
-
Ефекти анімації тексту
Під час створення ефекту анімації тексту можна вибрати один з кількох її типів: рух по спіралі, виліт із різних точок екрана, виникнення тексту послідовно, слово за словом тощо. Покажемо, як можна це зробити, на конкретному прикладі. Отже, слід виконати такі дії.
-
Відкрити одну зі сторінок будь-якого сайту (наприклад, створеного раніше на практичних заняттях), і виділити текст, для якого застосувати ефект анімації «Влітання».
-
Відобразити панель інструментів Эффекты DHTML (Ефекти динамічної HTML) (рис. 13). Це можна зробити, вибравши команду Вид•Панели инструментов•Эффекты DHTML (Вигляд• Панелі інструментів • Ефекти DHTML).
![]()
Рис. 13. Панель інструментів Эффекты DHTML
-
У списку В к л (Увімкнути) цієї панелі вибрати пункт Загрузка страницы (Завантаження сторінки). Це означає, що ефект динамічної HTML проявлятиметься тоді, коли користувач завантажить сторінку у вікно браузера.
-
У списку Применить (Застосувати) вибрати ефект Влет (Влітання).
-
Виділити якийсь фрагмент тексту — до нього застосуємо ефект «збільшення розміру та зміна кольору».
-
У списку В к л (Увімкнути) панелі інструментів Эффекты DHTML(Ефекти DHTML) вибрати пункт Наведение мыши (Наведення миші) — ефект динамічного HTML відтворюватиметься тоді, коли користувач наведе вказівник миші на відповідний текст.
-
У описку Применить (Застосувати) вибрати елемент Форматирование (Форматування), а правіше у списку Эффект (Ефект) — елемент Выбрать шрифт (Вибрати шрифт). Відкриється діалогове вікно Шрифт (Шрифт), де слід задати відмінний від поточного розмір шрифту та інший колір символів.
-
Зберегти результати у файлі з іншим іменем та перевірити роботу сторінки в браузері.
-
Спеціальні ефекти зміни сторінок
Ефекти переходів між сторінками визначають, як на екрані зникає попередня сторінка і з'являється нова. Вони можуть базуватися на круговому чи лінійному русі сторінок, їх розчиненні або проявленні тощо. Щоб задати ці ефекти, слід виконати таку послідовність дій.
-
Відкрити головну сторінку будь-якого сайту, створеного раніше на практичних заняттях.
-
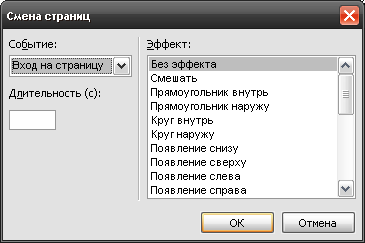
У меню Формат (Формат) вибрати команду Смена страниц (Зміна сторінок). Відкриється відповідне діалогове вікно (рис. 14).

Рис. 14. Діалогове вікно, в якому визначається перехід між сторінками
-
У списку Событие (Подія) вибрати подію Выход со страницы (Вихід зі сторінки) — ефект виникатиме у разі виходу зі сторінки. У текстовому полі Длительность (с) (Тривалість у секундах) ввести 3 — ефект переходу триватиме 3 секунди. У списку Эффект (Ефект) вибрати відповідне значення, наприклад Появление снизу (Поява знизу).
-
Зберегти результати роботи у файлі з іншим іменем і переглянути роботу сторінки у браузері
Приклад 3
Іноді для економії місця на веб-сторінці або з метою компактного і наочного подання інформації використовують списки, які можна розгортати та згортати. Розглянемо процедуру формування таких списків у програмі FrontPage.
Створимо списки перших страв, других страв та десертів. Назви категорій страв відображатимуться на веб-сторінці постійно, а назви страв можна буде побачити, клацнувши мишею категорію. Щоб згорнути список страв, необхідно буде знову клацнути категорію. Для елементів списків використовуйте звичайний текст.
-
Створіть у програмі FrontPage нову сторінку.
-
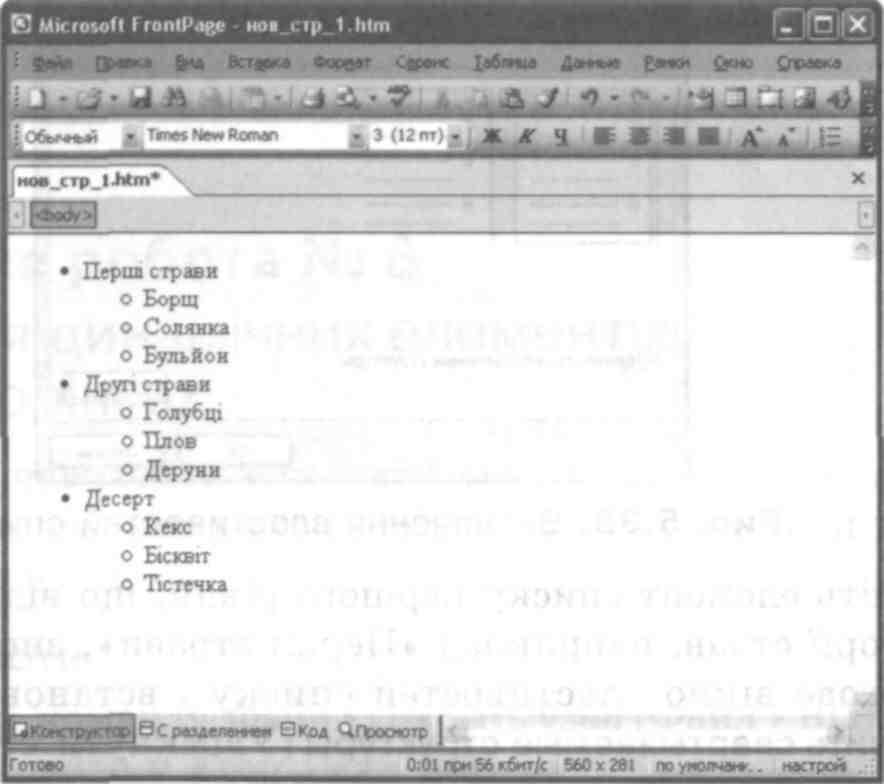
Введіть у стовпчик категорії страв і відповідні страви у них (наприклад, ті, що зображені на рис. 15). На цьому етапі слід лише набрати всі назви, кожну в окремому абзаці.

Рис. 15. Двохрівневий список
-
Виділіть весь текст і оформіть його як маркований список за допомогою кнопки Маркеры (Маркери) панелі інструментів Форматирование (Форматування).
-
Виділіть страви, які стосуються категорії «Перші страви», та двічі клацніть кнопку Увеличить отступ (Збільшити відступ) тієї самої панелі інструментів. У такий спосіб буде задано відступ для виділеного фрагмента списку.
-
Аналогічні дії виконайте для інших категорій страв. У результаті ви отримаєте дворівневий список, де категорії страв є першим рівнем, а власне страви — другим (рис. 15).
-
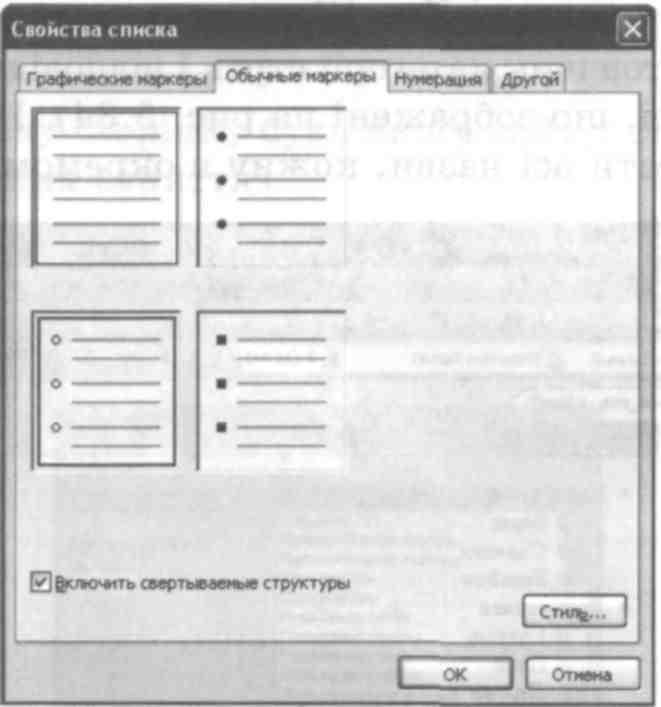
Виділіть один з елементів списку другого рівня та виберіть команду Список (Список) у меню Формат (Формат) або команду Свойства списка (Властивості списку) в контекстному меню елемента. У діалоговому вікні властивостей списку встановіть прапорець Включить свертываемые структуры (Увімкнути структури, що згортаються) (рис. 16) і клацніть ОК.

Рис. 16. Визначення властивостей списку
-
Виділіть елемент списку першого рівня, що відповідає назві категорії страв, наприклад «Перші страви», знову відкрийте діалогове вікно властивостей списку і встановіть прапорці Включить свертываемые структуры (Увімкнути структури, що згортаються) та Изначально свернуть (Спочатку згорнути). Клацніть ОК.
-
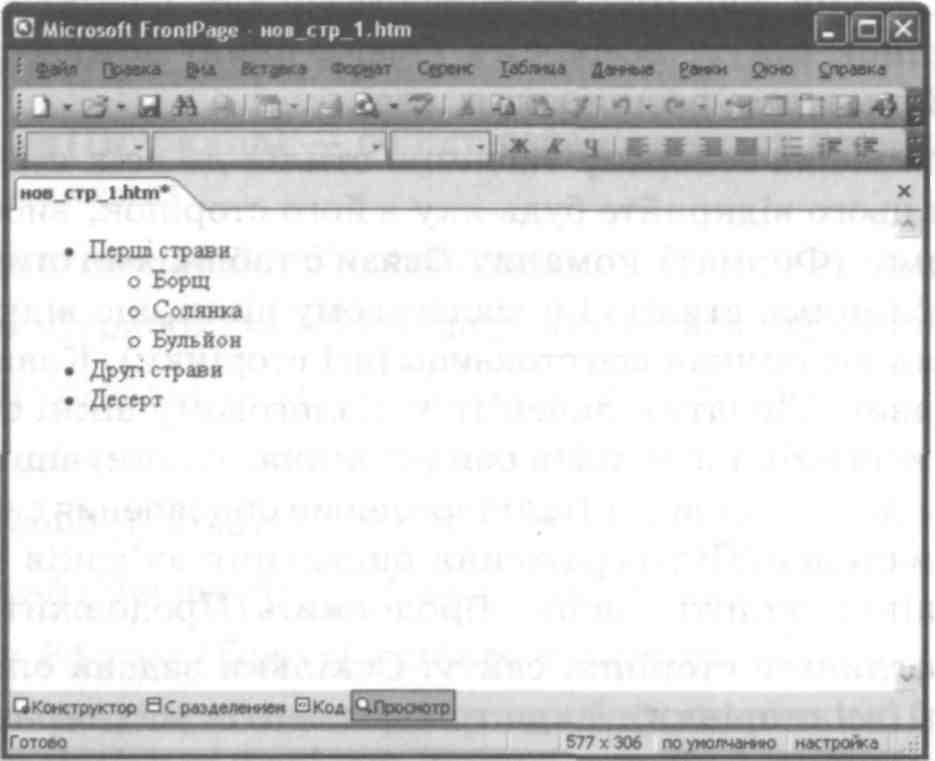
Перейдіть в режим попереднього перегляду сторінки, вибравши вкладку Просмотр (Перегляд) у нижній частині робочої області. На екрані відображатимуться лише елементи верхнього рівня дворівневого списку, тобто назви категорій страв. Після клацання мишею кожної з них список розкриється, показуючи елементи другого рівня обраної категорії, тобто самі страви (рис. 17). Після повторного клацання список згортається.

Рис. 17. Список зі згорнутими та розгорнутими елементами
