
-
Перевірка введеної у форму інформації
Програма FrontPage надає можливість перевіряти інформацію, яку вводить користувач у форму, на коректність і відповідність наперед визначеним умовам. Наприклад, можна задати мінімальну або максимальну кількість символів у текстовому полі, зазначити, що відповідь на питання є обов'язковою, тощо.
Щоб визначити правила перевірки значення, введеного в елементі форми, необхідно клацнути його правою кнопкою миші, вибрати у контекстному меню пункт Свойства поля формы (Властивості поля форми) і у діалоговому вікні, що відкриється, натиснути кнопку Проверить (Перевірити).
Розглянемо діалогове вікно, призначене для перевірки текстового поля (рис. 11). У ньому можна задати необхідність перевірки типу даних, які вводить користувач, правила їх форматування, мінімальну та максимальну довжину рядка, діапазон допустимих значень.
Якщо для поля задано правила перевірки, то бажано розмістити на сторінці інструкції для користувачів щодо допустимих для цього поля даних, наприклад, повідомити, що текстове поле призначене для введення числового значення. Якщо користувач введе у поле форми інформацію, що не відповідає заданим для цього елемента правилам, він одержить повідомлення Ошибка проверки (Помилка перевірки) з інформацією про те, що значення, введене у форму, є некоректним, і його слід змінити.

Рис. 11. Перевірка текстового поля форми
-
Ефекти динамічної html у FrontPage
У програмі FrontPage є додаткові можливості вдосконалити сайт за допомогою спеціальних компонентів — готових до застосування програмних модулів, для використання яких достатньо настроїти їх властивості. У такий спосіб легше розширити функціональні можливості сайту та прискорити процес його розроблення.
Розглянемо три компоненти, які дозволяють створювати зміст сайту, анімацію тексту за допомогою динамічної HTML та ефект переходу між сторінками сайту.
-
Створення змісту сайту
Основною перевагою змісту є те, що у разі додавання до сайту нової сторінки зміст змінюється автоматично, на відміну від стандартного меню з гіперпосиланнями, яке в цьому випадку доводиться модифікувати вручну. Для створення змісту сайту необхідно виконати такі дії.
-
Відкрити у програмі FrontPage наявний сайт (скористайтеся одним із сайтів, розроблених раніше на практичних заняттях) і створити нову сторінку за допомогою кнопки Создание новой обычной страницы (Створення нової звичайної сторінки) панелі інструментів Стандартная (Стандартна).
-
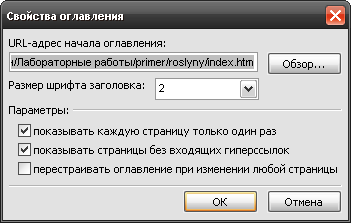
У меню Вставка (Вставка) вибрати команду Веб-компонент (Веб-компонент), у вікні, що з'явиться, у списку Тип компонента (Тип компонента) вибрати значення Оглавление (Зміст) і натиснути кнопку Готово (Готово). Відкриється діалогове вікно Свойства оглавления (Властивості змісту) (рис. 12), де у текстовому полі слід зазначити URL-адресу головної сторінки сайту.

Рис. 12. Діалогове вікно для настроювання
-
Встановити прапорець перестраивать оглавление при изменении любой страницы (переформовувати зміст після змінення будь-якої сторінки) і клацнути кнопку ОК.
-
Клацнути правою кнопкою миші у вільному місці сторінки та у контекстному меню вибрати пункт Свойства страницы (Властивості сторінки). Відкриється відповідне діалогове вікно. У текстове поле Название (Назва) ввести заголовок новоствореної веб-сторінки — слово «Зміст».
-
Зберегти сторінку у файлі з іменем zmist.htm.
-
Відкрити сторінку змісту у вікні браузера; це можна зробити за допомогою команди Файл • Просмотреть в обозревателе (Файл • Переглянути у браузері). У вікні відобразиться перелік усіх сторінок сайту у вигляді гіперпосилань. Відвідувач, клацнувши одне з них, потрапляє на відповідну сторінку. Зміст можна створити ще в один спосіб — використовуючи шаблон сторінки Оглавление (Зміст). Для цього за допомогою команди Файл • Создать (Файл • Створити) і посилання Другие шаблоны страниц (Інші шаблони сторінок) слід відкрити діалогове вікно з переліком шаблонів та майстрів веб-сторінок і на вкладці Общие (Загальні) вибрати шаблон Оглавление (Зміст).
