
- •Как пользоваться справочником
- •Браузеры
- •Хаки
- •Универсальный селектор
- •Селекторы тегов
- •Контекстные селекторы
- •Дочерние селекторы
- •Соседние селекторы
- •Селекторы параметров
- •!important
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •active
- •after
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •before
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-collapse
- •border-color
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •bottom
- •caption-side
- •clear
- •clip
- •color
- •content
- •counter-increment
- •counter-reset
- •cursor
- •direction
- •display
- •empty-cells
- •first-child
- •first-letter
- •first-line
- •float
- •focus
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •height
- •hover
- •lang
- •left
- •letter-spacing
- •line-height
- •link
- •list-style
- •list-style-image
- •list-style-position
- •list-style-type
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •max-height
- •max-width
- •min-height
- •min-width
- •opacity
- •outline
- •outline-color
- •outline-style
- •outline-width
- •overflow
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •position
- •quotes
- •right
- •table-layout
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •vertical-align
- •visibility
- •visited
- •white-space
- •width
- •word-spacing
- •z-index
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •opacity
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •outline
- •outline-color
- •outline-style
- •outline-width
- •bottom
- •height
- •left
- •max-height
- •max-width
- •min-height
- •min-width
- •position
- •right
- •width
- •z-index
- •clear
- •clip
- •float
- •overflow
- •visibility
- •color
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •direction
- •letter-spacing
- •line-height
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •white-space
- •word-spacing
- •list-style
- •list-style-image
- •list-style-position
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •border-collapse
- •caption-side
- •empty-cells
- •table-layout
- •content
- •counter-increment
- •counter-reset
- •quotes
- •active
- •first-child
- •focus
- •hover
- •lang
- •link
- •visited
- •after
- •before
- •first-letter
- •first-line

outline-color
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
|||
6.0 |
7.0 |
|
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Нет |
|
Нет |
|
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS2, CSS2.1 |
|
invert |
Значение по умолчанию |
|
|
Нет |
Наследуется |
|
|
Ко всем элементам |
Применяется |
|
|
Нет |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/ui.html#propdef-outline-color |
Ссылка на спецификацию |
|
|
|
Описание
Задает цвет внешней границы элемента. В отличие от линии, задаваемой через border, линия через свойство outline отображается вокруг элемента, не влияя на ширину блока или его положение.
Синтаксис
outline-color: invert | цвет | inherit
Значения
invert |
Автоматически задает цвет линии, исходя из фона под ней для достижения максимального |
|
контраста. В CSS 2.1 браузеру разрешается игнорировать значение invert и вместо него |
|
использовать цвет линии заданный свойством color. |
цвет |
Задает цвет линии в любом допустимом для CSS формате. |
inherit |
Наследует значение родителя. |
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>outline-color</title>
<style type="text/css"> #block {
outline-style: dashed; /* Пунктирная граница */ outline-color: #be8b5e; /* Цвет границы */ padding: 10px; /* Поля вокруг текста */ background: #eedac8; /* Цвет фона */
}
</style>
</head>
<body>
<div id="block">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
Результат примера показан на рис. 1.

Рис. 1. Использование свойства outline-color
Объектная модель
[window.]document.getElementById("elementID")style.outlineColor

outline-style
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
|||
6.0 |
7.0 |
|
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Нет |
|
Нет |
|
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS2, CSS2.1 |
|
none |
Значение по умолчанию |
|
|
Нет |
Наследуется |
|
|
Ко всем элементам |
Применяется |
|
|
Нет |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/ui.html#propdef-outline-style |
Ссылка на спецификацию |
|
|
|
Описание
Задает стиль внешней границы элемента. В отличие от линии, задаваемой через border, линия через outline отображается вокруг элемента, не влияя на ширину блока или его положение.
Синтаксис
outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значения
none |
Граница не отображается. Это значение перекрывает свойство outline-width, если оно |
|
присутствует. |
dotted |
Линия состоящая из набора точек. |
dashed |
Пунктирная линия, состоящая из серии короткихотрезков. |
solid |
Сплошная линия. |
double |
Двойная линия. |
groove |
Создает эффект вдавленной рамки. |
ridge |
Создает эффект рельефной границы. |
inset |
Псевдотрехмерная рамка, при которой правая и нижняя граница осветляется, а левая и |
|
верхняя линии затемняются. |
outset |
Псевдотрехмерная рамка, при которой левая и верхяя граница имеют более светлый оттенок, |
|
чем заданный цвет, а правая и нижняя линии затемняются. |
inherit |
Наследует значение родителя. |
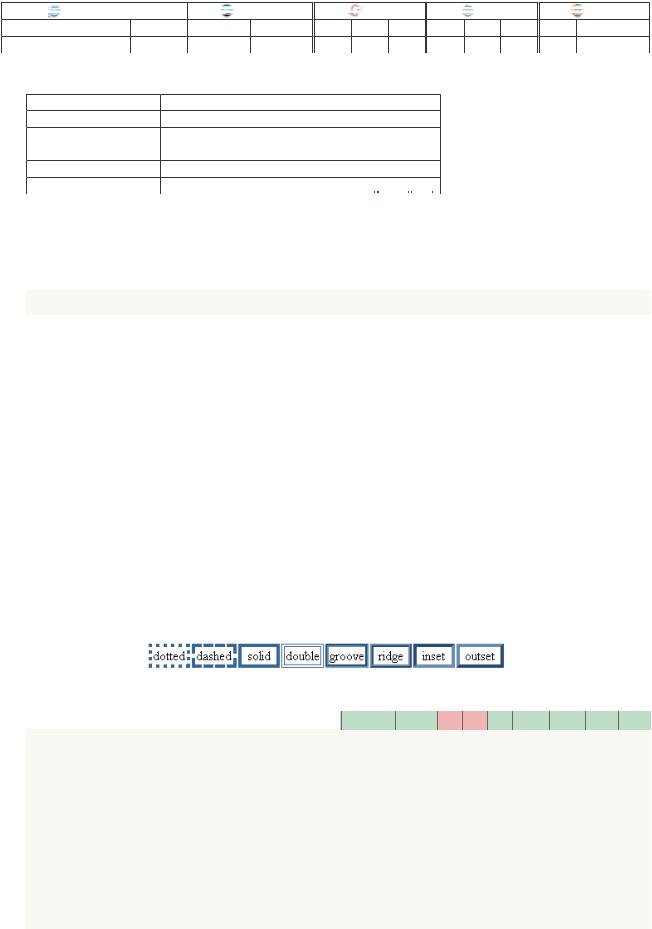
Вид указанных стилей представлен на рис. 1.
Рис. 1. Вид границы с разным значением стилей
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>outline-style</title>
<style type="text/css">
.noborder A {
outline-style: none; /* Убираем границу вокруг ссылок */
}
</style>
</head>
<body>
<p><a href="http://ya.ru">Яндекс</a>
<a href="http://google.ru">Google</a></p>

<p class="noborder"><a href="http://ya.ru">Яндекс</a> <a href="http://google.ru">Google</a></p>
</body>
</html>
Результат примера показан на рис. 2. В данном примере для браузера Firefox убирается пунктирная граница вокруг ссылок, возникающая при их активации. В первом абзаце рамка еще будет отображаться, а во втором абзаце она скрывается с помощью значения none свойства outline-style.
Рис. 2. Использование свойства outline-style для ссылок в Firefox
Объектная модель
[window.]document.getElementById("elementID")style.outlineStyle
