
- •Как пользоваться справочником
- •Браузеры
- •Хаки
- •Универсальный селектор
- •Селекторы тегов
- •Контекстные селекторы
- •Дочерние селекторы
- •Соседние селекторы
- •Селекторы параметров
- •!important
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •active
- •after
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •before
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-collapse
- •border-color
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •bottom
- •caption-side
- •clear
- •clip
- •color
- •content
- •counter-increment
- •counter-reset
- •cursor
- •direction
- •display
- •empty-cells
- •first-child
- •first-letter
- •first-line
- •float
- •focus
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •height
- •hover
- •lang
- •left
- •letter-spacing
- •line-height
- •link
- •list-style
- •list-style-image
- •list-style-position
- •list-style-type
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •max-height
- •max-width
- •min-height
- •min-width
- •opacity
- •outline
- •outline-color
- •outline-style
- •outline-width
- •overflow
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •position
- •quotes
- •right
- •table-layout
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •vertical-align
- •visibility
- •visited
- •white-space
- •width
- •word-spacing
- •z-index
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •opacity
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •outline
- •outline-color
- •outline-style
- •outline-width
- •bottom
- •height
- •left
- •max-height
- •max-width
- •min-height
- •min-width
- •position
- •right
- •width
- •z-index
- •clear
- •clip
- •float
- •overflow
- •visibility
- •color
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •direction
- •letter-spacing
- •line-height
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •white-space
- •word-spacing
- •list-style
- •list-style-image
- •list-style-position
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •border-collapse
- •caption-side
- •empty-cells
- •table-layout
- •content
- •counter-increment
- •counter-reset
- •quotes
- •active
- •first-child
- •focus
- •hover
- •lang
- •link
- •visited
- •after
- •before
- •first-letter
- •first-line

list-style-image
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
||
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ошибки |
|
Ошибки |
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS
Значение по умолчанию
 Наследуется
Наследуется
Применяется
 Аналог HTML
Аналог HTML
Ссылка на спецификацию
CSS1
none
Да
К тегам <DD>, <DT>, <LI>, <OL> и <UL>, а также ко всем элементам, у которых указано display: list-item
Нет
http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-image
Описание
Устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение none.
Синтаксис
list-style-image: none | url('путь к файлу') | inherit
Значения
none |
Отменяет изображение в качестве маркера для родительского элемента. |
url |
Относительный или абсолютный путь к графическому файлу. |
inherit |
Наследует значение родителя. |
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>list-style-image</title>
<style type="text/css"> UL {
list-style-image: url('images/book.gif');
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li> <li>Consectetuer adipiscing elit</li> <li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
</ul>
</body>
</html>
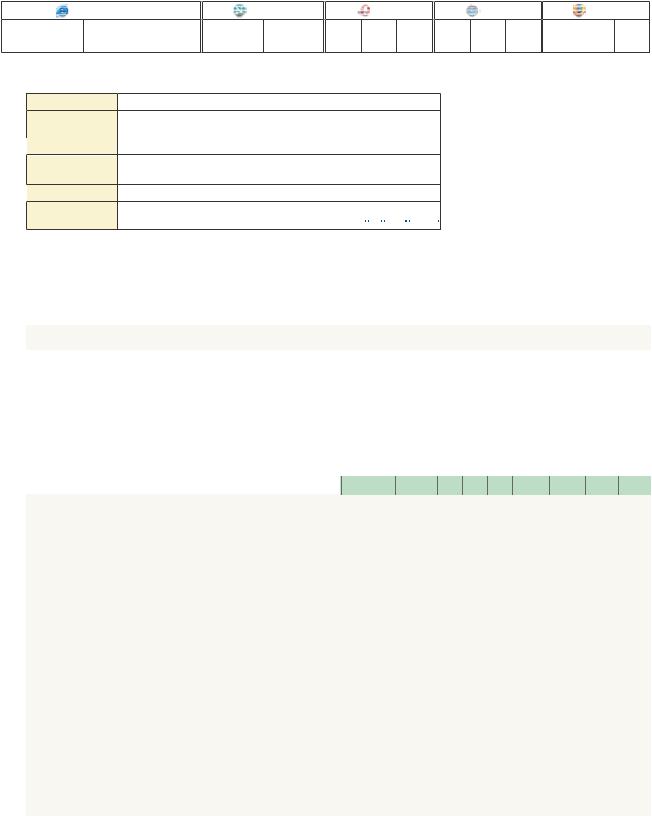
Результат данного примера показан ни рис. 1.

Рис. 1. Применение свойства list-style-image
Объектная модель
[window.]document.getElementById("elementID").style.listStyleImage
Браузеры
Вразных браузерах расстояние между изображением и текстом может различаться.
ВInternet Explorer до седьмой версии включительно не отображаются маркеры, если для списка добавлено свойство float. Также в этом браузере не поддерживается значение inherit.

list-style-position
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
||
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Ошибки |
|
Частично |
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS
Значение по умолчанию
 Наследуется
Наследуется
Применяется
 Аналог HTML
Аналог HTML
Ссылка на спецификацию
CSS1
outside
Да
К тегам <DD>, <DT>, <LI>, <OL> и <UL>, а также ко всем элементам, у которых указано display: list-item
Нет
http://www.w3.org/TR/CSS21/generate.html#propdef-list-style- position
Описание
Определяет, как будет размещаться маркер относительно текста. Имеется два значения: outside — маркер вынесен за границу элемента списка (рис. 1) и inside — маркер обтекается текстом (рис. 2).
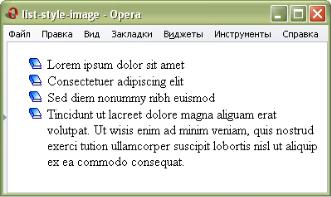
Рис. 1. Значение outside
Рис. 2. Значение inside
Синтаксис
list-style-position: inside | outside
Значения
inside |
Маркер является частью текстового блока и отображается в элементе списка. |
outside |
Текст выравнивается по левому краю, а маркеры размещаются за пределами текстового |
|
блока. |
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>list-style-position</title>
<style type="text/css">

UL {
list-style-image: url('book.gif'); /* Путь к рисунку для установки маркера */ list-style-position: inside; /* Маркер обтекается текстом */
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li> <li>Consectetuer adipiscing elit</li> <li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
</ul>
</body>
</html>
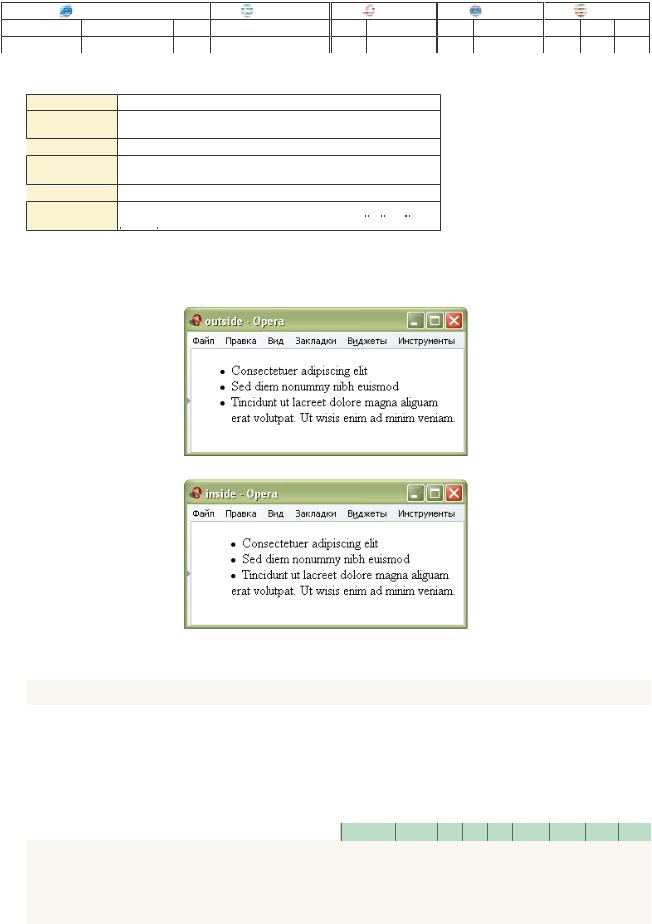
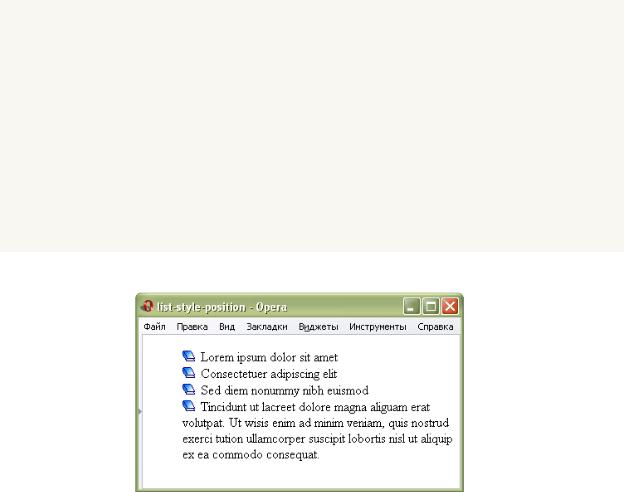
Результат данного примера показан ни рис. 3.
Рис. 3. Применение свойства list-style-position
Объектная модель
[window.]document.getElementById("elementID").style.listStylePosition
Браузеры
В браузере Internet Explorer 6 при использовании нумерованного списка <OL> и значения inside свойства list- style-position, числа идущие с 10, начинают накладываться на текст списка.
Internet Explorer до седьмой версии включительно не поддерживает значение inherit.
