
- •Как пользоваться справочником
- •Браузеры
- •Хаки
- •Универсальный селектор
- •Селекторы тегов
- •Контекстные селекторы
- •Дочерние селекторы
- •Соседние селекторы
- •Селекторы параметров
- •!important
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •active
- •after
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •before
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-collapse
- •border-color
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •bottom
- •caption-side
- •clear
- •clip
- •color
- •content
- •counter-increment
- •counter-reset
- •cursor
- •direction
- •display
- •empty-cells
- •first-child
- •first-letter
- •first-line
- •float
- •focus
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •height
- •hover
- •lang
- •left
- •letter-spacing
- •line-height
- •link
- •list-style
- •list-style-image
- •list-style-position
- •list-style-type
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •max-height
- •max-width
- •min-height
- •min-width
- •opacity
- •outline
- •outline-color
- •outline-style
- •outline-width
- •overflow
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •position
- •quotes
- •right
- •table-layout
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •vertical-align
- •visibility
- •visited
- •white-space
- •width
- •word-spacing
- •z-index
- •@charset
- •@font-face
- •@import
- •@media
- •@page
- •background
- •background-attachment
- •background-color
- •background-image
- •background-position
- •background-repeat
- •opacity
- •border
- •border-bottom
- •border-bottom-color
- •border-bottom-style
- •border-bottom-width
- •border-left
- •border-left-color
- •border-left-style
- •border-left-width
- •border-right
- •border-right-color
- •border-right-style
- •border-right-width
- •border-spacing
- •border-style
- •border-top
- •border-top-color
- •border-top-style
- •border-top-width
- •border-width
- •outline
- •outline-color
- •outline-style
- •outline-width
- •bottom
- •height
- •left
- •max-height
- •max-width
- •min-height
- •min-width
- •position
- •right
- •width
- •z-index
- •clear
- •clip
- •float
- •overflow
- •visibility
- •color
- •font
- •font-family
- •font-size
- •font-style
- •font-variant
- •font-weight
- •direction
- •letter-spacing
- •line-height
- •text-align
- •text-decoration
- •text-indent
- •text-transform
- •unicode-bidi
- •white-space
- •word-spacing
- •list-style
- •list-style-image
- •list-style-position
- •margin
- •margin-bottom
- •margin-left
- •margin-right
- •margin-top
- •padding
- •padding-bottom
- •padding-left
- •padding-right
- •padding-top
- •border-collapse
- •caption-side
- •empty-cells
- •table-layout
- •content
- •counter-increment
- •counter-reset
- •quotes
- •active
- •first-child
- •focus
- •hover
- •lang
- •link
- •visited
- •after
- •before
- •first-letter
- •first-line

counter-reset
|
Internet Explorer |
|
|
|
Netscape |
|
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
|||
6.0 |
7.0 |
|
8.0 |
8.0 |
9.0 |
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Нет |
|
Нет |
|
Да |
|
Да |
|
Да |
|
Да |
Да |
Да |
|
Нет |
Нет |
Да |
|
Да |
Да |
Да |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Краткая информация
CSS |
CSS2 |
|
|
|
|
Значение по |
none |
|
умолчанию |
||
|
||
|
Нет |
|
Наследуется |
||
|
Ко всем элементам |
|
Применяется |
||
|
Нет |
|
Аналог HTML |
||
|
http://www.w3.org/TR/CSS21/generate.html#propdef-counter- |
|
Ссылка на |
||
спецификацию |
reset |
|
|
|
Описание
Устанавливает идентификатор, в котором будет храниться счетчик отображений определенного элемента, а также начальное значение счетчика. Такой счетчик может выводиться с помощью свойства content и псевдоэлементов after и before.
Синтаксис
counter-reset: none | inherit | идентификатор | целое число
Значения
none |
Запрещает инициацию счетчика для текущего селектора. |
inherit |
Наследует значение родителя. |
идентификаторЗадает одну или несколько переменных, в которых будет храниться значение счетчика. Значения разделяются между собой пробелом.
целое число Начальное значение каждого идентификатора. По умолчанию равно 0.
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>counter-reset</title>
<style type="text/css">
LI { list-style-type: none; } /* Убираем исходную нумерацию у списка */ OL { counter-reset: list1; } /* Инициируем счетчик */
OL LI:before {
counter-increment: list1; /* Увеличиваем значение счетчика */ content: counter(list1) ". "; /* Выводим число */
}
OL OL { counter-reset: list2; } /* Инициируем счетчик вложенного списка */
OL OL LI:before {
counter-increment: list2; /* Увеличиваем значение счетчика вложенного списка */ content: counter(list1) "." counter(list2) ". "; /* Выводим число */
}
</style>
</head>
<body>
<ol> <li>Пункт
<ol> <li>Подпункт</li> <li>Подпункт</li> <li>Подпункт</li>
</ol>
</li> <li>Пункт
<ol> <li>Подпункт</li>

<li>Подпункт</li>
</ol>
</li>
</ol>
</body>
</html>
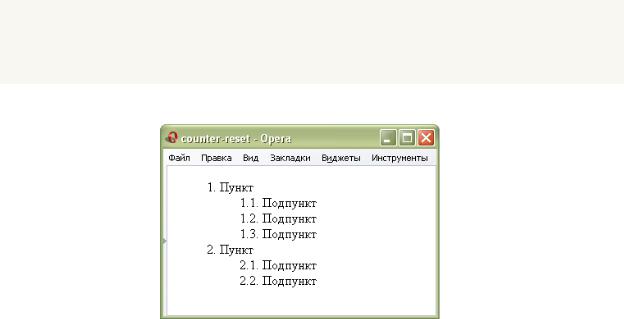
Результат данного примера показан ни рис. 1.
Рис. 1. Применение свойства counter-reset
Примечание
Для элементов, у которых установлено display: none, значение счетчика не меняется.

cursor
|
Internet Explorer |
|
Netscape |
|
6.0 |
7.0 |
8.0 |
8.0 |
9.0 |
Да Да Да Част. Част.
Част. — поддерживается частично.
|
Opera |
|
|
|
Safari |
|
|
|
Firefox |
|
8.0 |
9.2 |
9.5 |
1.3 |
2.0 |
3.1 |
1.5 |
2.0 |
3.0 |
||
 Част. Част. Част.
Част. Част. Част.  Част. Част. Част.
Част. Част. Част.  Част. Част. Част.
Част. Част. Част.
Краткая информация
CSS |
CSS2, CSS2.1 |
|
auto |
Значение по умолчанию |
|
|
Да |
Наследуется |
|
|
Ко всем элементам |
Применяется |
|
|
Нет |
Аналог HTML |
|
|
http://www.w3.org/TR/CSS21/ui.html#cursor-props |
Ссылка на спецификацию |
|
|
|
Описание
Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы и установленных параметров.
Прежде чем воспользоваться возможностью переделать вид курсора, решите, а будет ли он использоваться к месту. Многих пользователей подобные изменения могут ввести в заблуждение, когда, например, вместо традиционной руки, появляющейся при наведении на ссылку, возникает нечто другое. В большинстве случаев, лучше оставить все как есть.
Синтаксис
cursor: [url('путь к курсору')] | [ auto | crosshair | default | e-resize | help | move | n-resize | ne-resize | nw-resize | pointer | progress | s-resize | se-resize | sw-resize | text | w-resize | wait | inherit ]
Значения
url |
Позволяет установить свой собственный курсор, для этого нужно указать путь к файлу, в |
|
котором указана форма курсора, в формате CUR или ANI. |
auto |
Вид курсора по умолчанию для текущего элемента. |
inherit |
Наследует значение родителя. |
Остальные допустимые значения приведены в табл. 1.
|
|
|
Табл. 1. Вид курсора |
|
|
|
|
Вид |
Значение |
Тест |
Пример |
|
default |
ТЕСТ |
P {cursor:default} |
|
crosshair |
ТЕСТ |
P {cursor:crosshair} |
|
help |
ТЕСТ |
P {cursor:help} |
|
move |
ТЕСТ |
P {cursor:move} |
|
pointer |
ТЕСТ |
P {cursor:pointer} |
|
progress |
ТЕСТ |
P {cursor:progress} |
|
text |
ТЕСТ |
P {cursor:text} |
|
wait |
ТЕСТ |
P {cursor:wait} |
|
n-resize |
ТЕСТ |
P {cursor:n-resize} |
|
ne-resize |
ТЕСТ |
P {cursor:ne-resize} |
|
e-resize |
ТЕСТ |
P {cursor:e-resize} |

se-resize |
ТЕСТ |
P {cursor:se-resize} |
s-resize |
ТЕСТ |
P {cursor:s-resize} |
sw-resize |
ТЕСТ |
P {cursor:sw-resize} |
w-resize |
ТЕСТ |
P {cursor:w-resize} |
nw-resize |
ТЕСТ |
P {cursor:nw-resize} |
В зависимости от операционной системы и ее настроек вид курсора может отличаться от приведенных в таблице.
Пример
HTML 4.01 CSS 2.1 IE 6 IE 7 IE 8 Op 9.5 Sa 3.1 Ff 2.0 Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>cursor</title>
<style type="text/css">
.cross { cursor: crosshair; }
.help { cursor: help; }
</style>
</head>
<body>
<p class="cross">На этом тексте курсор мыши примет вид перекрестья.</p>
<p>
<a href="help1.htm" class="help">СПРАВКА 1</a><br> <a href="help2.htm" class="help">СПРАВКА 2</a><br> <a href="help3.htm" class="help">СПРАВКА 3</a>
</p>
</body>
</html>
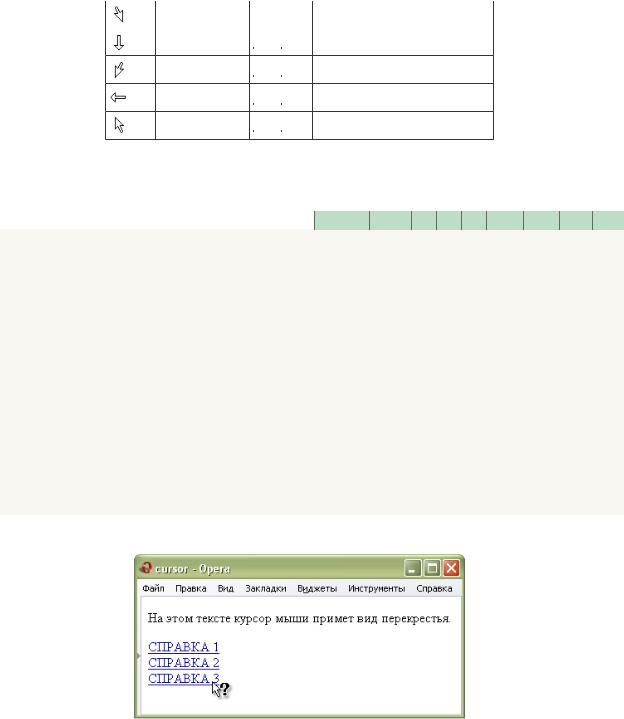
Результат данного примера показан ни рис. 1.
Рис. 1. Применение свойства cursor
Объектная модель
[window.]document.getElementById("elementID").style.cursor
Браузеры
Некоторые браузеры поддерживают дополнительные формы курсоров. Например, Internet Explorer и Opera работает со значением hand, которое является аналогом значения pointer. Кроме того, в браузерах IE, Safari
и Firefox будут действовать следующие значения: all-scroll, col-resize, no-drop, not-allowed, row-resize, vertical-text. Учтите, что указанные значения не входят в спецификацию CSS2.1, но соответствуют спецификации CSS3 (кроме hand).
Браузер Safari до версии 3.1, Opera до версии 9.6 включительно, Firefox до версии 3.0 включительно и Netscape 9 не поддерживают значение url.
