
Лекція 11
Тема: Ефекти динамічної НТМL сторінки у FrontPage.
Мета: розглянути шаблони та майстри для створення форм у візуальному редакторі,
Програма FrontPage дає змогу створювати форми, вибираючи команди з меню — знати мову HTML для цього не обов'язково. Але, як зазначалося, створений у FrontPage сайт має бути опублікований на сервері, що підтримує FrontPage Server Extensions. В іншому разі деякі елементи такого сайту працювати не будуть.
1. Створення форми.
Створити форму у FrontPage можна у три способи.
-
За допомогою майстра. Програма задає низку запитань про те, якою повинна бути форма і, ґрунтуючись на відповідях, будує форму, яку згодом можна відредагувати так, щоб вона повністю відповідала вимогам.
-
Використовуючи шаблон сторінки з формою. При цьому програма не ставить жодних запитань, а відразу створює форму певного типу, наприклад для гостьової книги. Її також можна редагувати.
-
Самостійно зі стандартних елементів. Для цього спочатку створюють сторінку, а потім розміщують на ній форму. FrontPage у формі створить дві кнопки — Отправить (Надіслати) і Сброс (Скинути). Розробнику залишається створити на формі поля та інші елементи.
-
Шаблони та майстри для створення форм
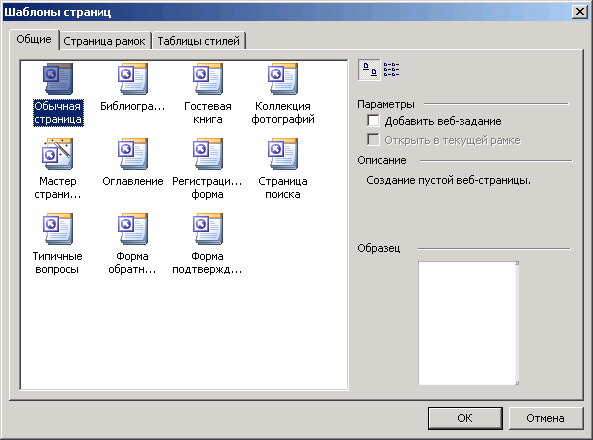
Щоб переглянути список шаблонів і майстрів форм, які пропонує FrontPage, в меню Файл (Файл) слід вибрати команду Создать (Створити) і в області завдань клацнути посилання Другие шаблоны страниц (Інші шаблони сторінок). У діалоговому вікні, що відкриється, для вибору шаблону або майстра створення форм використовують вкладку Общие (Загальні) (рис. 1).

Рис. 1. Вибір майстра або шаблону для створення форм
Серед шаблонів та майстрів програми FrontPage варто відзначити такі:
-
Форма подтверждения (Форма підтвердження) — шаблон форми для підтвердження отримання інформації;
-
Форма обратной связи (Форма зворотного зв'язку) — шаблон форми для введення зауважень стосовно сайту;
-
Мастер страницы формы (Майстер сторінки форми) — майстер створення форми для опитування відвідувачів сайту; дає змогу сформувати список запитань, на які потрібно одержати відповіді;
• Гостевая книга (Гостьова книга) — шаблон гостьової сторінки; ця сторінка дасть змогу відвідувачам сайту залишити свої враження про нього;
• Страница поиска (Сторінка пошуку) — шаблон сторінки у вигляді форми, яку використовують для пошуку інформації на сторінках сайту;
• Регистрационная форма (Реєстраційна форма) — шаблон форми для реєстрації відвідувача сайту.
Приклад 1
Розглянемо роботу майстра Мастер страницы формы (Майстер сторінки форми) детально.
-
Запустіть програму FrontPage. Відкрийте діалогове вікно із переліком шаблонів та майстрів і перейдіть на вкладку Общие (Загальні).
-
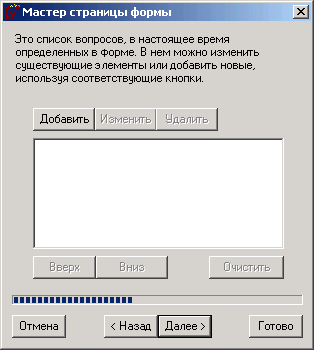
Виберіть у списку Мастер страницы формы (Майстер сторінки форми) і клацніть кнопку ОК. У першому, інформаційному вікні клацніть кнопку Далее (Далі), після чого з'явиться вікно (рис. 2), що містить такі кнопки:
-
Добавить (Додати) — відкриває діалогове вікно для вибору теми і формування запитання;
-
Изменить (Змінити) — відкриває діалогове вікно, що дає змогу змінити запитання;
-
Удалить (Видалити) — видаляє зі списку виділене запитання;
-
Вверх (Вгору) — переміщує виділене у списку запитання на один рівень вгору;
-
Вниз (Донизу) — переміщує виділене у списку запитання на один рівень донизу;
-
Очистить (Очистити) — очищує список, видаляючи з нього всі запитання.
-
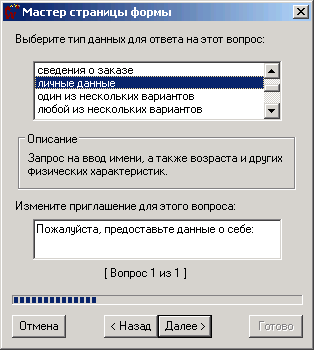
Для формування запитання клацніть кнопку Добавить (Додати). У верхній частині діалогового вікна, що відкриється, міститься список тем, відносно яких можна формувати запитання. В області Описание (Опис) є короткий опис полів, які будуть поміщені у форму за вибраною темою. Запитання слід вводити у поле Измените приглашение для этого вопроса (Змініть запрошення для цього запитання).

Рис. 2. Вікно додавання запитання для форми
-
Виберіть тему личные данные (особисті дані). У полі підказки введіть текст «Повідомте про себе:» (рис. 3). Клацніть кнопку Далее (Далі).

Рис. 3. Формування першого запитання на тему «Персональна інформація»
-
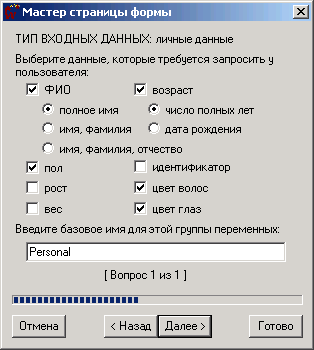
У наступному діалоговому вікні виберіть прапорці та перемикачі, що відповідають інформації, яку потрібно отримати від відвідувача веб-сторінки. Встановіть прапорці ФИО (Прізвище, ім'я, по батькові) з властивістю-перемикачем полное имя (повне ім'я), возраст (вік) із властивістю число полных лет (кількість повних років), пол (стать), цвет волос (колір волосся), цвет глаз (колір очей) (рис. 4). Перейдіть до списку запитань за допомогою кнопки Далее (Далі).

Рис. 4. Визначення полів для збирання персональної інформації про відвідувача сайту
-
Знову скористайтеся кнопкою Добавить (Додати) та виберіть тип інформації дата (дата), у полі підказки наберіть текст «Введіть дату:». Клацніть кнопку Далее (Далі). У наступному вікні визначте формат, в якому користувач повинен вводити дату, dd.mm.уу(«місяць.день.рік»), а також задайте ім'я змінної (наприклад, data), що буде пов'язана з відповіддю користувача. Клацніть кнопку Далее (Далі). Тепер у вікні, зображеному на рис. 2, виведено список із двома запитаннями, які заплановано задати користувачу. Клацніть кнопку Далее (Далі).
-
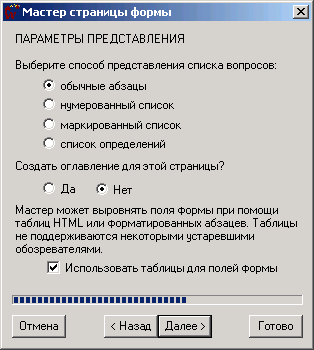
Наступне діалогове вікно дає змогу визначити оформлення майбутньої форми. Воно містить дві групи перемикачів та прапорець (рис. 5.). Група перемикачів Выберите способ представления списка вопросов (Виберіть спосіб подання списку запитань) містить варіанти, що дають змогу визначити спосіб оформлення запитань, розташованих у формі:
-
обычные абзацы (звичайні абзаци);
-
нумерованный список (нумерований список);
-
маркированный список (маркований список);
-
список определений (список визначень).

Рис. 5. Оформлення елементів майбутньої форми
Перемикач Создать оглавление для этой страницы? (Створити зміст для цієї сторінки?) містить два значення. За умовчанням змісту для сторінки немає (значення Нет). Якщо є потреба його створити, вибирають значення Да. Коли прапорець Использовать таблицы для полей формы (Використовувати таблиці для полів форми) встановлено, вирівнювання полів у формі буде виконано за допомогою таблиць.
-
Виберіть оформлення запитань як звичайних абзаців, відсутність змісту на сторінці та використання таблиць для вирівнювання полів форми. Клацніть кнопку Далее (Далі).
-
У наступному діалоговому вікні можна зазначити, де зберігати дані, введені у форму. Пропонуються такі варіанти:
-
сохранить результаты в виде веб-страницы (зберегти результати у вигляді веб-сторінки);
-
сохранить результаты в текстовый файл (зберегти результати в текстовий файл);
-
использовать специальный сценарий CGI (використовувати спеціальний сценарій CGI).
У разі вибору першого або другого варіанта необхідно ввести назву веб-сторінки або текстового файлу в поле Введите базовое имя для файлов результатов (Введіть базове ім'я для файлів результатів).
-
Виберіть збереження результатів у вигляді веб-сторінки і задайте для файлу результатів назву results. Клацніть кнопку Далее (Далі).
-
Майстер створення форм отримав відповіді на всі запитання. Клацніть кнопку Готово (Готово).
-
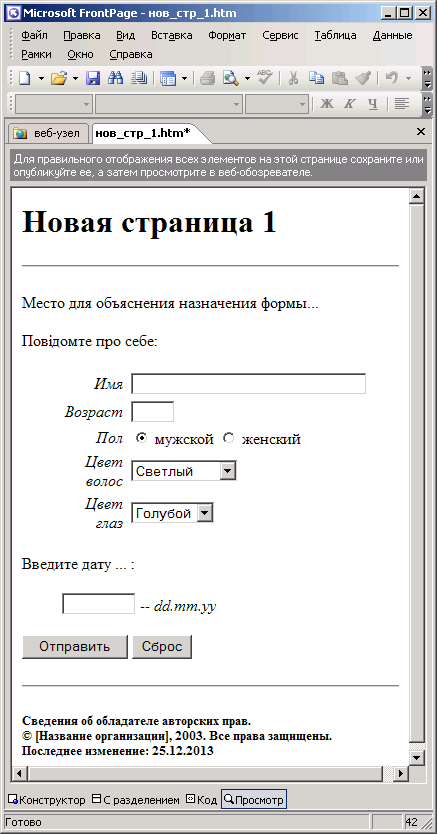
Розглянемо створену форму. У разі необхідності можна скорегувати зовнішній вигляд форми: змінити шрифти, кольори, стандартні тексти питань тощо (рис. 6).

Рис. 6. Вигляд форми після внесення коректив
-
Елементи форм
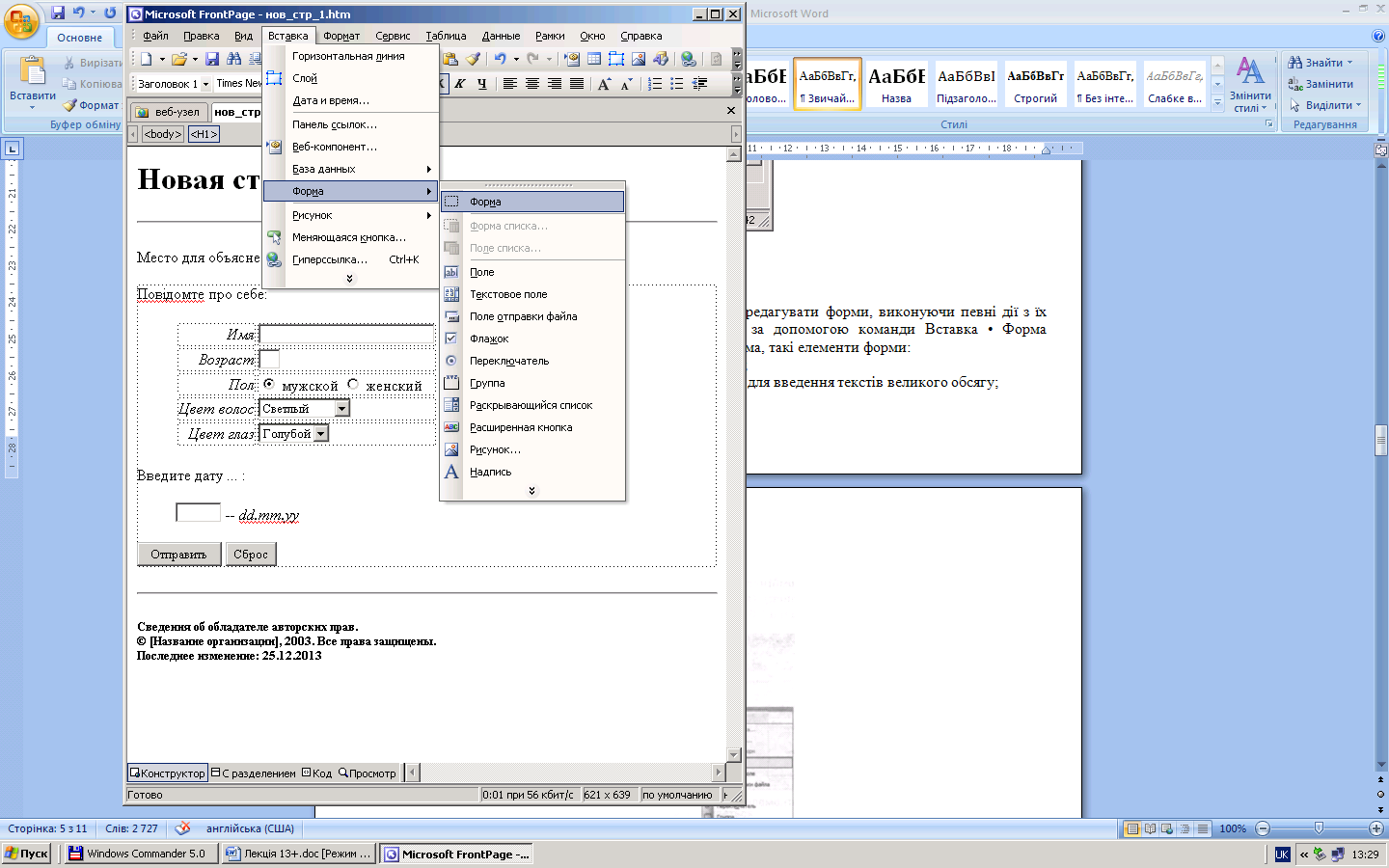
Програма FrontPage дає змогу самостійно формувати та редагувати форми, виконуючи певні дії з їх окремими елементами, які вставляють на веб-сторінку за допомогою команди Вставка • Форма (Вставка-Форма) (рис. 7). При цьому можна вибрати, зокрема, такі елементи форми:
-
Поле — однорядкове поле для введення текстових даних;
-
Текстовое поле — область із можливістю прокручування для введення текстів великого обсягу;
-
Флажок — прапорець;
-
Переключатель — перемикач;
-
Раскрывающийся список — список, що розкривається;
-
Кнопка — кнопка

Рис. 7. Вставлення форми
Приклад 2
Розглянемо процес формування веб-сторінки, призначеної для заповнення форми для складання іспитів.
-
Відкрийте редактор FrontPage. Створіть сторінку за допомогою кнопки Создание новой обычной страницы (Створення нової звичайної сторінки) панелі інструментів Стандартная (Стандартна).
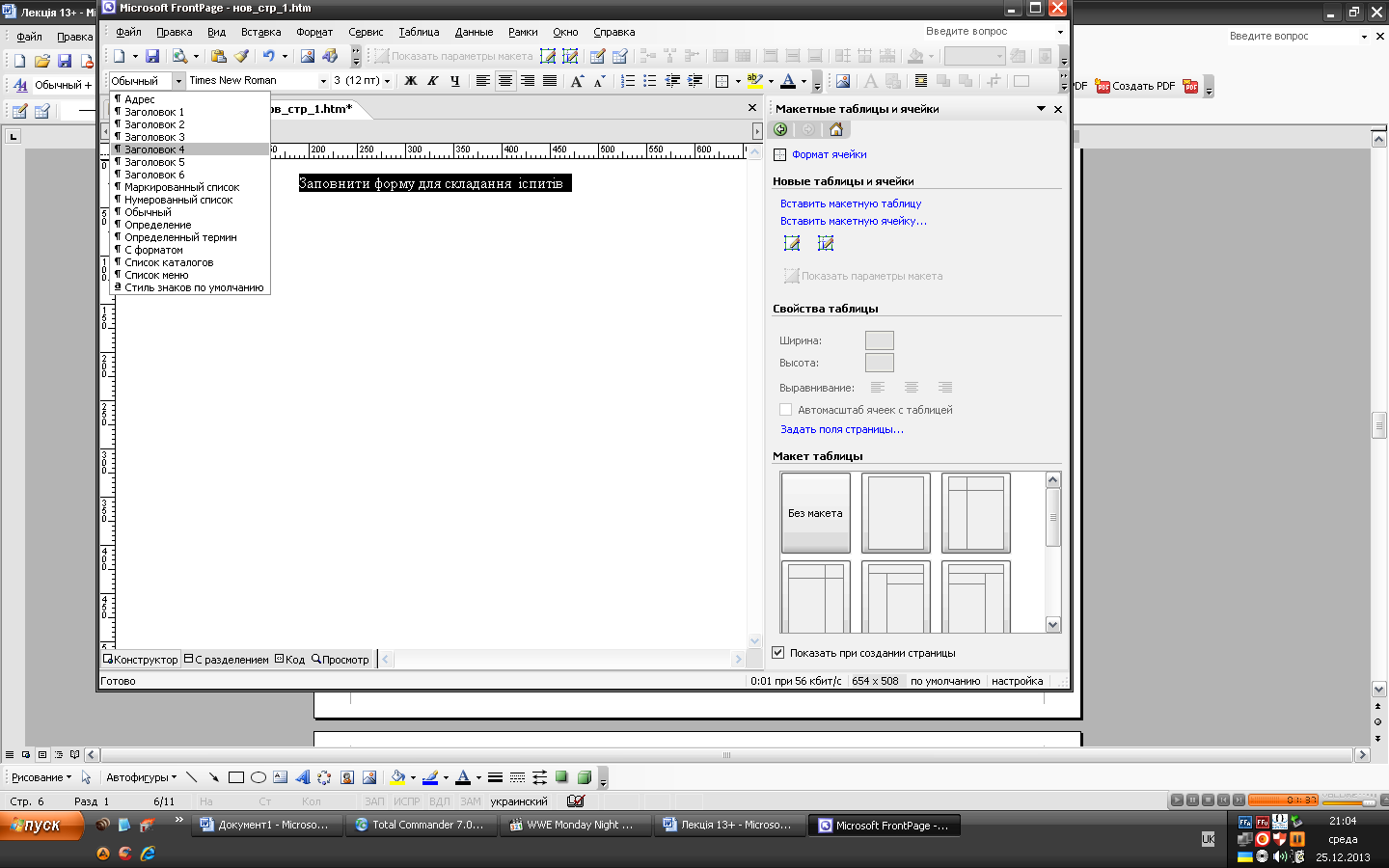
Введіть слова «Заповни форму для складання іспитів» та зробіть цей текст заголовком четвертого рівня (рис. 8).

Рис. 8. Створення заголовка форми
-
У новому абзаці введіть текст «Прізвище:» та додайте поле для введення текстових даних (команда Вставка • Форма • Поле (Вставка • Форма • Поле)). Клавішею Enter перенесіть кнопки Отправить (Надіслати) і Сброс (Скинути) у новий абзац.
-
Після однорядкового поля перейдіть на новий абзац і введіть текст «З цього списку вибери район, де ти проживаєш:», а потім у новий рядок того самого абзацу (перехід на нього здійснюється комбінацією клавіш Shift+Enter) вставте поле розкривного списку (команда Вставка•Форма• Раскрывающийся список (Вставка • Форма • Розкривний список)).
-
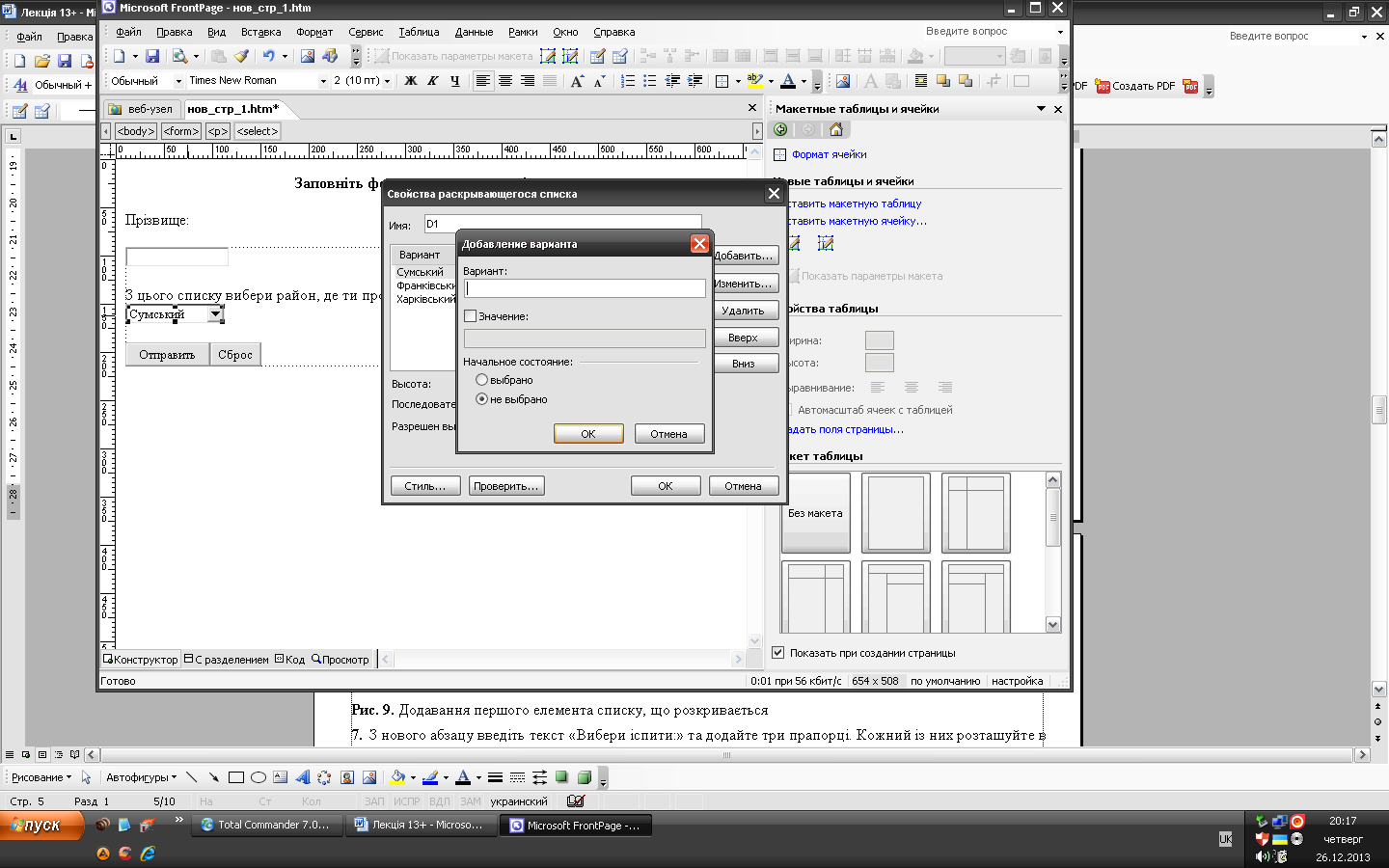
Виділіть вставлений елемент і виконайте команду Свойства поля формы (Властивості поля форми) з його контекстного меню. У діалоговому вікні, що відкриється, клацніть кнопку Добавить (Додати), у новому діалоговому вікні в полі Вариант (Варіант) введіть значення першого елемента розкривного списку — «Сумський» — та клацніть ОК. Це значення з'явиться у переліку елементів списку (рис. 9).

Рис. 9. Додавання першого елемента списку, що розкривається
-
Аналогічно додайте у перелік елементів списку пункти «Франківський» та «Харківський» і клацніть ОК. Розміри поля списку зміняться, і в ньому відобразиться перший елемент.
-
З нового абзацу введіть текст «Вибери мову, якою ти складатимеш іспит:» та додайте три перемикачі (за допомогою команди Вставка•Форма•Переключатель (Вставка • Форма • Перемикач)). Всі перемикачі розмістіть в окремих рядках абзацу, поруч із ними введіть текстові пояснення: «Українська», «Російська», «Англійська»
-
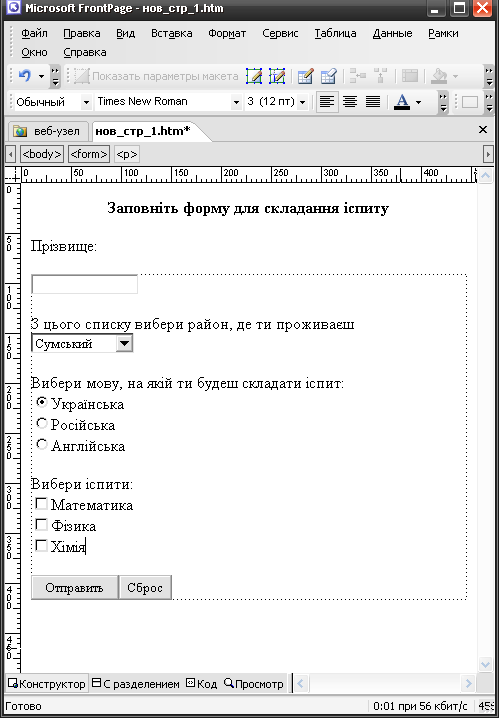
З нового абзацу введіть текст «Вибери іспити:» та додайте три прапорці. Кожний із них розташуйте в новому рядку, поруч із прапорцями введіть текстові пояснення: «Українська», «Фізика», «Математика». Після цього форма набуде такого вигляду, як на рис. 10.
-
На цьому етапі всі необхідні об'єкти розміщені на формі. Тепер відкрийте діалогове вікно властивостей форми. Для цього помістіть курсор всередину форми і виберіть команду Вставка • Форма • Свойства формы (Вставка • Форма • Властивості форми) головного меню або однойменну команду контекстного меню. За умовчанням у цьому діалоговому вікні вибрано значення Отправка (Надсилання) перемикача Сохранение результатов (Збереження результатів), а в полі Имя файла (Ім'я файлу) зазначено текстовий файл, в який після клацання кнопки Отправить (Надіслати) будуть записані введені у форму дані. Стандартний формат цих даних (текст, розділений комами) можна змінити у діалоговому вікні, що відкривається кнопкою Параметры (Параметри). Варто, однак, нагадати, що для правильної роботи цієї форми сторінка, яка її містить, має бути розміщена на сервері, що підтримує FrontPage Server-Extensions.
-
Збережіть документ і перегляньте його у вікні браузера.
 Рис.
10. Побудова
форми
Рис.
10. Побудова
форми
