
- •Как пользоваться справочником
- •Браузеры
- •Хаки
- •Универсальный селектор
- •Селекторы тегов
- •Контекстные селекторы
- •Дочерние селекторы
- •Соседние селекторы
- •Селекторы параметров
- •!important
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •active
- •after
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •before
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-collapse
- •border-color
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •bottom
- •caption-side
- •clear
- •clip
- •color
- •content
- •counter-increment
- •counter-reset
- •cursor
- •direction
- •display
- •empty-cells
- •first-child
- •first-letter
- •first-line
- •float
- •focus
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •height
- •hover
- •lang
- •left
- •letter-spacing
- •line-height
- •link
- •list-style
- •list-style-image
- •list-style-position
- •list-style-type
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •max-height
- •max-width
- •min-height
- •min-width
- •opacity
- •outline
- •outline-color
- •outline-style
- •outline-width
- •overflow
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •position
- •quotes
- •right
- •table-layout
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •vertical-align
- •visibility
- •visited
- •white-space
- •width
- •word-spacing
- •z-index
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •opacity
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •outline
- •outline-color
- •outline-style
- •outline-width
- •bottom
- •height
- •left
- •max-height
- •max-width
- •min-height
- •min-width
- •position
- •right
- •width
- •z-index
- •clear
- •clip
- •float
- •overflow
- •visibility
- •color
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •direction
- •letter-spacing
- •line-height
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •white-space
- •word-spacing
- •list-style
- •list-style-image
- •list-style-position
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •border-collapse
- •caption-side
- •empty-cells
- •table-layout
- •content
- •counter-increment
- •counter-reset
- •quotes
- •active
- •first-child
- •focus
- •hover
- •lang
- •link
- •visited
- •after
- •before
- •first-letter
- •first-line

font-style
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
||
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Частично |
|
Частично |
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS1, CSS2 |
|
normal |
Значение по умолчанию |
|
|
Да |
Наследуется |
|
|
Ко всем элементам |
Применяется |
|
|
<I> |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/fonts.html#propdef-font-style |
Ссылка на спецификацию |
|
|
|
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal |
Обычное начертание текста. |
italic |
Курсивное начертание. |
oblique |
Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. |
|
Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем |
|
наклона обычных знаков вправо. |
inherit |
Наследует значение родителя. |
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>font-style</title>
<style type="text/css"> H1 {
font-family: Verdana, Arial, Helvetica, sans-serif; /* Рубленый шрифт заголовка */
}
P {
font-family: 'Times New Roman', Times, serif; /* Шрифт с засечками */ font-style: italic; /* Курсивное начертание */
}
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
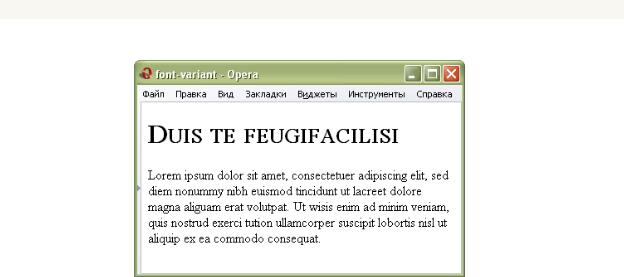
Результат данного примера показан ни рис. 1.

Рис. 1. Применение свойства font-style
Объектная модель
[window.]document.getElementById("elementID").style.fontStyle
Браузеры
Internet Explorer до седьмой версии включительно не поддерживает значение inherit.
Браузеры текст со значением oblique всегда отображают как курсив (italic).

font-variant
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
||
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Частично |
|
Частично |
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Нет |
Нет |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS1, CSS2 |
|
normal |
Значение по умолчанию |
|
|
Да |
Наследуется |
|
|
Ко всем элементам |
Применяется |
|
|
Нет |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/fonts.html#propdef-font- |
Ссылка на |
|
спецификацию |
variant |
|
|
Описание
Определяет, как нужно представлять строчные буквы — оставить их без модификаций или делать их все прописными уменьшенного размера. Такой способ изменения символов называется капителью.
Синтаксис
font-variant: normal | small-caps | inherit
Значения
normal |
Оставляет регистр символов исходным, заданным по умолчанию. |
small-caps |
Модифицирует все строчные символы как заглавные уменьшенного размера, как показано на |
|
рис. 1. |
inherit |
Наследует значение родителя |
Рис. 1. Обычный текст и текст в виде капители
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>font-variant</title>
<style type="text/css"> H1 {
font-variant: small-caps; /* Устанавливаем капитель для заголовка */
}
</style>
</head>
<body>
<h1>Duis te feugifacilisi</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>

</html>
Результат данного примера показан ни рис. 2.
Рис. 2. Применение свойства font-variant
Объектная модель
[window.]document.getElementById("elementID").style.fontVariant
Браузеры
Internet Explorer до седьмой версии включительно не поддерживает значение inherit.
