
- •Как пользоваться справочником
- •Браузеры
- •Хаки
- •Универсальный селектор
- •Селекторы тегов
- •Контекстные селекторы
- •Дочерние селекторы
- •Соседние селекторы
- •Селекторы параметров
- •!important
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •active
- •after
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •before
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-collapse
- •border-color
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •bottom
- •caption-side
- •clear
- •clip
- •color
- •content
- •counter-increment
- •counter-reset
- •cursor
- •direction
- •display
- •empty-cells
- •first-child
- •first-letter
- •first-line
- •float
- •focus
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •height
- •hover
- •lang
- •left
- •letter-spacing
- •line-height
- •link
- •list-style
- •list-style-image
- •list-style-position
- •list-style-type
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •max-height
- •max-width
- •min-height
- •min-width
- •opacity
- •outline
- •outline-color
- •outline-style
- •outline-width
- •overflow
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •position
- •quotes
- •right
- •table-layout
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •vertical-align
- •visibility
- •visited
- •white-space
- •width
- •word-spacing
- •z-index
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •opacity
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •outline
- •outline-color
- •outline-style
- •outline-width
- •bottom
- •height
- •left
- •max-height
- •max-width
- •min-height
- •min-width
- •position
- •right
- •width
- •z-index
- •clear
- •clip
- •float
- •overflow
- •visibility
- •color
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •direction
- •letter-spacing
- •line-height
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •white-space
- •word-spacing
- •list-style
- •list-style-image
- •list-style-position
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •border-collapse
- •caption-side
- •empty-cells
- •table-layout
- •content
- •counter-increment
- •counter-reset
- •quotes
- •active
- •first-child
- •focus
- •hover
- •lang
- •link
- •visited
- •after
- •before
- •first-letter
- •first-line

focus
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
|||
6.0 |
7.0 |
|
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Нет |
|
Нет |
|
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS2 |
|
|
К элементам, которые могут получить фокус (<A>, <INPUT>, |
|
Применяется |
||
<SELECT> и <TEXTAREA>) |
||
|
||
|
<тег onfocus="function()"> |
|
Аналог HTML |
||
|
http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo- |
|
Ссылка на |
||
спецификацию |
classes |
Описание
Псевдокласс focus определяет стиль для элемента получающего фокус. Например, им может быть текстовое поле формы, в которое устанавливается курсор.
Синтаксис
элемент:focus { ... }
Значения
Нет.
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>focus</title>
<style type="text/css"> #enter .label {
width: 80px; /* Ширина блока с текстом */
float: left; /* Расположение в одну строку с полем */ text-align: right; /* Выравнивание по правому краю */
}
#enter .form-text {
width: 240px; /* Ширина поля */
margin-left: 10px; /* Расстояние между полем и текстом */ border: 1px solid #abadb3; /* Рамка вокруг текстового поля */ padding: 2px; /* Поля вокруг текста */
}
#enter .form-item {
margin-bottom: 5px; /* Отступ снизу */
}
#enter .form-text:focus { background: #ffe; /* Цвет фона */
border: 1px solid #29B0D9; /* Параметры рамки */
}
#enter p {
margin-left: 90px; /* Сдвиг вправо */
}
</style>
</head>
<body>
<form action="login.php" method="post" id="enter"> <div class="form-item">
<span class="label">Логин:</span>
<span class="field"><input type="text" id="login" value="" class="form-text"></span>
</div>
<div class="form-item">
<span class="label">Пароль:</span>
<span class="field"><input type="password" id="pass" class="form-text"></span>
</div>
<p><input type="submit" value="Войти"></p>

</form>
</body>
</html>
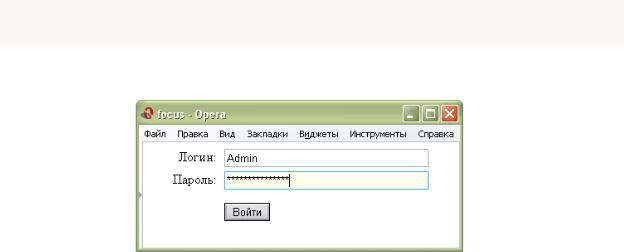
Результат данного примера показан на рис. 1. При получении фокуса текстовое поле меняет цвет фона и цвет границы.
Рис. 1. Результат использования псевдокласса focus

font
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
||
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Частично |
|
Частично |
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS1, CSS2 |
|
Зависит от использования |
Значение по умолчанию |
|
|
Да |
Наследуется |
|
|
Ко всем элементам |
Применяется |
|
|
<I>, <B>, <FONT> |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Ссылка на спецификацию |
|
|
|
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style || font-variant || font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
inherit |
Наследует значение родителя. |
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и fontweight.
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>font</title>
<style type="text/css">
.layer1 {
font: 12pt sans-serif;
}
H1 {
font: 200% serif;
}
</style>

</head>
<body>
<div class="layer1">
<h1>Duis te feugifacilisi</h1>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.
</div>
</body>
</html>
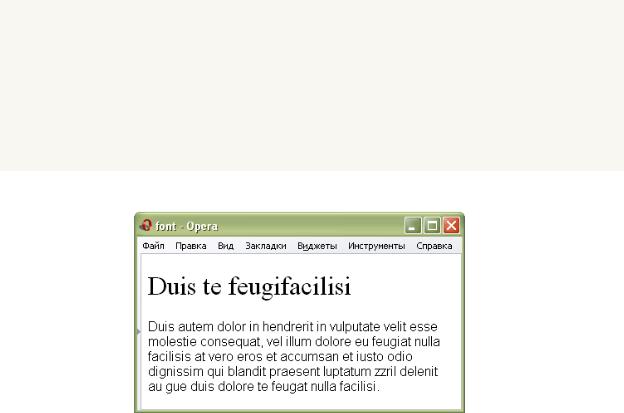
Результат данного примера показан ни рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById("elementID").style.font
Браузеры
Internet Explorer до седьмой версии включительно не поддерживает значение inherit.
