
- •Как пользоваться справочником
- •Браузеры
- •Хаки
- •Универсальный селектор
- •Селекторы тегов
- •Контекстные селекторы
- •Дочерние селекторы
- •Соседние селекторы
- •Селекторы параметров
- •!important
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •active
- •after
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •before
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-collapse
- •border-color
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •bottom
- •caption-side
- •clear
- •clip
- •color
- •content
- •counter-increment
- •counter-reset
- •cursor
- •direction
- •display
- •empty-cells
- •first-child
- •first-letter
- •first-line
- •float
- •focus
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •height
- •hover
- •lang
- •left
- •letter-spacing
- •line-height
- •link
- •list-style
- •list-style-image
- •list-style-position
- •list-style-type
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •max-height
- •max-width
- •min-height
- •min-width
- •opacity
- •outline
- •outline-color
- •outline-style
- •outline-width
- •overflow
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •position
- •quotes
- •right
- •table-layout
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •vertical-align
- •visibility
- •visited
- •white-space
- •width
- •word-spacing
- •z-index
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •opacity
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •outline
- •outline-color
- •outline-style
- •outline-width
- •bottom
- •height
- •left
- •max-height
- •max-width
- •min-height
- •min-width
- •position
- •right
- •width
- •z-index
- •clear
- •clip
- •float
- •overflow
- •visibility
- •color
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •direction
- •letter-spacing
- •line-height
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •white-space
- •word-spacing
- •list-style
- •list-style-image
- •list-style-position
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •border-collapse
- •caption-side
- •empty-cells
- •table-layout
- •content
- •counter-increment
- •counter-reset
- •quotes
- •active
- •first-child
- •focus
- •hover
- •lang
- •link
- •visited
- •after
- •before
- •first-letter
- •first-line

z-index
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
||
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ошибки |
|
Ошибки |
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Ошибки |
Ошибки |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS2 |
|
auto |
Значение по умолчанию |
|
|
Нет |
Наследуется |
|
|
К любым позиционированным элементам |
Применяется |
|
|
Нет |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/visuren.html#propdef-z-index |
Ссылка на спецификацию |
|
|
|
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z- index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed
или relative.
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузерах Netscape и Firefox до версии 2.0 включительно.
Кроме числовыхзначений применяется auto — порядок элементов в этом случае строится автоматически, исходя из ихположения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что ихродительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>z-index</title>
<style type="text/css">
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */ color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */ left: 5px; /* Сдвигаем текст вправо */ color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; } #layer2 { z-index: 1; } #layer3 { z-index: 3; } #layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div id="layer1">Слой 1</div>

<div id="layer2">Слой 2</div> <p>Слой 4 наверху</p>
<div id="layer3">Слой 3</div> <div id="layer4">Слой 4</div>
</body>
</html>
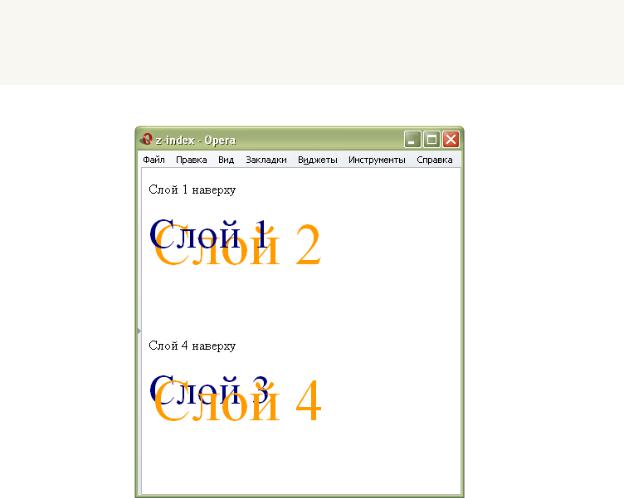
Результат данного примера показан ни рис. 1.
Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById("elementID").style.zIndex
Браузеры
Список, созданный с помощью тега <SELECT>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до седьмой версии включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагало элемент располагает элемент ниже фона веб-страницы и его контента.
