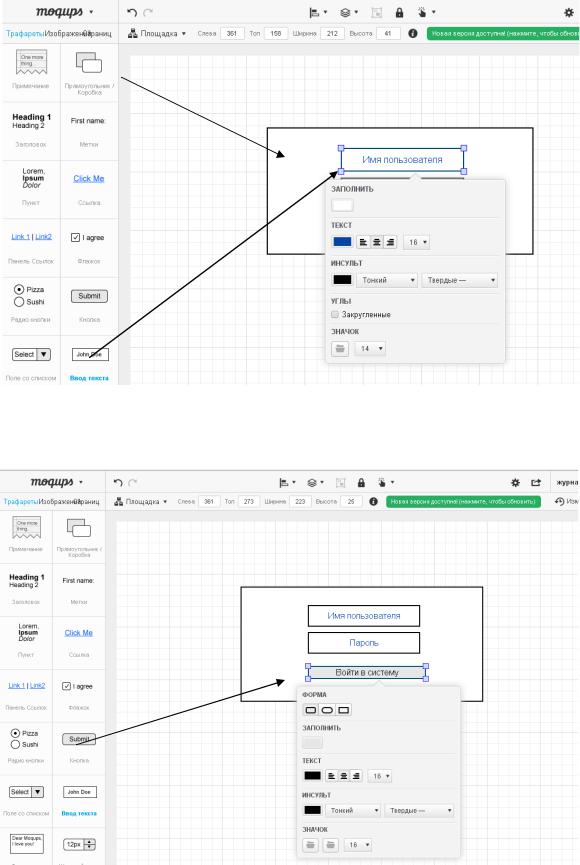
Для примера рассмотрим создание диалогового окна с двумя полями и кнопкой. Окно создаётся с помощью прямоугольника, поля создаются с помощью трафарета Ввод текста, а кнопка – с помощью трафарета Кнопка (рисунки 14–16). После создания прямоугольника и кнопки в данные поля можно ввести их название и выбрать нужное форматирование (размер, выравнивание, начертание и цвет шрифта, цвет фона, толщину и цвет линий и т.д.).
Трафареты онлайн-сервиса представлены на рисунке 17.
15

Рисунок 14 – Создание поля с помощью трафарета Ввод текста
Рисунок 15 – Создание кнопки с помощью трафарета Кнопка
16

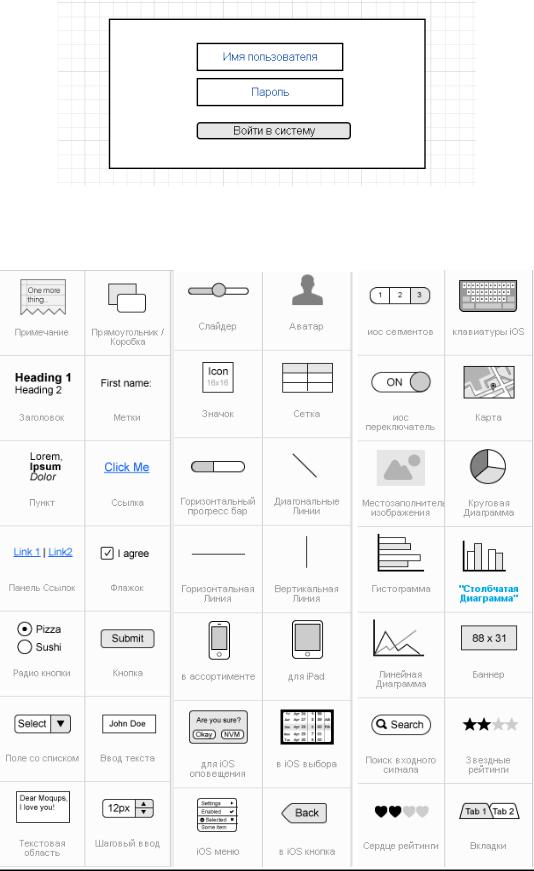
Рисунок 16 – Созданное диалоговое окно
Рисунок 17 – Трафареты онлайн-сервиса
17
Пример
В качестве примера рассмотрим интерфейс системы заказа автомобиля на аукционе в Японии.
Интерфейс системы должен быть разработан с учетом требований, описанных в пункте 2.3.1 курсовой работы. Кроме того, необходимо учесть пожелания пользователей:
1.Минимальность информации.
2.Простота и логичность действий.
Основной задачей проектирования интерфейса пользователя в данной работе является построение основных рабочих форм.
В качестве инструмента для построения прототипа интерфейса был выбран онлайн-сервис «Moqups». Moqups является удобным онлайн-редактором, служащим для создания макетов визуального дизайна и прототипов цифровых продуктов.
При входе в систему сначала открывается окно Форма входа, содержащее имя пользователя, пароль и кнопку Войти в систему, подобное форме, представленной на рисунке 16.
Далее описываются все остальные формы. Для примера рассмотрим следующие формы.
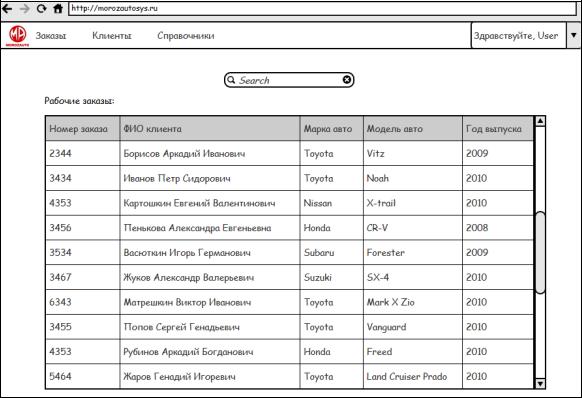
На рисунке 18 представлена основная форма системы, на которой располагаются следующие элементы:
1.Главное меню.
2.Поисковая строка.
3.Таблица рабочих заказов.
Навигационная панель (главное меню) включает в себя:
1.Логотип, являющийся ссылкой на главную страницу.
2.Раздел Заказы, позволяющий добавить новый заказ и посмотреть уже существующие рабочие заказы.
3.Раздел Клиенты, позволяющий добавить нового и посмотреть уже внесенных клиентов.
4.Раздел Справочники, содержащий перечень всех справочников, необходимых для работы с системой.
5.Раздел Пользователь, представляющий информацию о пользователе (включает все регистрационные данные пользователя).
18

Рисунок 18 – Основная форма системы
На рисунке 19 изображена форма создания заказа. Она состоит из главного меню и рабочей области, которая использует вкладки как элемент навигации по этапам заказа.
Вкладка Договор заказа подразумевает следующие функциональные возможности системы:
1.Ввод номер и даты договора заказа.
2.Ввод информации о клиенте (если он отсутствует в системе) или заполнение соответствующих полей при выборе клиента из списка.
3.Индикатор выполняемости заказа, позволяющий увидеть, на какой стадии находится заказ, также возможна реализация подробного описания того, каких именно данных не хватает для полного завершения заказа.
4.Кнопка сохранения информации.
5.Выбор и формирование необходимых документов на основе введенных данных о заказе.
Таким же образом описываются все разделы системы. В среднем должно быть около десяти рисунков.
19
